Ubutu へ calibre インストール
日経Linux でweb情報を組み合わせて
電子書籍にして
kindle に自動配信するのがあったので
これを実践
これにはまず
calibre が必要なので
インストール
インストールは
sudo python -c "import sys; py3 = sys.version_info[0] > 2; u = __import__('urllib.request' if py3 else 'urllib', fromlist=1); exec(u.urlopen('http://status.calibre-ebook.com/linux_installer').read()); main()"
で行う
このインストールコマンドは
calibreのダウンロードページ
http://calibre-ebook.com/download_linux
に掲載されているので
そのまま実行
Enter the installation directory for calibre [/opt]:
と聞かれるので
そのままEnter でOK
これでインストールされる
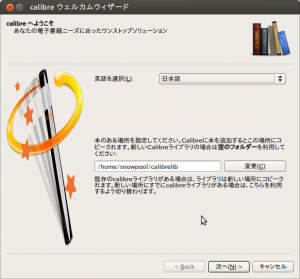
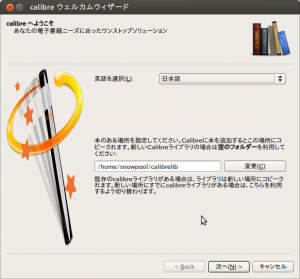
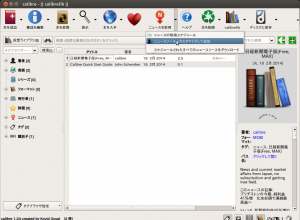
calibreを立ち上げると
ライブラリをどこに置くのか聞かれる
デフォルトでは
calibreライブラリだけど
日本語が入っていると高確率で後々面倒がおきるので
新しく
calibrelib を作成して、ここへ指定
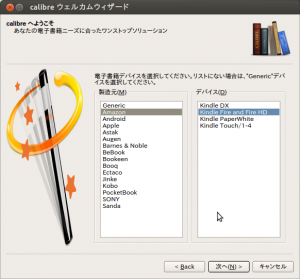
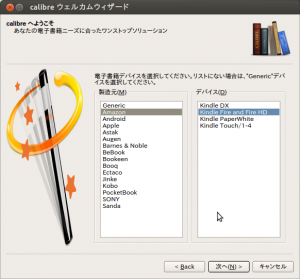
次に扱う電子デバイスを聞かれるので
kindle にしたいので
Amazon > kindle Fire and Fire HD
を選択


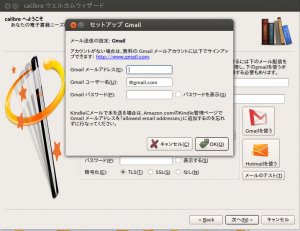
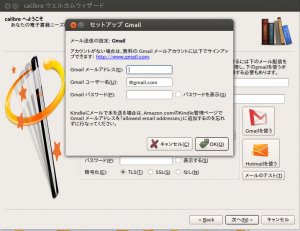
次に配信のためのメールアドレスを聞かれるので
Gmailをつかう
をクリックし
Gmail のアカウントを入力

kindle メールがわからなかったので
[ま]Calibreを使って日経新聞の無料ニュースを毎朝Kindle paperwhite に自動配信する方法 @kun_maa
を参考に
Amazon へログインして
アカウントサービス > My Kindle
で
パーソナル・ドキュメント設定
で確認
次にレシピファイルをつくるけど
どこにつくればいいのか載っていない
このため
第3回 Calibreに新しいニュースサイトを追加する
を参考に
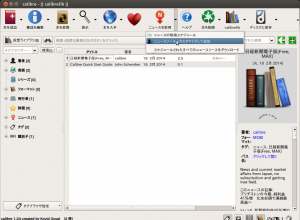
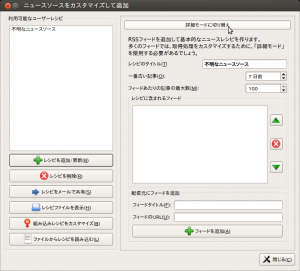
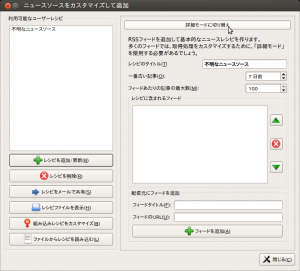
ニュースを取得 > ニュースソースをカスタマイズして追加
を選択

