cakephp install
ドットインストールで cake php のインストールが
あったので
vagrant の CentOS ではなく
Ubuntu 14.04 にインストール
今回は
/var/www/html
に
mkdir cakephp
でディレクトリを作成し、ここで実行
https://getcomposer.org/doc/00-intro.md#installation-linux-unix-osx
にやり方の載っているので
これを実践
curl -sS https://getcomposer.org/installer | php
で composer をインストール
次に cake php のインストール
php composer.phar create-project --prefer-dist cakephp/app myapp
でインストールします
ちなみに最後の myapp は作成するプロジェクト名です
インストールの途中で
Set Folder Permissions ? (Default to Y) [Y,n]?
というコメントがでてきます
フォルダの権限を設定しますか
ということなので
y
を押して設定します
これで cakephp が使えるので
フォルダの中身を確認
config が設定ファイル関連
src がソースコード関連
webrootはブラウザからアクセスしたときに見えるフォルダで
画像
css
javascript などを入れるところ
web 関連と考えておくとわかりやすいかも
これでブラウザからアクセスしたらエラー発生
bin/cake server -H 192.168.128.54 -p 8000/
を実行したけどエラー
AllowOverride を有効化していないためと思われるので
sudo vim /etc/apache2/apache2.conf
で設定ファイルを開き
/AllowOverride
で検索して
167行目あたりの
AllowOverride None
を
AllowOverride All
に変更し
sudo service apache2 restart
で apache2 を再起動して設定を反映します
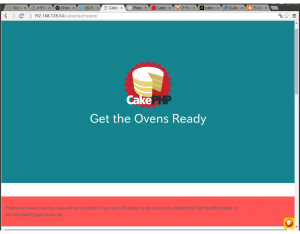
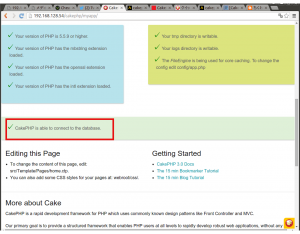
これでブラウザからアクセスすると
Please be aware that this page will not be shown if you turn off debug mode unless you disable the NotFoundException in src/Template/Pages/home.ctp.
とでているけど
これはデバッグモードなのでそのままにしておきます

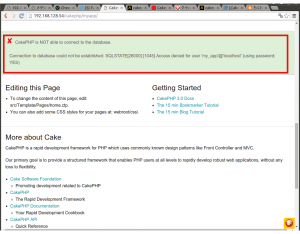
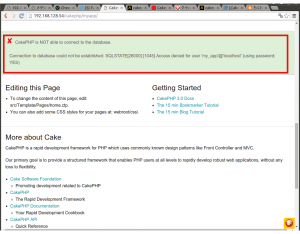
次に下にスクロールすると
Connection to database could not be established: SQLSTATE[28000] [1045] Access denied for user ‘my_app’@’localhost’ (using password: YES)
となっています

これはDBユーザ名などが違うためですので
設定ファイルを書き換えます
cd /var/www/html/cakephp/myapp/config/
として cakephp をインストールしたフォルダの中の
設定関連フォルダ config に移動します
次に
vim app.php
で設定を変更します
223行目あたりに
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'encoding' => 'utf8',
'timezone' => 'UTC',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
となっているので設定を変更します
変更するのは
DBユーザ名
DBパスワード
DB名
に該当する部分なので
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
の部分を書き換えます
'username' => 'DBユーザ名',
'password' => 'DBパスワード',
'database' => 'DB名',
となります
これで
CakePHP is able to connect to the database.
と表示されるようになります

sql ファイルを作成しておいた場合、それをみると簡単に
設定できるので
sql ファイルを作っておくことをおすすめします