firebase プロジェクトの設定
公開するフォルダを
firebase 用に初期化する
まず public のあるディレクトリに移動
cd MyPortfolioProject
次に
firebase list
を実行
これで現在 firebase にあるプロジェクト一覧が表示される
必要になるのは
Project ID / Instance の値
今回は
myportfolioproject-5e36a
を使う
次に初期化
firebase init --project=myportfolioproject-5e36a
実行するとどのサービスを使うかい聞かれるので
◯ Hosting: Configure and deploy Firebase Hosting sites
までカーソルを十字キーで移動して
スペースで決定してから
Enter
いくつか変更があったので
create-react-appで作ったアプリをFirebaseで公開する方法
を参考に実践
ここから少し変わっている
? Please select an option:
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
とでてくる
今回はすでに作成したプロジェクトを使うので
そのままEnter
What do you want to use as your public directory? (public)
となり
どのフォルダを公開用にするかと聞かれるので
これも デフォルトの public でよいので
そのまま Enter
次に
Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
と聞かれSPAとして設定するかきかれるけど
今回は No にしたいので
そのままEnter でOK
SPAは Single Page Application の意味
次に
File public/index.html already exists. Overwrite? (y/N)
となり
public の中にある index.html を上書きするか聞かれる
No なので Enter でOK
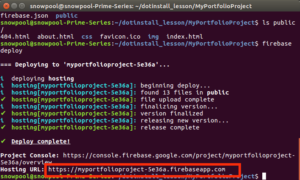
これで
Firebase initialization complete!
と表示されれば初期化はOK