まずはログイン認証ができるように実験
ソースコードの管理もしたいので、Github へリポジトリ作成
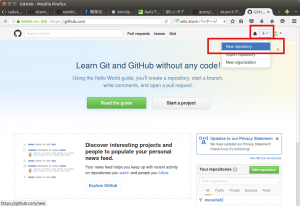
Github へログインして +アイコンをクリックし
new repository をクリックし、リポジトリを作成
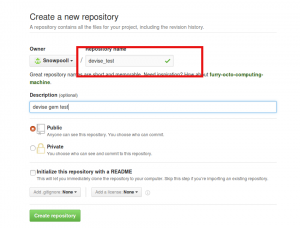
リポジトリ名は devise_test として作成
次に、ローカルマシン ubuntu で開発のためのディレクトリ作成
mkdir ekitika cd ekitika
ここへ各種機能の rails プロジェクトを作成して実験していく
今回は devise の実験なので
rails new devise
でアプリを作成
ローカルマシンはネットの通信制限を受けているため bundle install に時間がかかる
最初に -g オプションで初回から行わないように設定するべきだったかも
無事にできたら、次に github に転送しておく
これをやっておけば、バックアップにもなるので
まずはローカルリポジトリの作成とコミット
git init git add . git commit -m "first commmit"
次に github へ転送
git remote add origin https://github.com/Snowpooll/devise_test.git git push origin master
で転送
これでバックアップのかわりにもなるので、まずはGemfile の編集
25行目あたりに
#devise install gem 'devise'
を追記して保存したら
bundle install
を実行
これで devise のインストールが完了
次は、deviseに関連したファイルをRailsプロジェクトに追加
rails g devise:install
続きは次回
ちなみに、cloud9 のOSとかを調べたかったので
cat /etc/lsb-release
を実行した結果
DISTRIB_ID=Ubuntu DISTRIB_RELEASE=14.04 DISTRIB_CODENAME=trusty DISTRIB_DESCRIPTION="Ubuntu 14.04.3 LTS"
ということが判明
サーバーで同じ構成をつくるときの参考になりそう