developer tools で Ajax デバッグ
参考サイトはドットインストールの
Ajaxのデバッグをしてみよう
http://dotinstall.com/lessons/basic_chrome_dev/7112
そして、実践するには
http://samples.dotinstall.com/basic_jquery/522/
を利用
これを使い、デバッグの練習
ajax はバックグラウンドで動くので動きが見えにくい
そんなときには
developer tools の network タブを使う
そうすると
HTML
jQuery が使われているのがわかる
そして、この状態で
Ajax ボタンをおすと
check.php が呼ばれるため
Networks タブのところに check.php が追加表示される
表示された check.php をクリックすると
さらに詳細をみることができ
Headers タブをみると
どのようなデータをわたしたのかをみることができる
今回の場合なら
Form Data のところになる
このとき返された結果が
Response タブのところに表示される
何を渡したのかというのが
Headers
返したものは
Response
というように調べることが可能
また
source タブで
jquery 圧縮版
つまり min.js のほうをつかっていると
見えにくいソースで表示される

これは、圧縮版がコードを少なくするため
改行などをしていないため
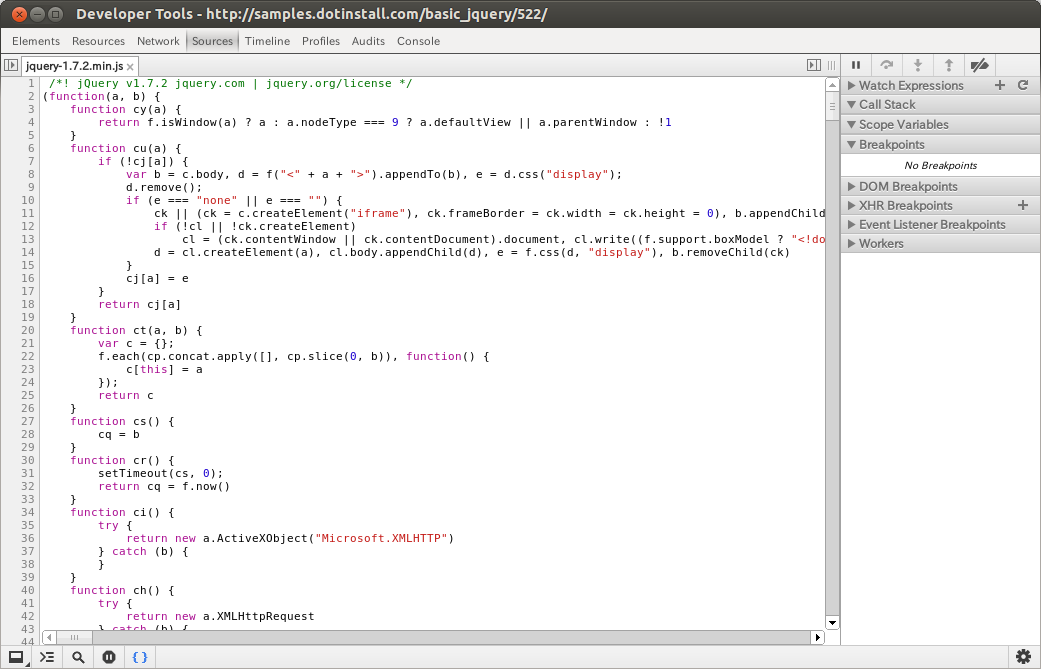
これをみやすくしたいのなら
画面左下にある
{}
というマークをクリックすると
コードが整理され、とても見やすくなる

ただし、見る専用になるため
この状態のときには編集ができないので注意
カテゴリー: Chrome Developer Tools
Chrome Developer Tools の設定変更
Chrome Developer Tools の設定変更
Ctrl + Shuft + i でツールを起動して
画面の一番右下にある歯車マークをクリックすると
Chrome Develoepr Tools の設定変更が可能
おそらく
この中で一番つかうのが
Override 項目の
User Agent
これを変更すると
いろいろなブラウザのテストをすることができる
例えば
User Agent を
iPhone —-iOS 5
にすれば
スマートフォンをもっていなくても
スマートフォンのブラウザ表示でみることが可能
これにより、PCでWeb アプリを開発するときに
スマートフォン対応の検証ができるようになる
また。
Shuft + / をおすと
ショートカットキー一覧をみることができる
http://dotinstall.com/lessons/basic_chrome_dev/7111
の解説をみると動画解説されているので
とてもわかりやすい
browser パフォーマンス調査
browser パフォーマンス調査
TimeLines
Profiles
Audits
はパフォーマンス調査
遅いときとかに調べるのに使う
Timelines は
どのタイミングでどの処理が行われているかみれる
あとメモリ状態なども見れる
Profiles は
CPUの状態調査に使う
Auditsは
webサイトに関する改善提案などがでる
基本動作に関しては
http://dotinstall.com/lessons/basic_chrome_dev/7109
の動画を参照
なお
TimelineパネルではEventsなどで右クリックするとデータの保存、読み込みができ
他の人のデータを読み込んで解析する、といった使い方が可能とのことです
テストユーザがいるなら使えるかも
chrome と break point
今回はブレークポイントの使い方
http://dotinstall.com/lessons/basic_chrome_dev/7108
の動画解説を使って実戦開始
動画では、クリックすれば
ブレークポイントが設置されているみたいだけど
行数のところを右クリックして
Add Breakpoint を選択してもOK
実際に前回と同じように
Developer Tools を起動して
Sources タブで
13行目を修正して保存
そして9行目にブレークポイントを設置した状態で
おみくじをひく
をクリックすると、ブレークポイントの効果で
止まります
Sourceタブの中で、変数の上にマウスをもっていけば
中身をみることができるので
8行目の
var omikuji をみると
”” という中身がない状態になっています
今回は、関数の中身の確認ということで1つずつみたいので
↓のアイコンをクリック
これは
Step into next function というアイコン
これをおすことで、ブレークポイントから
次の処理へすすめていくことができます
結論から言えば単純なのですが
if (omikuji = “大吉”)
で代入となっているからですが
これも意外に気づかなかったりします
