ブラウザからのカメラ起動
<input type="file" accept="image/*">
とすることで
クリックしたときに
スマホのカメラを起動することができます
最初は起動する確認だけしたいので
<a class="ui-btn ui-corner-all" href="<?php echo get_page_link(35);?>"><img class="ic" src="<?php echo get_template_directory_uri(); ?>/img/camera.png" alt="" ><br>カメラ</a>
を
<div class="ui-block-a"> <input type="file" class="ui-btn ui-corner-all"accept="image/*" > </div>
とします
これで、ファイルを選択というボタンが作成され
これをクリックすると
スマホの場合カメラが起動します
しかし、このままでは見た目がよくないので
他のアイコン同様、画像と文字に変更します
【HTML,CSS】File inputのデザインを変える超簡単な方法!
を参考に、ラベルを使って変更します
input[type="file"] {
top:0;
left:0;
width: 100%;
height:50px;
opacity: 0;
position:absolute;
}
をstyle.css 追記
ボタンそのものは
<div class="ui-block-a">
<label class="ui-btn ui-corner-all" >
<img class="ic" src="<?php echo get_template_directory_uri(); ?>/img/camera.png" alt="" ><br>カメラ
<input type="file" class="ui-btn ui-corner-all"accept="image/*" ></label>
</div>
とします
ただし、これだと下に余分なものがでてしまいます
いくつか試しても消すことができないため
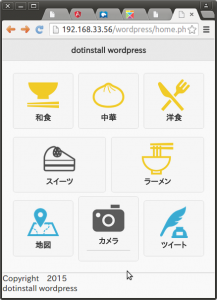
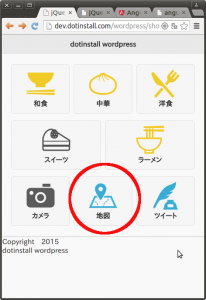
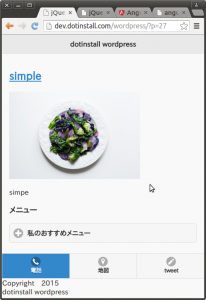
レイアウトを変更し、カメラを中心にしました
これでスマホでアクセスしクリックすれば
カメラが起動します
PCの場合は、ファイルアップロードになります