ubuntu 14.04 へ ClipBucket インストール
ローカルに動画投稿サイトをつくることのできる
ClipBucket をインストールします
webサーバは
wordpress や owncloud をインストールしたときに
すでにインストールされていますが
もしインストールしていないのなら
sudo apt-get install apache2
でインストールすることができます
また他のwebアプリと同様に
PHP
MySQL が必要になります
MySQL に関しては
sudo apt-get install mysql-server
でインストールできます
PHPとその他必要なモジュールをインストールするので
sudo apt-get install php5 curl php5-curl php5-mysql php5-gd
を実行します
そして動画用コーデックをインストールします
sudo apt-get install ubuntu-restricted-extras
途中でライセンス確認がでるので
了解
をクリックします
次にアップロードした動画を Flash に変換するため
FFMpeg をインストールします
Installing FFMpeg and FLVTool2 under Ubuntu
を参考にすすめます
まずリポジトリを追加します
sudo add-apt-repository ppa:mc3man/trusty-media
そしてリポジトリ更新
sudo apt-get update
次に ffmpeg をインストールします
sudo apt-get install ffmpeg
次にgpac もインストールします
sudo apt-get install gpac
flvtool2 と
libavcodec-extra-53
もインストールするのですが
これは設定が必要になります
sudo vim /etc/apt/sources.list
でファイルを開き
一番下へ
deb http://us.archive.ubuntu.com/ubuntu precise main universe
を追記して保存
sudo apt-get update
でリポジトリ更新
sudo apt-get install flvtool2 libavcodec-extra-53
でインストール
これで必要なものがそろったので
ClipBucket をダウンロードします
http://sourceforge.jp/projects/sfnet_clipbucket/releases/
からダウンロードします
今回は2.7.0.5 をダウンロード
ダウンロード完了したら解凍して
ブラウザからアクセスできるようにディレクトリを移動しておきます
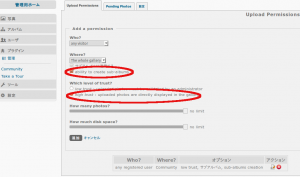
このときに移動するのは、解凍してできたフォルダの中にある
upload ディレクトリを移動することになります
wordpress のように解凍してできたものをまるごと移動ではないので注意が必要です
unzip clipbucket-2.7.0.5.v2996-stable.zip
で解凍し
sudo mv clipbucket-2.7.0.5.v2996-stable/upload/ /var/www/html/clipbucket
で upload ディレクトリを移動します
次に
cd /var/www/html/clipbucket/
sudo chmod -R 777 ./files ./images ./cache ./includes
で権限を変更します
ClipBucket ではデータベースを使うため
MySQL でデータベースを作成します
mysql -u root -p
で MySQL にログイン
CREATE DATABASE clipbucket CHARACTER SET utf8;
で
clipbucket データベースを utf8 文字コードで作成
[sq]
GRANT ALL PRIVILEGES ON clipbucket.* TO clipb@localhost IDENTIFIED BY ‘clip_pss’;[/sql]
で
ユーザ名 clipb
パスワード clip_pss
で作成
設定完了後
exit
で MySQL をログアウト
次に動画投稿にはファイルサイズを大きくしないと無理なので
sudo vim /etc/php5/apache2/php.ini
でPHP設定ファイルを編集
673行目の
post_max_size = 8M
の8M を編集しもっと大きなファイルでも可能にします
次に805行目の
upload_max_filesize = 2M
の項目ももっと大きな値にします
今回は両方共2000Mにしました
設定完了後、apache を再起動します
sudo service apache2 restart
ここまでできたら
clipbucket のインストールのため
UbuntuのIPアドレス/clipbucket
でアクセスします
今回は
http://192.168.10.119/clipbucket/
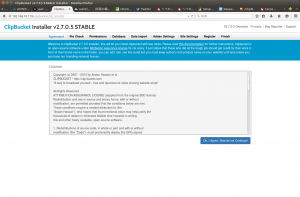
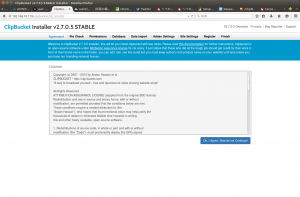
アクセスするとライセンスに同意するかを聞かれるので
OK I Agree Now let me Continue
をクリックします

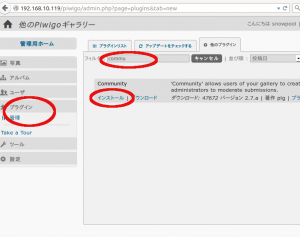
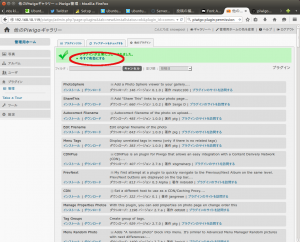
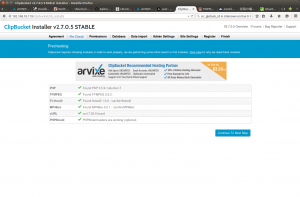
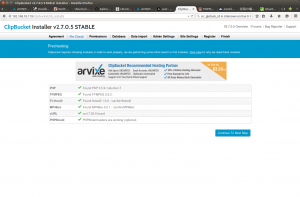
次にモジュールのチェックが行われます

