AWS IAM ユーザでのS3バケット作成
heroku で画像保存するには容量の制限があるため
Amazon S3 に画像などを保存することに
すでにIAMユーザは作成しているので
まずはIAMユーザでログイン
なお、ログインのときには認証にMFAを導入しているため
ipod touch のアプリ
Authenticator
を使用してログイン
しかし、パスワードが正しくても
Your password has expired. Contact your administrator to reset the password.
とメッセージがでるため
一度 root でログインしてパスワードを再設定
ログインしたら
Security & Credentials をクリック
するとセキュリティの関係で
このまま root で続けるか、IAMユーザで行うか聞かれるので
Continue to Security Credentials をクリック
次にダッシュボードから
Users をクリックし、
パスワードを変更したいユーザにチェックをいれます
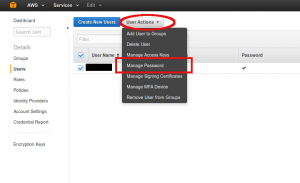
次に
User Actions をクリックし
Manage Password をクリック
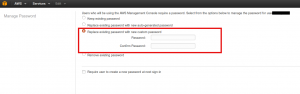
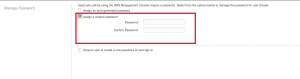
するとパスワードをどうしたいのかを聞かれるので
Replace existing password with new custom password
にチェックをいれ、新しいパスワードを設定します
Password に新しいパスワードを
Confirm Password には確認のため
もう一回新しいパスワードを入力します
入力が終わったら、画面右下の Apply をクリック
これでパスワード変更ができます
次にS3を使うためのポリシー割り当て
とはいっても、管理者権限のIAMアカウントで実験するのは問題ありと思うので
新規にIAMユーザを作成
新規IAMユーザ登録するには
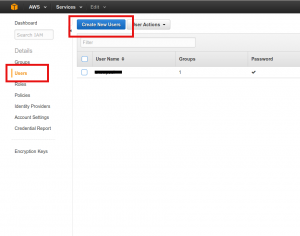
Security Credential で User をクリックし
Create New Users をクリックします
これでユーザ名を入力する画面になるので、今回は
S3user
としました
あとは
create をクリックすれば、新規IAMユーザが作成されます
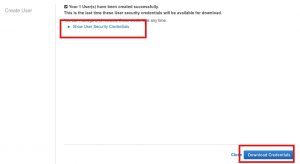
作成したときに
Show User Security Credentials
をクリックすることで、
AccessKey
Secret Access Key
を表示することができます。
これは後で使うのでメモしておきましょう
確認ができたら、Download Credentials をクリックします
これにより、これらの情報をCSV ファイルとしてダウンロードすることができます
必要な値の確認ができたら、close を押してこの画面を閉じます
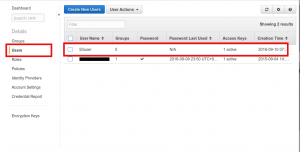
これでユーザの作成ができたので
今回作成したユーザに S3 にアクセスする権限を与えます
IAMユーザは権限を制限することで安全性を高める仕組みです
これならもしアカウントが流出しても、被害を最小限にすることができます
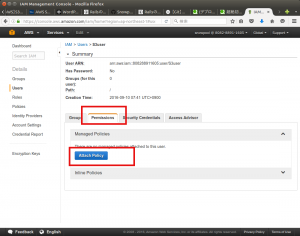
やり方は、まず作成したユーザをクリックします
次に、Permissionsタブにある
Attach Policy をクリック
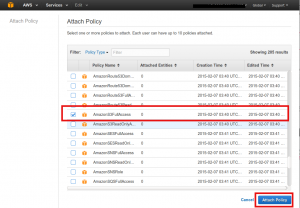
すると権限一覧がでてくるので、今回はS3を全部使える権限の
AmazonS3FullAccess
にチェックを入れ
Attach Policy をクリックします
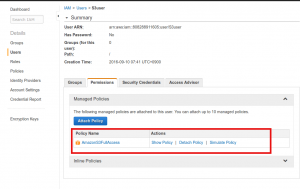
