developer tools で Ajax デバッグ
参考サイトはドットインストールの
Ajaxのデバッグをしてみよう
http://dotinstall.com/lessons/basic_chrome_dev/7112
そして、実践するには
http://samples.dotinstall.com/basic_jquery/522/
を利用
これを使い、デバッグの練習
ajax はバックグラウンドで動くので動きが見えにくい
そんなときには
developer tools の network タブを使う
そうすると
HTML
jQuery が使われているのがわかる
そして、この状態で
Ajax ボタンをおすと
check.php が呼ばれるため
Networks タブのところに check.php が追加表示される
表示された check.php をクリックすると
さらに詳細をみることができ
Headers タブをみると
どのようなデータをわたしたのかをみることができる
今回の場合なら
Form Data のところになる
このとき返された結果が
Response タブのところに表示される
何を渡したのかというのが
Headers
返したものは
Response
というように調べることが可能
また
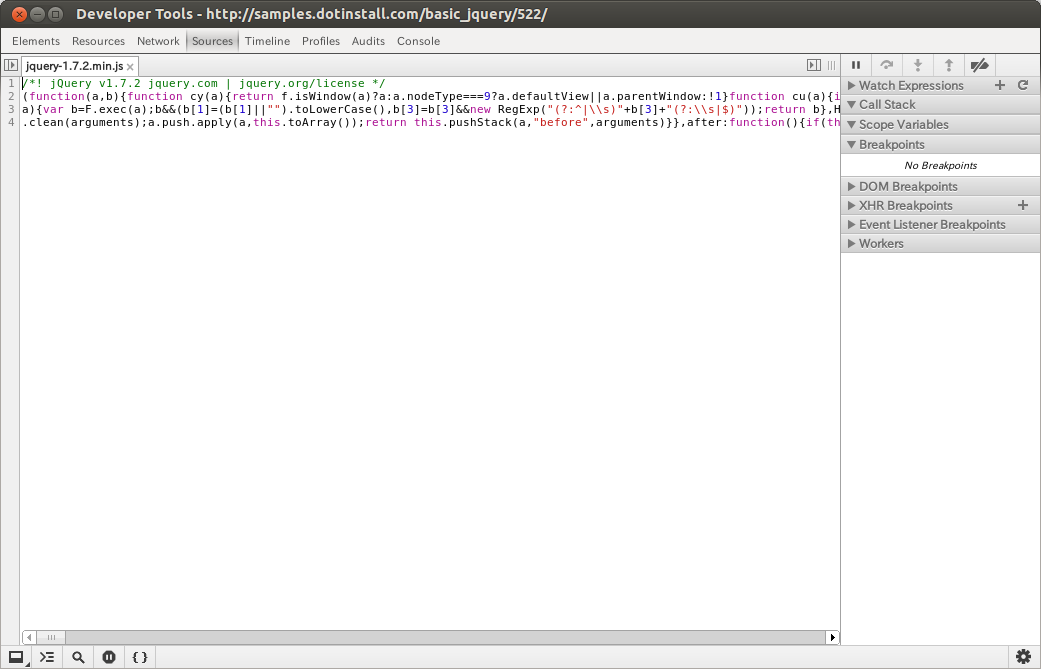
source タブで
jquery 圧縮版
つまり min.js のほうをつかっていると
見えにくいソースで表示される

これは、圧縮版がコードを少なくするため
改行などをしていないため
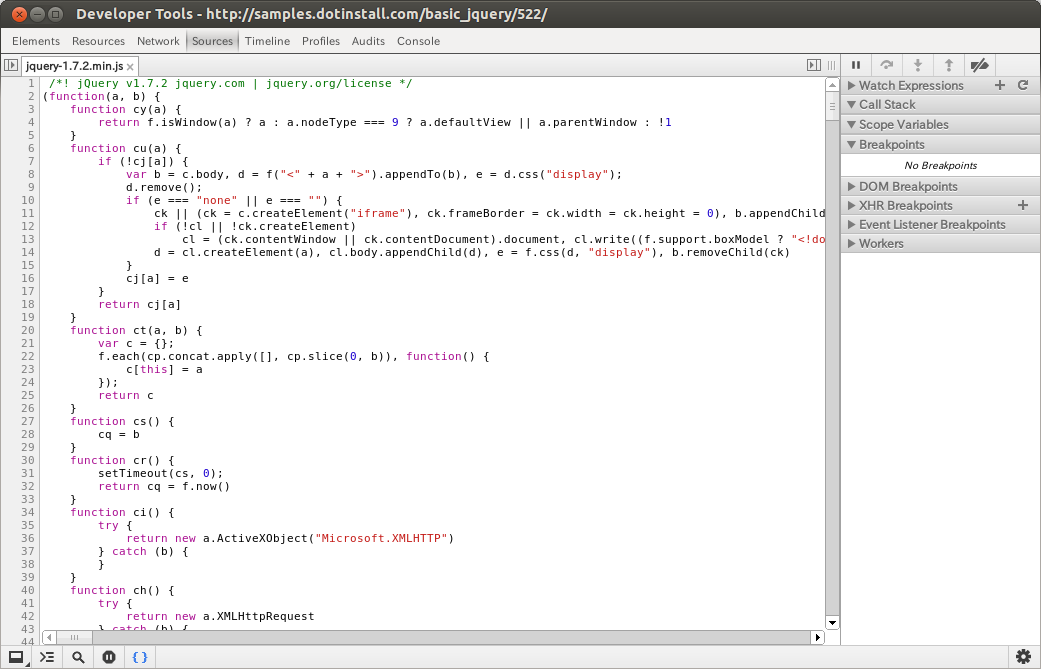
これをみやすくしたいのなら
画面左下にある
{}
というマークをクリックすると
コードが整理され、とても見やすくなる

ただし、見る専用になるため
この状態のときには編集ができないので注意