一番面倒で時間がかかったのが PHPSheild のインストール
これは
apt-get ではインストールできないため
ファイルをダウンロードして設定しました
設定については
Ubuntu 14.04 にPHPShieldインストール
を参考に
すべて緑チェックがついていれば
Continue To Next Step
をクリックします

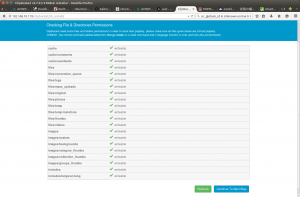
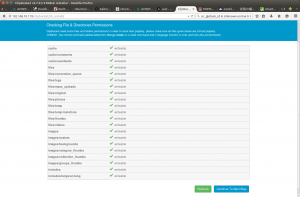
次に、各ディレクトリの権限チェックが行われます
これも writeable つまり
書き込み可能であればOKになります
もしだめなら chmod コマンドで権限を変更していきます
権限を酒精した場合、
Recheck ボタンで再度検査できます
OKだった場合 Continue To Next Step をクリック
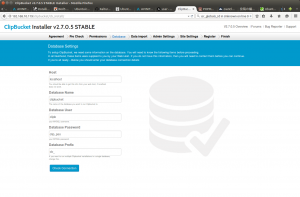
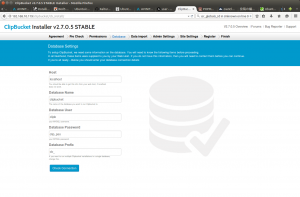
次にデータベース関連の設定になります
先に設定した ClipBucket のためのデータベース設定を使います

データベース名 clipbucket
ユーザ名 clipb
パスワード clip_pss
で設定します
設定ができたら Check Connection で接続します
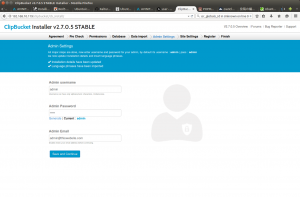
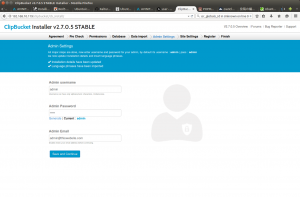
次は管理者ユーザの設定です

デフォルトだと
管理者ユーザ名 admin
パスワード admin
メールアドレス admin@thiswebsite.com
です
これは任意で変更できます
設定できたら
Save and Continue をクリックし
次に進みます
次は登録画面になります
これは ClipBucket がオープンソースで開発されているため
任意の登録になります
別に登録しなくても使えます
登録すると開発のためにいろいろと協力できたりしますが
登録したくない場合
Skip & Finish を選択します
次にインストール完了画面がでます

Please delete cb_install directory
とでますので不要になったインストールのためのディレクトリは削除します
sudo rm -rf /var/www/html/clipbucket/cb_install/
なお、下に表示されている
Continue to Admin Area
は管理者画面への移動
Continue to Clipbucket v2.7 Beta
は開発中のbeta版という意味になります
通常、使用するのなら
Continue to Admin Area になります
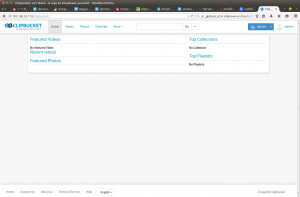
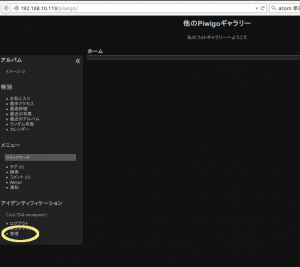
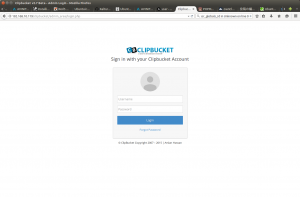
ログイン画面が表示されるので
設定した管理者ユーザでログインできます

変更しなかった場合
ユーザ名とパスワードは admin のままです
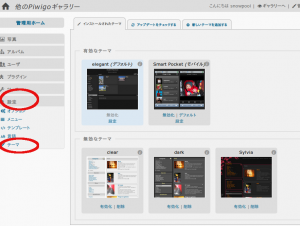
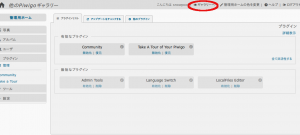
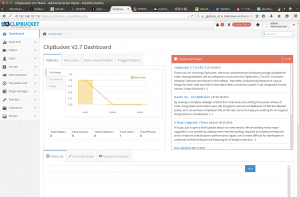
ログインすると管理画面になります

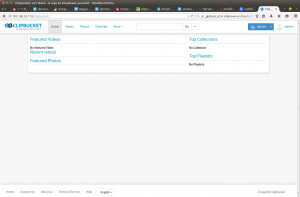
ちなみに、テンプレートを 変えることもできるのですが
デフォルトのままだとちょっと寂しいかんじです