heroku 稼働のための rails アプリ(練習)
まずは ubuntu で rails アプリをつくり
これを heroku に送るようにします
heroku の標準は postgresql なので
アプリを作成するときに
postgresql を使うように設定します
rails new mymemo -d postgresql
を実行
しかしエラーがでるため
/versions/2.3.0/lib/ruby/2.3.0/rubygems/core_ext/kernel_require.rb:55:in `require'
で検索し
bundle install時のエラー
https://teratail.com/questions/23754
を参考に
gem install bundler
を実行
次に
bundle install
を実行したものの
Rails Could not locate Gemfile
とエラーがでるので、これも検索
Rails Could not locate Gemfileエラーについて
によれば
実行したディレクトリに Gemfile が存在しないため
このため作成した mymemo に移動し実行
cd mymemo
で移動し
vim Gemfile
[・shell]
で設定ファイルを開き
15行目の
# gem 'therubyracer', platforms: :ruby
の先頭の#を削除し有効化
これで
bundle install
を実行したもののエラー
An error occurred while installing pg (0.18.4), and Bundler cannot continue.
Make sure that `gem install pg -v '0.18.4'` succeeds before bundling.
となってしまうため
gem install pg -v '0.18.4'
を実行したもののこれもエラー
これを解決するために gem の postgreSQL をインストールする方法を探すことに
How to install PostgreSQL’s pg gem on Ubuntu?
を参考に
sudo apt-get install libpq-dev
で必要なライブラリをインストールしてから
bundle install
を実行することで無事にインストールできました
これで解決と思ったけど
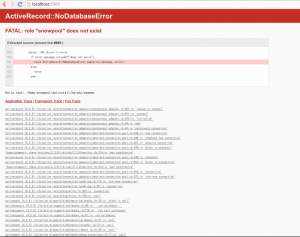
localhost:3000 でアクセスするとエラー

gem install pg -v '0.18.4'
で追加したけど変わらず
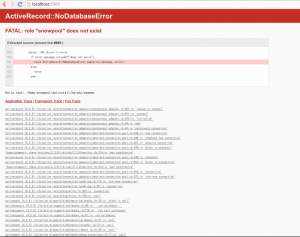
ActiveRecord::NoDatabaseError
で検索することに
Railsでデータベースに接続できなくてエラーがでる
を参考にユーザが存在しないのを確認
sudo su postgres
でユーザを切り替え
createuser -P snowpool
でユーザを追加
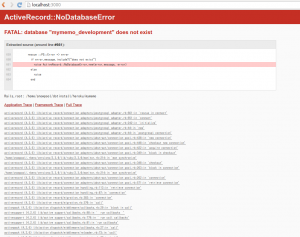
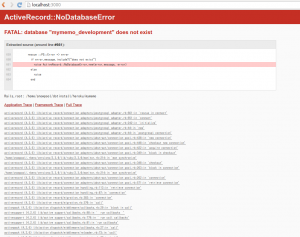
これで解決すると思ったら、今度はDBが存在しないというエラーが発生

createdb mymemo_development;
でDBを作成
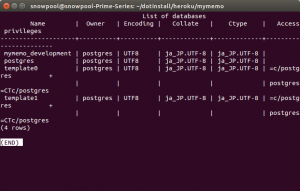
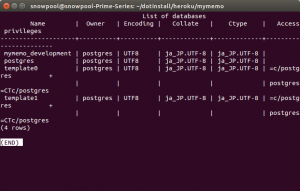
念の為、できているかを
psql -l
で確認

これで ctrl + d でユーザを戻し
rails s
を実行し。エラーがないことを確認

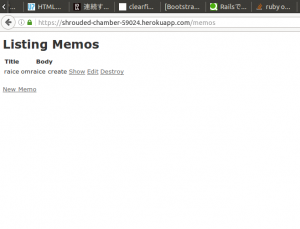
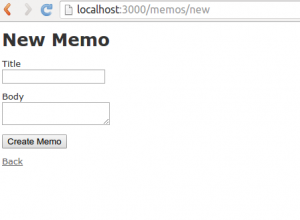
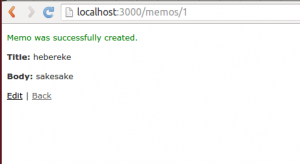
とりあえずここまでできたので、次は Scaffold 機能の実験