ubuntu Atom パッケージ同期設定メモ
16.04のインストールを機に
環境の同期や再現をできることを重視して
開発環境を整えることに
まずは Atom エディタの設定の同期
これは
sync-settinパッケージと
Github アカウントを使えば可能
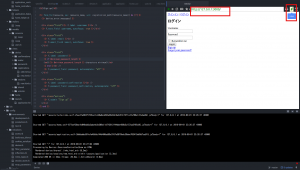
まずは Githubで必要な token の取得
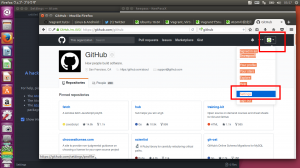
https://github.com/github
にアクセスし
Sign in をして settings をクリック
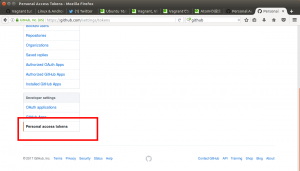
次に画面を下へスクロールして
Personal access tokens をクリック
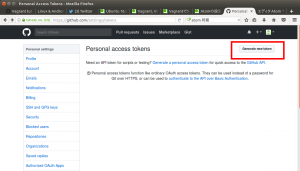
次に
Generate new token をクリック
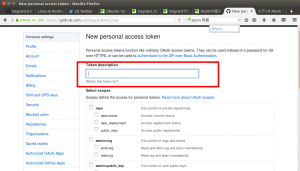
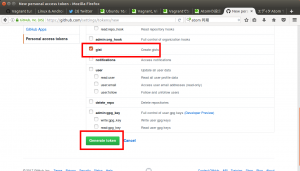
token description には概要を書くので
とりあえず atom sync としておきます
下へスクロールし
gist だけチェックをいれて
generate token をクリック
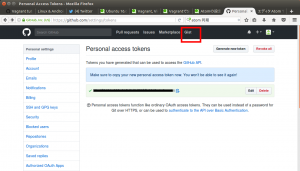
これで token が発行されます
次に Gist をクリック
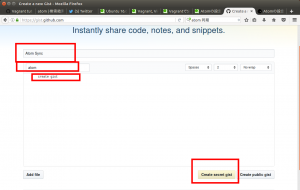
gist description には概要なので
今回は Atom Sync
ファイル名には atom
本文にはダミー文字をいれるので
今回は crate gist としました
これで Create secret gist をクリック
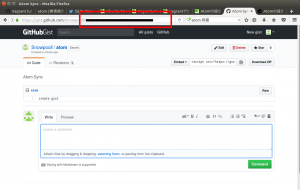
これで作成されます
Gist の ID は URL のユーザ名の後の部分になります
これで
必要なtoken がそろったので
Atom を起動し
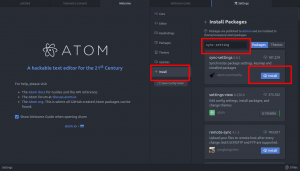
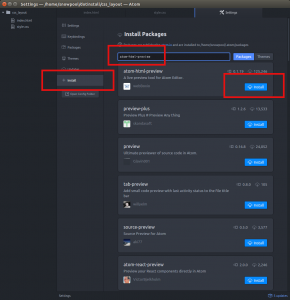
ctrl + , を押すと設定画面がでるので
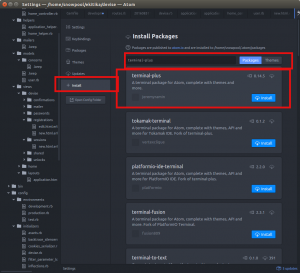
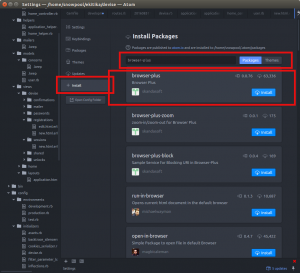
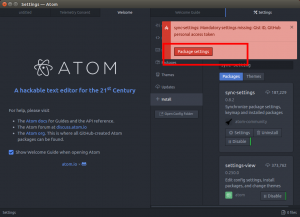
install で sync-setting パッケージを検索し
install をクリック
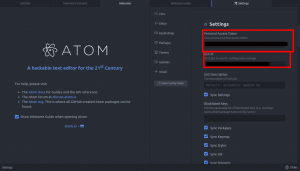
インストール後に
設定のためのメッセージがでるので
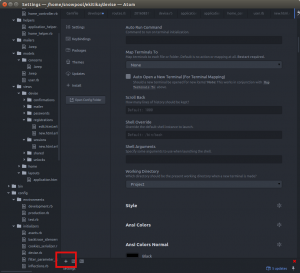
Package settings をクリック

これで
Personal Access Token
Gist id
へ
取得した token をいれればOK
バックアップを行うには
ctrl + shift + p で
コマンドパレットを起動し
sync setting: backup
を実行
成功すれば Atom 右上にメッセージがでます
次に別のマシンでのレストア
バックアップした端末と同じように
Atom のインストールをして
sync-setting パッケージをインストールし
Gist Id
Personal Access token
を入力したら
ctrl + shift + p で
コマンドパレットを起動し
sync setting: backup
を実行すれば
パッケージの同期ができます