こんなときにマウスオーバーすることで
値がなにか変だと気づくことができ、
原因が分かったりします
ブレークポイントは、異常がおきている周辺で設置し
あとは1ステップごとにみていくことで
原因解明に役立てることができるというものです
このように、便利なツールですが
残念なことにタブレットやスマートフォン版の
chrome では使えないということです
あと、java script のソースに
debugger;
と記述すると、ブレークポイントを設置する
ということもできます
chrome で java script デバッグ
chrome で java script デバッグ
chromeを開いている状態で
Ctrl + Shift + i
でDeveloper Tools を起動できるので
今回は
その中にある
Sourceタブを使って
java script のデバッグ
今回の実践に使わせてもらったのは
http://dotinstall.com/lessons/basic_chrome_dev/7107
の動画
そして
実際にデバッグを行うのは
http://samples.dotinstall.com/basic_chrome_dev/7102/
です
動画を見ながら実際におこなうことができるので
実戦形式で覚えることができます
以下は、実際にやったときのメモ
java script でエラーが起きているときには
developer tools の画面の一番右下に
エラーの個数がでるのでそれをクリックすれば
エラーが表示されます
scriptタグの中の java script は編集できるので
修正し、保存します
保存とはいっても一時保存みたいなもので
実際のソースコードそのものは保存はされません
とりあえず
document.getElementbyId(‘result’).innerHTML = omikuji;
を
document.getElementById(‘result’).innerHTML = omikuji;
に編集したら
Ctrl +s で保存して
ブラウザで
おみくじをひく
をクリックすれば
あなたの今日の運勢は大吉!!!!!
というように
反応するようになります
ちなみに、編集前は
あなたの今日の運勢は…!
のまま変わりません
実際にソースを書き換えたのを保存したいなら
右クリックして
Save As
を選択して保存するようにします
また
Cmd+L:行番号でジャンプ
Cmd+O:ファイルの一覧を表示
Cmd+Shift+O:関数やセレクタの一覧を表示
というショートカットキーですが
ubuntu の場合なら
Cmd ではなく Ctrl キーとなります
Chrome Developer Tools
リファレンスの
サイトは
https://developers.google.com/chrome-developer-tools/
このツールを使うには
chrome が必要
ちなみに、起動して
developer tools の画面左下のアイコンをクリックすると
別のウインドウと分離できる
もう一度おすと、一つの画面に戻る
これについては
http://dotinstall.com/lessons/basic_chrome_dev/7102
で解説がある
html body などのタグ入りのものもでるけど
これは
ESCキーをおすことで消したり出したりできる
このツールを使うことで様々な編集ができる
コードの編集をしたいのなら
右クリックして
Edit as HTML
を選択すれば編集もできる
あと、DOM要素をクリックして移動させることもできる
ただし、編集はリロードすると元にもどるので
保存したいのなら
右クリックして
Copy As HTML を選択して保存する
Elementsパネル
使い勝手はよさそうだけど多機能なので忘れそう
http://dotinstall.com/lessons/basic_chrome_dev/7104
に動画で解説されているので、今後忘れたときには
またみるとしよう
Resourcesパネルを使ってみよう
http://dotinstall.com/lessons/basic_chrome_dev/7105
また、ネットワークパネルを使えば
どのタイミングで読み込んでいるのかを調べることができる
使い方は
Networkパネルを使ってみよう
http://dotinstall.com/lessons/basic_chrome_dev/7106
を参考に
TimeLine でどの程度の時間がかかるかを調べることができる
青いラインがDOM構成の時間
赤い線がすべて終わった時の時間
という意味になっている
一番下のところは
フィルタリングで、これは
画像だけにしたり
ドキュメントだけにしたりできる
通行止めのようなアイコンがあるけど
これはクリア
その横にある●は、一時保存のような効果
これは、他の画面にいったら
結果が消えてしまうので、これを押しておくことで保留しておける
また、ネットワークパネルで
右クリックすると
メニューから
browser の cache を消すこともできる