グリッドレイアウトでホーム画面作成
お店紹介ページ
一覧ページができたので
次に、グリッドレイアウトでホーム画面をつくります
グリッドレイアウトにするには
jQuery Mobile もしくは
Bootstrap を使うことになりますが
まずは jQuery Mobile で行っていきます
今回、想定しているのは
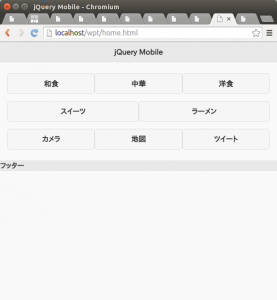
3×3 のレイアウト
和食 中華 洋食
スイーツ ラーメン
カメラ 地図 ツイート
というかんじ
なので3列のグリッドを最初につくります
<div class="ui-grid-b">
で領域指定します
その中に
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">和食</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">中華</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all">洋食</button>
</div>
というようにコンテンツを追加します
全体としては
<!-- 1行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">和食</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">中華</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all">洋食</button>
</div>
</div>
<!-- 2行目 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">スイーツ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">ラーメン</button>
</div>
</div>
<!-- 3行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">カメラ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">地図</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all">ツイート</button>
</div>
</div>
というようになります
今回のソースは、以下のようになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
</head>
<body>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div role="main" class="ui-content">
<!-- 1行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">和食</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">中華</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all">洋食</button>
</div>
</div>
<!-- 2行目 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">スイーツ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">ラーメン</button>
</div>
</div>
<!-- 3行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all">カメラ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all">地図</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all">ツイート</button>
</div>
</div>
</div>
<div data-role="footer">
フッター
</div>
</div>
</body>
</html>