wordpress のバックアップ
NAT で使っていた wordpress のIPアドレスが変わってしまい
ログインできない状態のためバックアップをとって
再度設定しなおすことに
FileZilla を起動し
SFTP で VMwarePlayer の仮想マシンにアクセス
まず
/var/www/html/wordpress/wp-content
へ移動し
アップロードした画像などが含まれる
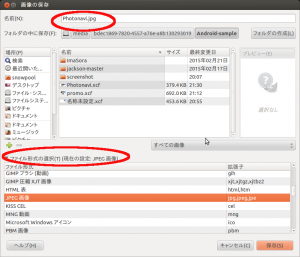
uploads フォルダをダウンロード
次に、摘要していたスタイルをバックアップするため
themes フォルダをダウンロード
プラグインもバックアップをとっておきたいので
plugins もダウンロード
次に書いた記事もバックアップしておく予定だったけど
バックアップにはエクスポートが必要らしく
これをやるにはダッシュボードへのログインが必要
仕方ないので
wordpress ローカル ip 変更
で検索し
ローカルでWordPress動かしてたら鯖のIPが変わっちゃってログインできなくなった
を参考に設定ファイルを編集
WordPressではサイトのURLをデータベースで管理しているため
wp-options テーブルの
site_url
と
home が
一般設定の wordpress のアドレス
ブログのアドレスに該当するので
これを編集すればなおるとのこと
DB編集も考えたけど
phpMyAdmin
でやればよいようなので
sudo apt-get install phpMyAdmin
でインストール
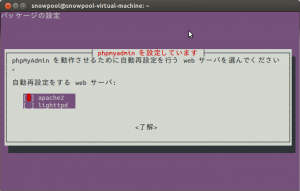
すると phpMyAdmin を動作させる Webサーバを選ぶことになるので
apache2 を選択
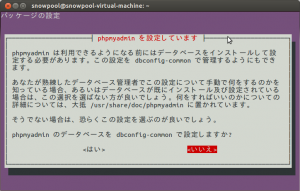
すると次にDBを
dbconfig-common で管理するか聞かれるけど
すでに mysql を入れてあるので
いいえ
を選択
インストールが完了したら
ブラウザで
http://Ubuntu のIP/phpmyadmin
でアクセス
しかし、Not Found になるので
設定を変更
sudo vim /etc/apache2/apache2.conf
で
Include /etc/phpmyadmin/apache.conf
を最終行に追加
追加したら
sudo service apache2 restart
で apache2 を再起動
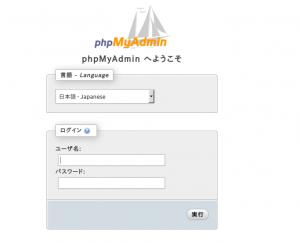
これで phpMyAdmin でのログインが可能になる
ユーザ名とパスワードは
mysql root のものを使用
これでログインできるので
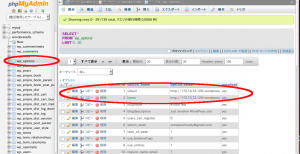
左側のツリーから
wordpressdb > wp_options
で
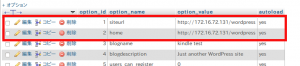
siteurl
home
にある編集をクリック
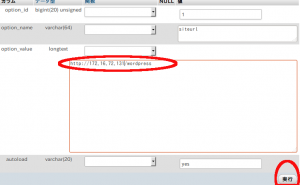
次にサイトのURLを変更する
今回なら IP アドレスなので
これを変更して実行をする
これでサイトのURLが変更され
無事にログインできるようになった
念のため、記事をバックアップしておく
ダッシュボードにログインして
ツール > エクスポート
で
すべてのコンテンツ
を選び
エクスポートファいるをダウンロード
をクリック
これで
kindletest.wordpress.2015-03-27.xml
がダウンロードできる
これでバックアップは完了
次回は、新しくインストールした wordpress で復元の練習
これができれば wordpress の引越しも楽になります