手軽に導入できる!Ruby on RailsでBootStrapを使う方法【初心者向け】
に載っていた内容に興味があったので
せっかくなので、過去にドットインストールで ruby on rails で作成したものを改造することに
まず
cd heroku/mymemo/
でプロジェクトに移動
次に
vim app/views/memos/index.html.erb
でファイルを開き、ボタンのコードに class 設定を追加
あまり改造するとわかりにくくなるので
<td><%= link_to 'Show', memo %></td>
の部分を
<td><%= link_to 'Show', memo ,class: "btn btn-lg btn-primary" %></td>
として保存
次に
vim Gemfile
で Gemfile の最終行に追記します
ちなみに、バージョンが古いかな?と調べてみたら
Rails 4 で Twitter Bootstrap と Font Awesome を利用する手順
で
Font Awesome の入れ方も書いてあったので、こちらも追加することにします
gem 'bootstrap-sass', '~> 3.2.0' gem 'font-awesome-sass'
を最終行に追記します
そしてGemfile を読み込むため
bundle install
を実行します
次に、Bootstrap と Font Awesome を適用するため
application.css に追記します
vim app/assets/stylesheets/application.css
でファイルを開き
@import "bootstrap-sprockets"; @import "bootstrap"; @import "font-awesome-sprockets"; @import "font-awesome";
をファイル末尾に追記します
これで動作すると思ったのですが、反映されないため
bootstrap に関しては
https://github.com/twbs/bootstrap-sass
Font Awesome に関しては
http://fortawesome.github.io/Font-Awesome/get-started/
を参考にすることにしました
まず
vim Gemfile
でファイルを開き
gem 'sass-rails', '>= 3.2'
を追加し、再度
bundle install
を実行
しかし、
[!] There was an error parsing `Gemfile`: You cannot specify the same gem twice with different version requirements. You specified: sass-rails (~> 5.0) and sass-rails (>= 3.2). Bundler cannot continue. # from /home/snowpool/dotinstall/heroku/mymemo/Gemfile:52 # ------------------------------------------- # > gem 'sass-rails', '>= 3.2' # -------------------------------------------
となるため、すでにインストール済みとのこと
次に
vim app/assets/stylesheets/application.scss
でファイルを作成し
@import "bootstrap-sprockets"; @import "bootstrap"; @import "font-awesome-sprockets"; @import "font-awesome";
を記述し、保存
これだけだと反映されないため、
cd app/assets/stylesheets/ cp application.css application.css_bak rm application.css
として、application.css を削除したところ
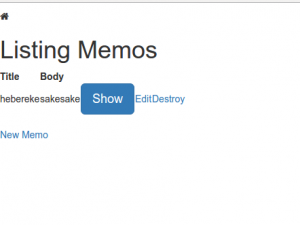
無事に反映されました
なお、Font Awesome も反映されるか確かめたかったので
vim app/views/memos/index.html.erb
でファイルを開き
<i class="fa fa-home"></i>
を追記してから
rails s
で起動
これでブラウザで確認したところ、無事に変更が反映されていました