wordpress 管理画面の https 化
インストールした wordpress はhttp 通信なので
安全になるように https にします
まず秘密鍵と 証明書を作ります
cd /var/tmp/
で移動し
openssl ecparam -out private.key -name prime256v1 -genkey
で鍵を作成します
この意味は
ecparam で楕円曲線アルゴリズム使用
-out private.key で鍵ファイル名を private.key
-name prime256v1 で 256bit の ECC鍵指定
-genkey で鍵作成
となります
次にCSRを作成します
req -new -key private.key -out request.csr
意味は
-key private.key
で秘密鍵を指定しています
-out request.csr はCSRファイル名の指定です
これを実行すると対話形式で必要事項を入力していきます
Country Name (2 letter code) [XX]:
は国コードなので日本ならJP
State or Province Name (full name) []:
は都道府県名を入れます
Locality Name (eg, city) [Default City]:
は市長村名
Organization Name (eg, company) [Default Company Ltd]:
は組織名だけどサイト名でもOK
Organizational Unit Name (eg, section) []:
は組織名だけど、組織じゃないので空Enter
:
はサイト名をいれます
Email Address []:
には管理者のメルアド
A challenge password []:
はパスワード設定だけど省略可能
An optional company name []:
は、他の組織名だけど、これも省略可能
これらを実行すると、ディレクトリに
private.key
request.csr
が作成されます
これらを使い証明書の発行を行います
openssl x509 -days 3650 -req -signkey private.key < request.csr >server.crt
これを実行すると
SSLサーバ証明書として
server.csr が作成されます
次に、証明書格納フォルダに移動します
cp private.key /etc/pki/tls/private/
cp server.crt /etc/pki/tls/certs/
次にSSL_MODの設定をします
vim /etc/httpd/conf.d/ssl.conf
で設定ファイルを開き
93行めの
SSLProtocol all -SSLv2
を
SSLProtocol -All +TLSv1 +TLSv1.1 +TLSv1.2
に変更
98行めの
SSLCipherSuite ALL:!ADH:!EXPORT:!SSLv2:RC4+RSA:+HIGH:+MEDIUM:+LOW
を
SSLCipherSuite ECDH+AES256:RSA+AES128:ECDH+AES128:+SHA:+SHA256:!aNULL
に変更
次にSSLサーバー証明書を変更するので
105行めの
SSLCertificateFile /etc/pki/tls/certs/localhost.crt
を
SSLCertificateFile /etc/pki/tls/certs/server.crt
に変更
秘密鍵も変更するので
112行めの
SSLCertificateKeyFile /etc/pki/tls/private/localhost.key
を
SSLCertificateKeyFile /etc/pki/tls/private/private.key
に変更して保存
次に wordpress 設定ファイルを編集し
管理画面へのアクセスを
HTTPSで接続を強制します
vim /var/www/html/wp-config.php
でファイルを開き
21行めに
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
を追記して保存します
あとは設定反映のため apache を再起動します
次にAWSのセキュリティグループの変更を行います
これをやらないとアクセスできません
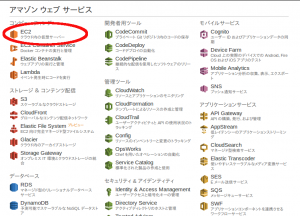
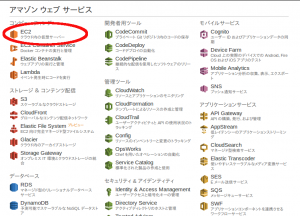
AWSコンソールにログインし
EC2 を選択します

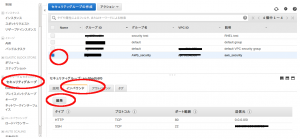
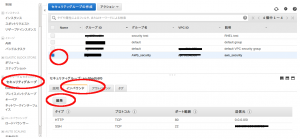
次にセキュリティグループをクリックし
現在使用しているセキュリティグループをクリックします
私の場合だと
aws_security になります
下側に詳細がでるので
インバウンドタブをクリックし、編集をクリックします

ルールの追加画面になるので
ルールの追加をクリックし
タイプに HTTPS を選択して保存します

これで準備ができたので
wordpress の
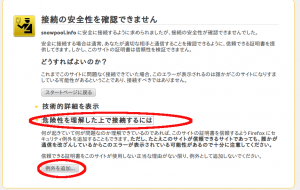
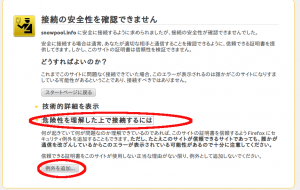
ダッシュボードにアクセスすると警告がでてきます
これは認証局の証明書でないのが原因です
気にせず、危険性を理解した上で接続するには
をクリックし
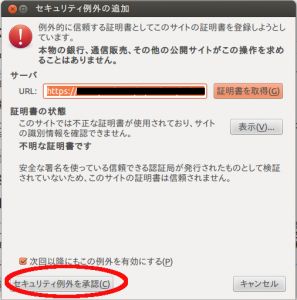
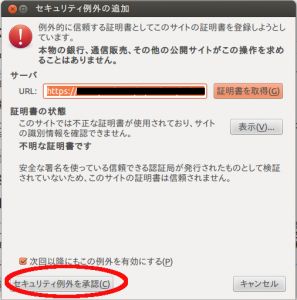
例外を追加をクリックします

そしてセキュリティ例外を承認をクリックします

これで再度ダッシュボードにすることになりますが
https 接続になります