を参考に、引き続き web API の勉強です
今回は、GREE の いいねボタン設置です
書籍だけだと、わかりにくいところもあるので、そのあたりは検索を併用
参考サイトは
ソーシャルメディアに共有するボタンの設置方法(Twitter、facebook、mixi、GREE、Evernote)
と
[メモ]mixiチェック、Gree Social Feedbackをつける
ただし、GREE の いいねボタンを設置しても、GREE のアカウントがないと
設置したボタンからはコメント送信できません

まずは、試しに、リンク先とボタンを作成してみました
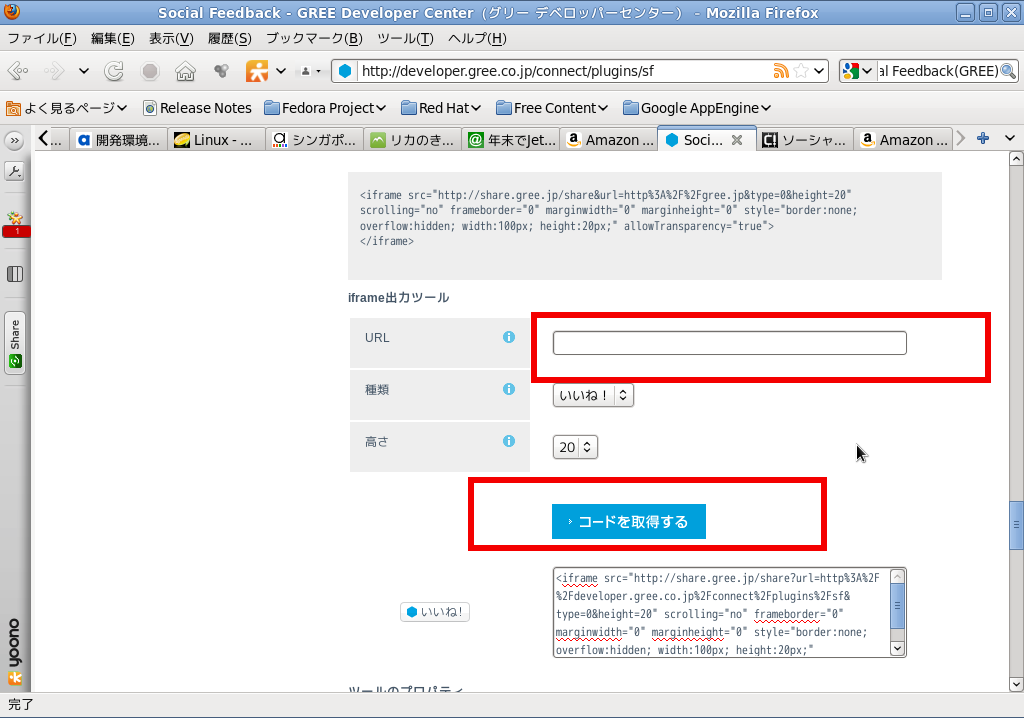
まず、Social Feedback – GREE Developer Center(グリー デベロッパーセンター)
の

で、URLに 投稿対象のページ を入力し
あとは コードを取得する をクリックすれば
いいねボタンが作成されます
今回は、試しに http://google.com
でつくってみました
ソースは
<iframe src=”http://share.gree.jp/share?url=http%3A%2F%2Fgoogle.com&type=0&height=20″ scrolling=”no” frameborder=”0″ marginwidth=”0″ marginheight=”0″ style=”border:none; overflow:hidden; width:100px; height:20px;” allowTransparency=”true”>google.com&type=0&height=20″ scrolling=”no” frameborder=”0″ marginwidth=”0″ marginheight=”0″ style=”border:none; overflow:hidden; width:100px; height:20px;” allowTransparency=”true”>
カテゴリー: GREE
ハコニワ攻略
携帯で遊べる GREE のハコニワ
の攻略サイトを発見しました
巻き巻きマニア
というサイトです
植物図鑑にのせたりするのに
非常に役立ちます
