atomm で文字列検索と置き換え
まずファイル内の文字列の検索
まずパネルをだす
ctrl + f でファイル内検索ができる
検索窓にプレースホルダーで
Find in current burret
とかかれているところに探すワードを入力
ドットインストールだとすでに
過去に作成したものを開いているけど
実際につくるのは面倒なので
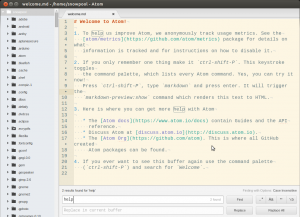
atom &
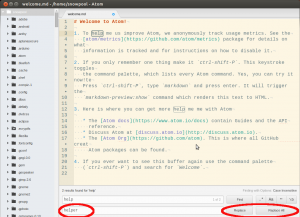
で端末で起動すると welcom 画面がでるので
これを利用する
ctrl + f で検索欄ができるので
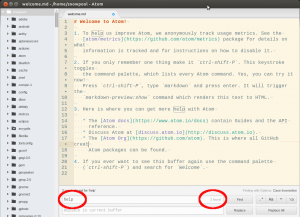
help
と入力すると
2つあるとでる
表示に
2 found
とでている
これで次の help に移動するには
Find ボタンをおすか
ショートカットキーで
F3 を押して先に進める
前に戻るには
shift + F3 を押せばいい
なお、ショートカットキーを調べるには
コマンドパレットをみたほうが早い
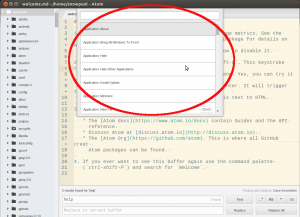
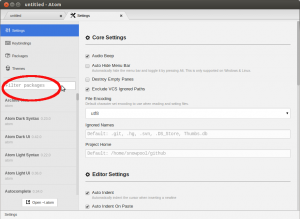
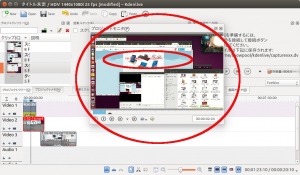
コマンドパレットは
ctrl + shift + p ででるので
ここで使いたい機能を英語で入れれば
ショートカットキーが表示される
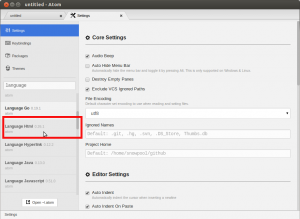
全部入力しなくても
次を検索したいのなら
find nex
で
F3
と表示される
また検索についてはオプション指定が可能
左から順番に
.* は正規表現
Aa が大文字、小文字の区別
” が選択範囲の指定
\b が単語の完全一致
となる
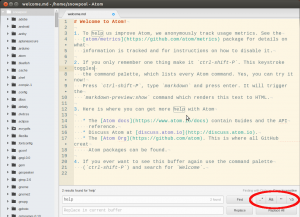
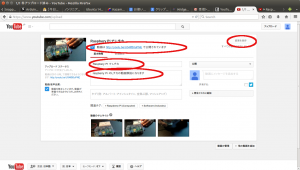
そして、文字の置換をするには
Replace in current buffer
とかかれているところに書き換えたい文字を入力し
Replace で置換できる
Replace All だとファイル内の該当するすべてを
置換する
今回の場合だと
help
を
helper
に変える
もし、間違えても
ctrl + z で元に戻せる
なおこの検索や置き換えのパネルを消すには
escキーで消せる
ちなみに
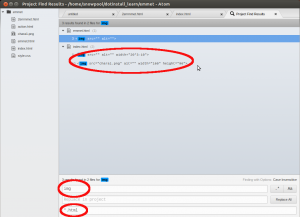
ctrl + shift + f
で検索すると、すべてのフォルダが対象になる
検索欄にキーワードをいれて
Enter をおすと、対称となるファイルがでるので
青くなっているファイルをクリックすれば
ファイルを開くことができる
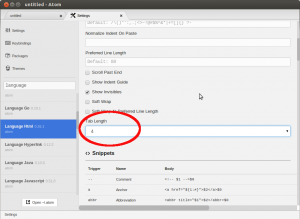
なお、一番したの欄は
ファイルの種類を指定するもの
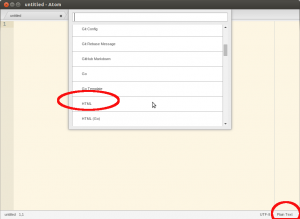
これで
HTMLファイルにするのなら
*.html
というようにする
複数ファイルの編集をするときにはこの機能がおすすめ