カレンダー読み上げのコード公開
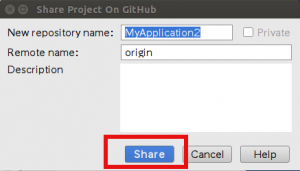
webcom_face_gcalendar
というリポジトリを作成する
Add a README file
にチェックを入れる
Description (optional)
はせっかくなので英語で解説を書いておく
OpenCVで顔の識別を行い
登録した人物の顔を認識したら
Google calendar API で今週の予定を取得し
Docker の voicevox で音声を生成し読み上げします
これを翻訳すると
Perform face identification with OpenCV
When the face of the registered person is recognized
Get this week’s schedule using Google calendar API
Generate and read audio with Docker’s voicevox
これをDescriptionに書いておく
Add .gitignore
はそのまま
.gitignore template: None
のままにしておく
ライセンスはMITにしておく
これでリポジトリを作成
次に
git clone git@github.com:Snowpooll/webcom_face_gcalendar.git
でリポジトリコピー
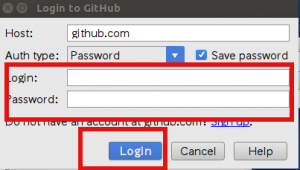
この時にSSHを使っているので
パスフレーズを入力する
cd webcom_face_gcalendar
で移動し
ここへコードをコピーしていく
スマホからの写真を抽出できるようにするスクリプト
cp ../week_calendar_voice/resize_save.py .
ファイルサイズを調べるスクリプト
cp ../week_calendar_voice/file_info.py .
写真から顔のみ抽出するスクリプト
cp ../week_calendar_voice/generate_aligned_faces.py .
切り出した顔のjpgファイルを読み顔の特徴量に変換するスクリプト
cp ../week_calendar_voice/generate_feature_dictionary.py .
顔の得微量が近い人を検出するにはモデル
cp ../week_calendar_voice/face_recognizer_fast.onnx . cp ../week_calendar_voice/face_detection_yunet_2023mar.onnx .
顔を期別した時にカレンダーを読み上げるメインスクリプト
cp ../week_calendar_voice/webcam_face_calendar.py .
今週の残りの予定を取得し、音声ファイルを生成する
cp ../week_calendar_voice/calendar_audio_utils.py .
Google Calendar API で予定を取得する
cp ../week_calendar_voice/calendar_utils.py .
お知らせの音声
cp ../week_calendar_voice/notice.wav .
メンテの手間を省くため
Google calendar へ予定を追加するコードも別フォルダに入れておく
mkdir add_calendar cd add_calendar
こちらへGoogleカレンダー予定追加のためのスクリプトを保存する
未読GmailからGoogle calendar に追加するスクリプト
cp ../../week_calendar_voice/main6.py . mv main6.py add_gmail_calendar.py
GoogleDrive からGoogle calendar に追加するスクリプト
cp ../../week_calendar_voice/main4.py . mv main4.py add_gdrive_calendar.py
和暦を西暦に変換するスクリプト
cp ../../week_calendar_voice/event_utils.py .
Google CalendarAPI で予定を追加するスクリプト
cp ../../week_calendar_voice/google_calendar_module.py .
Ollamaを使用してテキストから日時とイベントを抽出
cp ../../week_calendar_voice/ollama_module.py .
Gmailから本文を抽出する
cp ../../week_calendar_voice/gmail_utils.py .
Gmailのラベルを調べるスクリプト
cp ../../week_calendar_voice/label_gmail.py .
GoogleDrive の指定フォルダからPDFを取得し本文を抽出
cp ../../week_calendar_voice/drive_pdf_extractor.py .
GoogleDrive にフォルダを作成し、そこからPDFファイルを取得し内容を抽出
cp ../../week_calendar_voice/g_drive/create_folder.py .
次に
touch requirements.txt
でインポートするライブラリ関連を書いておく
numpy opencv-python pytz requests google-auth google-auth-oauthlib google-auth-httplib2 google-api-python-client playsound pdfminer.six python-dateutil
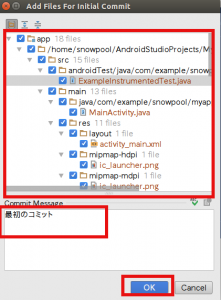
git add . git commit -m "add code"
Gitignore を忘れていたので
vim .gitignore
内容を
token.json credentials.json
を追加
再度 リポジトリ登録する
git add . git commit -m "add gitignore”
あとは
git push -u origin main
で送信