python でIMMポジショングラフ表示
【第35回PYTHON講座】plotlyで複合グラフの作成
で
IMMポジションをグラフ表示するのがあったので実践
plotly を使うので
!pip install plotly
でインストール
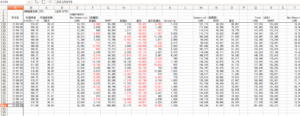
使用するIMMポジションデータについては
外為どっとこむからダウンロード可能
https://www.gaitame.com/markets/imm/
で
xls ファイルをダウンロード
https://www.gaitame.com/market/imm/imm_currency.xls
がリンク先なので
wget を cron で毎週火曜日に取得するように設定すると楽かもしれない
内容は毎週火曜日に更新されている
ubuntu なので
Excel ではなく LibreOffice で代用
使用するシートは
IMMyen になる
この中で使用するセルは
日付
IMMポジション数差引
となる

まずはライブラリをインポート
import pandas as pd
import plotly
次にファイルを jupyter notebook で
immcurrency.xls
をアップロードし
xlsfile = "imm_currency.xls"
でファイルを読み込む
df_a = pd.read_excel(xlsfile, sheet_name="IMMyen", usecols=[0, 8])
df_b = pd.read_excel(xlsfile, sheet_name="IMMyen", usecols=[0, 1])
で usecols を使い抽出する列を指定
df_a には差引
df_b にはドル円レート
を格納している
0がA列になり8がI列になっている
1はB列になる
数えるときには0からなので注意
df1 = df_a[50:len(df_a)]
df2 = df_b[50:len(df_b)]
で50行目から終わりまでを指定
次に棒グラフの設定
graph1 = plotly.graph_objs.Bar(
x=df1.iloc[:, 0],
y=df1.iloc[:, 1],
yaxis="y1",
name="差引数"
)
graph_objs.Bar が棒グラフの設定になる
x=df1.iloc[:, 0],
y=df1.iloc[:, 1],
でどの列を対象にするのか視程している
0が日付
1が差引の数になる
yaxis="y1",
でy軸の名称をつけて識別できるようにする
次に折れ線グラフ
graph2 = plotly.graph_objs.Scatter(
x=df2.iloc[:, 0],
y=df2.iloc[:, 1],
yaxis="y2",
name="ドル円"
)
次に余白設定
adjust1 = (df1.iloc[:, 1].max() - df1.iloc[:, 1].min())/10 / 2
adjust2 = (df2.iloc[:, 1].max() - df2.iloc[:, 1].min())/10 / 2
adjust1、adjust2はそれぞれのY軸の最大値、最小値の差の20分の1を定義
これでグラフ表示のときにY軸上下に余白をつけることができる
次に複号グラフの位置の設定
layout = plotly.graph_objs.Layout(
title="複合グラフ",
xaxis=dict(title="日付"),
yaxis=dict(
title="IMMポジション差引数",
range=[df1.iloc[:, 1].min() - adjust1, df1.iloc[:, 1].max() + adjust1]),
yaxis2=dict(
title="ドル円レート",
range=[df2.iloc[:, 1].min() - adjust2, df2.iloc[:, 1].max() + adjust2],
overlaying="y1", side="right", showgrid=False)
)
これは
graph_objs.Layout で設定する
range でy軸の高さ
overlaying は上に表示するときに使う
今回は
overlaying="y1"
を折れ線グラフで設定しているので
棒グラフの上に折れ線グラフがでる
side="right"
とすると
右側にy軸の値がでる
こうすることで2つのy軸表示がでる
デフォルトは左にでる
showgrid=False
を指定すると
グリッドが表示されなくなる
これがあるとグリッド線が表示されてわかりにくくなるので
今回は false にしている
あとは複号グラフの表示
data = [graph1, graph2]
fig = plotly.graph_objs.Figure(data=data, layout=layout)
fig.show()

data に表示するものを指定[/python]
graph_objs.Figure() [/python]
でデータとレイアウトをセット
show()
で表示する
次に別の通貨で応用
ユーロドルで実践
imm_euro = pd.read_excel(xlsfile, sheet_name="IMMeuro", usecols=[0, 8])
euro_rate = pd.read_excel(xlsfile, sheet_name="IMMeuro", usecols=[0, 1])
でユーロドルのシートからデータ取得
imm_euro_data = imm_euro[50:len(df_a)]
euro_rate_data = euro_rate[50:len(df_b)]
でデータを50行目からに絞り込む
imm_graph = plotly.graph_objs.Bar(
x=imm_euro_data.iloc[:, 0],
y=imm_euro_data.iloc[:, 1],
yaxis="y1",
name="差引数"
)
euro_graph = plotly.graph_objs.Scatter(
x=euro_rate_data.iloc[:, 0],
y=euro_rate_data.iloc[:, 1],
yaxis="y2",
name="ドル円"
)
でそれぞれのデータをグラフにセット
adjust1 = (imm_euro_data.iloc[:, 1].max() - imm_euro_data.iloc[:, 1].min())/10 / 2
adjust2 = (euro_rate_data.iloc[:, 1].max() - euro_rate_data.iloc[:, 1].min())/10 / 2
で余白を設定してグラフ表示を見やすくする
layout = plotly.graph_objs.Layout(
title="複合グラフ",
xaxis=dict(title="日付"),
yaxis=dict(
title="IMMポジション差引数",
range=[imm_euro_data.iloc[:, 1].min() - adjust1, imm_euro_data.iloc[:, 1].max() + adjust1]),
yaxis2=dict(
title="ユーロ/ドルレート",
range=[euro_rate_data.iloc[:, 1].min() - adjust2, euro_rate_data.iloc[:, 1].max() + adjust2],
overlaying="y1", side="right", showgrid=False)
)
で
複号グラフの設定
data = [imm_graph, euro_graph]
fig = plotly.graph_objs.Figure(data=data, layout=layout)
fig.show()
で
データ表示

これでユーロドルでの
IMMポジションの比率
ユーロドルの現状がわかりやすくなる