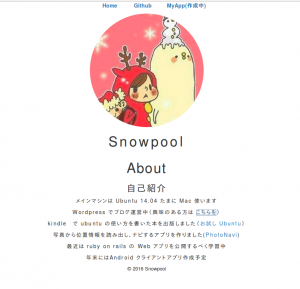
今回は自己紹介部分を作成します
今回は section タグを使用します
これについては
HTML5のお勉強 articleとsectionとか
を参考にしました
section を使うときには、このタグの中に h1 が必要になります
今回、letter-spacing を使うことで文字の間隔を調整しています
詳しくは
文字と文字の間隔を変更できるletter-spacingプロパティ
を参考に
では
div#container>section
として
この中に自己紹介を書いてみました
<div class="container">
<section>
<h1>About</h1>
<h3>自己紹介</h3>
<p>メインマシンは Ubuntu 14.04 たまに Mac 使います</p>
<p>Wordpress でブログ運営中(興味のある方は <a href="https://wp.developapp.net/">こちらを</a>)</p>
<p>kindle で ubuntu の使い方を書いた本を出版しました(<a href="https://www.amazon.co.jp/%E3%81%8A%E8%A9%A6%E3%81%97-Ubuntu-%E3%81%99%E3%81%AE%E3%81%86%E3%81%BD%E3%83%BC%E3%82%8B-ebook/dp/B00WZQN7XO">お試し Ubuntu</a>)</p>
<p>写真から位置情報を読み出し、ナビするアプリを作りました(<a href="https://play.google.com/store/apps/details?id=net.developapp.photonavi">PhotoNavi</a>)</p>
<p>最近は ruby on rails の Web アプリを公開するべく学習中</p>
<p>年末にはAndroid クライアントアプリ作成予定</p>
</section>
</div>
次に css で中央揃えと文字間隔を揃えます
section{
text-align: center;
letter-spacing: 0.15em;
}
また、ナビゲーション部分は現在作成中ということで
<nav>
<ul>
<li><a href="index.html" class="selected>Home">Home</a></li>
<li><a href="https://snowpooll.github.io/">Github</a></l>
<li><a href="#">MyApp(作成中)</a></li>
</ul>
</nav>
と変更しました
これでプレビューをみると、以下のようになります