画面右上の
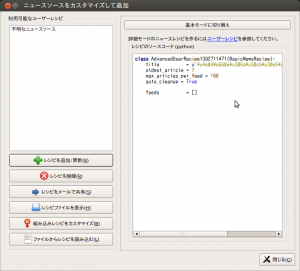
詳細モードへ切り替え
を選択すると
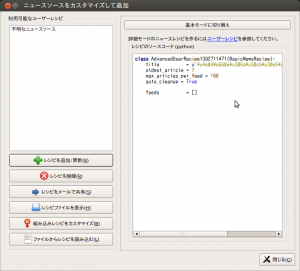
python スクリプトのレシピを入力できるようになる


class AdvancedUserRecipe1392711471(BasicNewsRecipe):
title = u'\u4e0d\u660e\u306a\u30cb\u30e5\u30fc\u30b9\u30bd\u30fc\u30b9'
oldest_article = 7
max_articles_per_feed = 100
auto_cleanup = True
feeds = []
となっているので
これを編集していく
注意点として python は改行が java などの ; のように
区切り扱いなので、適当に改行してしまうとバグになる
書籍どおりやったけどエラーになるので
http://aquilla.way-nifty.com/reading/files/ngj.recipe
のレシピサンプルを参考に修正
まず
title は日本語のままだとエラーになるので
これは題名をいれてから詳細モードにすることで
エンコードさせる
もしくは英語にする
次に
feeds の項目は
feeds = [ (u'Linux Hacks', u'http://netbuffalo.doorblog.jp/atom.xml')]
というように
[] の中を () で囲む
use_embedded_content= None
を
use_embedded_content= False
へ変更
これでエラーなく登録可能に
そして
ebook-convert コマンドで電子書籍を作成するけど
ここも修正
ebook-convert /path/to/MyKindleDaily.recipe MyKindleDaily.mobi --output-profile=kindle_pw
これは
ebook-convert .recipeファイルの場所 電子書籍の名前.mobi --output-file=kindle
にする
.mobi は
kindle でつかわれているフォーマット
また
–output-profile=kindle_pw
だと Kindle Pmuaperwhite 向けなので
–output-profile=kindle
とする
元になる .recipe ファイルは
ubuntu の場合、隠しファイルなので
~/.config/calibre/custom_recipes/
に存在します
今回、
ebook-convert /home/snowpool/.config/calibre/custom_recipes/Watashi\ nodakeno\ inta\ netto\ Shinbun_1000.recipe MyKindleDialy.mobi --output-profile=kindle
としたので
ホームディレクトリに
MyKindleDialy.mobi
が作成されています
ebook-convert の使い方については
Calibre を使って全文変換した RSS フィード を Kindle へ自動配信する方法
第4回 サーバー上のCalibreから,Kindleへニュースを自動プッシュする
Lambda the Ultimate を Kindle で読む
を参考にさせていただきました
これで電子書籍作成ができ、
calibre や e-book viewer で見れるようになります
ここまでできたので次に作成したこのテスト電子書籍を kindle へ配信してみることにします
Calibre を使って全文変換した RSS フィード を Kindle へ自動配信する方法
を参考に行ってみました
配信には
caibre-smtp コマンドをつかいます
calibre-smtp -a .mobiファイルのパス--relay smtp.gmail.com --port 587
-u GmailのユーザID -p Gmailの2段階認証のパスワード -e TLS Gmailアドレス kindleメールアドレス''
で送信
このときGmail のパスワードを入力するけどe
2段階認証を有効にしている場合
アプリ固有のパスワードを設定し
これをつかわないと
SMTPAuthenticationError:
となるので注意