これによりユーザ権限に AmazonS3FullAccess が追加されます
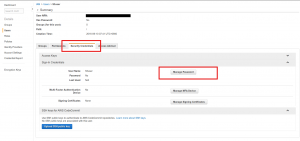
次に作成したIAMユーザにパスワードを設定します
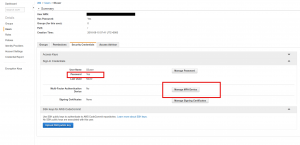
Security Credentials タブをクリックし
Manage Password をクリックします
するとパスワード設定画面になります
自動でパスワードを設定してもらいたいのなら
Assign an auto-generated password をチェックしますが、
私の場合は KeepassX でパスワードを生成したいので、
Assign a custom password を選びパスワードを設定しました
設定したら、画面右下の Apply をクリックすれば反映されます
これで Password の設定が Yes になります
さらに2段階認証をつけてセキュリティを向上させるために
Manage MFA Device をクリック
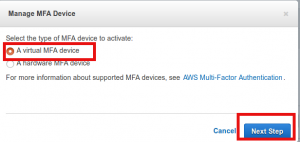
今回は iphone や Android のアプリを使用するので
A virtual MFA device を選択して
Next Step をクリック
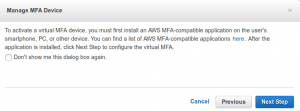
すると解説がでます
すでにアプリをインストールしているので、これは
Next Step をクリック
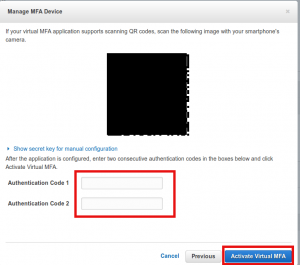
すると画面にQRコードが表示されるので
これをアプリで読み取り
Authentication Code 1
Authentication Code 2
に値を入力し
Activate Virtual MFA をクリックします
なお、
Authentication Code 1
で表示された値を入力し
Authentication Code 2
へ次に表示された値をいれるようになります
詳しくは
多要素認証(MFA)仮想デバイスの有効化
を参考にしましょう
成功すると
ダイアログがでるので
Finish をクリックします
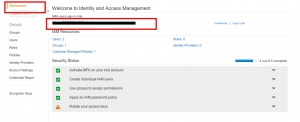
ここまでできたら、URLを確認し、作成した S3user でログインします
ログインURLの確認は
dashbord をクリックすると表示されます
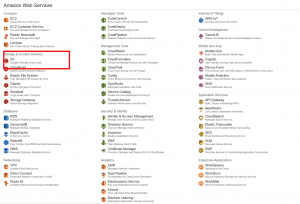
AWSコンソールにログインしたら
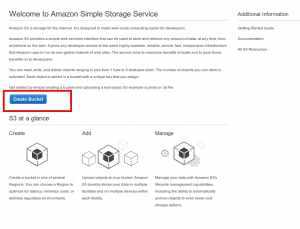
S3をクリックします
まずはバケットを作成しないと使えないので
Create Bucket をクリック
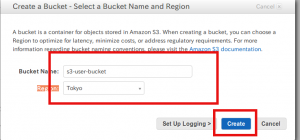
Bucket Name には 任意の名前なので
今回は s3-user-bucket
Region: は Tokyo を選びます
そして Create をクリックすると作成されます
これでバケットが作成されます
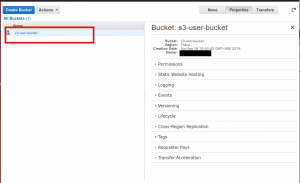
次にファイルのアップロードを行います
作成されたバケット名をクリックすると現状が表示されます
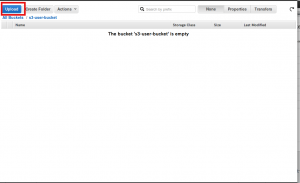
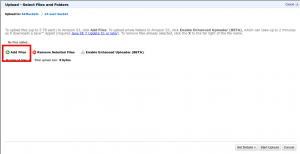
現状では何もないので、upload をクリックし、ファイルをアップロードします
次にファイルをアップロードするので Add File をクリック
あとは好きなファイルをアップロードします
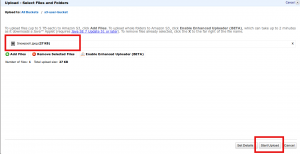
これで選んだファイル名が表示されるので
Start Upload をクリック
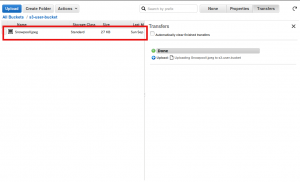
これで S3 にファイルがアップロードされます