webページをPDFにする
wkhtmltopdf
を使うとHTMLファイルをPDFにできる
これを python で使うライブラリが
pdfkit
この2つがあれば python をつかって
HTMLを PDF
に変換できる
インストールは pip を使う
pip install pdfkit
でインストール
pdfkit のインポートは
import pdfkit
やることはスクレイピングと同じなので利用に注意
google のトップページをPDFにするなら
url ='https://www.google.com/'
PDFにするときにオプションをつけれる
options ={
'page-size':'A4',
'margin-top':'10',
'margin-right':'10',
'margin-left':'10',
'margin-bottom':'10',
'zoom':'1.0',
'encoding':"UTF-8"
}
あとはPDF変換
pdfkit.from_url(url,'out.pdf',options=options)
エラーになるので調べたら
wkhtmltopdf
をインストール忘れていたので
これをインストールする
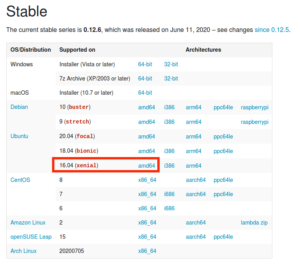
https://wkhtmltopdf.org/
で
Downloads をクリック
今回は ubuntu 16 なので
amd64 をクリック
ダウンロードして保存し
sudo dpkg -i wkhtmltox_0.12.6-1.xenial_amd64.deb
を実行したが
wkhtmltox_0.12.6-1.xenial_amd64.deb を展開する準備をしています ... wkhtmltox (1:0.12.6-1.xenial) を展開しています... dpkg: 依存関係の問題により wkhtmltox の設定ができません: wkhtmltox は以下に依存 (depends) します: xfonts-75dpi ...しかし: パッケージ xfonts-75dpi はまだインストールされていません。 dpkg: パッケージ wkhtmltox の処理中にエラーが発生しました (--install): 依存関係の問題 - 設定を見送ります man-db (2.7.5-1) のトリガを処理しています ... 処理中にエラーが発生しました: wkhtmltox
となるため
sudo apt install xfonts-75dpi
でインストール後に
sudo dpkg -i wkhtmltox_0.12.6-1.xenial_amd64.deb
で再度実行すると
インストールできた
pdfkit.from_url(url,'out.pdf',options=options)
でOK
すべてのwebページがレイアウトどおりPDFにできるわけではないので注意
サイトによっては
サイドバーがPDF化できていなかった