Android位置情報プログラミングで
format メソッドと書式指示子についてかかれていたので
そのときに気がついたことなどのメモ
書式指示子は
%s
これと format() を合わせることで
Web API のリクエストURLを作成できる
format() の書式は
String format(String format, Object args)
パラメータの解説もメモ
string format 書式指示子%sのある文字列(大抵はリクエストURLを代入した定数)
Object args 書式指示子に代入する文字列
今回、参考にした書式では
String.format(
WORDPRESS_URL,
Double.toString(location.getLatitude()), //緯度
Double.toString(location.getLongitude()), //経度
Integer.toString(100000), //範囲
Integer.toString(20) //取得件数
);
となっていたので、おそらくこの代入するものをリクエストパラメータに変更すれば
web api のアプリが作成できると思う
ちなみに 定数の WORDPRESS_URLは
リクエストURL
リクエストURLは、API関連を使うときには必要になるもので
基本的には
URLのあとに?をつけて、あとはパラメータを&でくっつけて記述していく
受け取る方法がXMLにするか、JSONにするかで変わる
月別: 2013年1月
ワーカーから他のスクリプト読み込み
ワーカーから他のスクリプトの読み込み
従来のJavascriptでは、
ほかのJavascriptファイルの読み込みができなかったけど
Web Workersを使えば
importScripts()へファイルパスを指定して読み込むことができる
読み込むファイルは、複数指定することも可能で
,て区切って記述する
例えば
importScripts(“game.js”,”login.js”);
読み込みの順番は左から、つまり今回なら
game.jsから
となる
HttpClient と HttpURLConnectiion
Android 2.2 以前の場合、HttpClient のほうがバグがすくないので
これを使うのが最適だった
しかし、2.3 以降ではHttpURLConnection のほうが推奨になっている
HttpURLConnection のほうがシンプルでサイズが小さい
そして内部でネットワークの利用を減らし
バッテリー消耗、速度も改善させているため
基本的にこれからのアプリは4以上なのだから
HttpURLConnection を使うとかんがえたほうが正解だと思う
eclipseプロジェクトのコピー
Eclipse プロジェクトのコピーをするというものが
Androidアプリ位置情報プログラミング
であったので、これについて検索してみました
参考にさせていただいたのは
Eclipseでアンドロイドプロジェクトをコピーする
やりかたは、コピーしたいプロジェクトを右クリックして
copy
そして paste を選んで貼り付けます
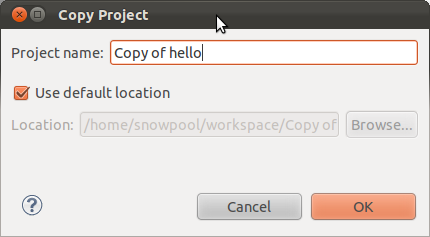
すると、

というように
Copy of プロジェクト名
というようになりますので、そのままOKを押します
あとは、このプロジェクト名を
右クリック > Refactor > Rename
で名前を変更します
Android プロジェクトの場合、アプリの名前を変更するため
/res/value/strings.xml
の中にある
app_name の部分も変えます
現在地取得は実機でしかできない
Androidアプリ位置情報プログラミング
を参考に、位置情報プログラミングを勉強しています
今回、現在地を取得するというところでエラーがおきたので、
原因を考えてみたら、Android エミュレータでは現在地の取得ができないのが
原因でした
ちなみに、座標を指定することはDDMSでもできるのですが
現在地の取得というようなものに関しては
実機検証が必要となります
実機検証として、一番おすすめなのは
Nexus 7 Wi-Fi Tablet 16GB (Android 4.1 Jelly Bean)-国内正規品
実機検証でないとできないものは
現在地の取得、
NFC
音声入力などがあります
Nexus7 をすすめる理由としては、スマートフォンではないので
なにか不具合がでたとしても
通信手段がなくなってしまうことがないので安心という点
スマートフォンを購入するよりは安い
比較的新しいOSなので、過去の白ロムを購入するよりは
検証する機能が豊富
ということが理由です
Android SDK Manager のバグ
Eclipse で Android プロジェクトを作成する時に
Android Support Library がない
というエラーがでてくるため、
インストールを選ぶものの、何度もでてくるため
一度、パッケージをアンインストールし
再度インストールすることで、このエラーが消えました
最初は、Eclipse のバージョンが対応しなくなったと思ったのですが
原因はAndroid SDK のほうでした
WebWorkersか使えるか確認
Web Worksが使えるか確認
WebWorkersが使えるかは
windowオブジェクトに
Workerオブジェクトがあるか調べる
var ele=document.getElementById(“result”);
//WebWorkersが使えるか確認
if(!window.Worker){
ele.innerHTML=”WebWorkersが使えません”;
return;
}
次に、ワーカー作成
今回は、句読点変換ボタンがクリックされたときの処理
document.getElementById(“convert1”).addEventListener(“click”,fuction(){
var text=document.getElementById(“sourcetext”).value;
var myworker=new Worker(“js/convert1.js”);
myworker.onmessage=fuction(evt){
ele.innerHTML=evt.data;
}
myworker.postMessage(text);
},true);
では、解説
イベントハンドラでは、
テキストエリアに入力された文字列を読み出す
ソースは
var text=document.getElementById(“sourcetext”).value;
次に、new Worker()で
Workerオブジェクトを作成して
引数へ、Javascriptのパス
もしくは、URLを指定する
ソースは
var myworker=new Worker(“js/convert1.js”);
ここで指定するJavascriptは、
Worker専用にすること
理由は、DOM操作のコードがあると
エラーが発生するため
注意すべきは、Workerオブジェクトを作成した時点で
すぐに、ファイルが読みこまれ、実行までされること
ライブラリ指定のように、読み込みだけではないところに注意
読み込んだ時点で実行されるため
Workerオブジェクトへデータを渡すこともできないし
呼び出し元にデータや結果を、渡すこともできない
そのため、読み込みに指定するファイルは
イベントハンドラだけ定義して
何も処理しないようにしている
ちなみに、worker内で定義した関数や変数は
呼び出し元とは違う扱いになるため
名前が同じでも違うものとして認識されるらしい
関数のスコープの区切りの感覚にちかいかもしれない
Web Worksの機能制限
Web WorksのJavascriptの機能制限
バックグラウンドで動かすため、いくつか機能制限がついてしまう
特に大きいのがHTMLページ内の
要素へアクセスできないということ
つまり、DOM制御ができない
ちなみに、DOMは
Document
Object
Model
の略
DOMでは、要素で囲まれた範囲を
ひとつのオブジェクトとして
扱う
オブジェクトなので
メソッド、プロパティがあり、
これらを使い、要素の操作ができる
Web Worksでは、このDOMが使えない
Web Worksで使えるオブジェクトは
ECMAScript-262で定義されてるオブジェクト
Array
Boolean
Data
Error
Fuction
Math
Number
Object
RegExp
String
navigatorオブジェクト
locationオブジェクト
というように
Web Worksでは、純粋なロジック部分のみ
処理する
DOM操作ができないため
並列実行される複数の処理が原因
で
ページを書き換えることがない
DOM処理は、Web Worksの呼び出しもとで行う
また、Web WorksからJavascriptファイルを
読み込んで実行できるので
ライブラリみたいな感覚で
Javascriptが使えるようになる
Web Worksとは
Web Worksとは
Web Worksは、Javascriptをバックグラウンドで複数同時に実行する機能
かつて、Javascriptは、簡単名処理が多く
瞬時に終わるものだったけど
HTML5あたりから
アプリが作れるぐらい要求されたりする
実際、ハイブリッドアプリ
phone gap
titanium studio
などで作成されるものは
HTML5
Javascript
CSS3
で作成されるものもある
こうなると、問題はJavascriptの処理速度
画像ファイル
ファイル解析
これらは、非常に時間がかかる
このため、ブラウザーが止まったり
反応しない時間が長いと、
ブラウザーでscriptを中止しますか?
とダイアログがでたりする
こんなときに、使えるのが
バックグラウンドで並列処理する
Web Works
これならブラウザーが、停止しないし
処理に時間がかかっても
停止するダイアログが表示かれない
これは、Web Worksが処理がおわったら
呼び出し音もとに伝達する仕組みのため
デスクトップからドラッグ&ドロップ
デスクトップからドラッグ&ドロップ
ウィンドウのdropイベントと
dragoverイベントのみ、イベントハンドラを設定し
ブラウザーでのデフォルトアクションが動作しないようにする
evt.preventDefault();
のとこが該当
次に、デスクトップからの画像のドロップについて
デスクトップからファイルがドロップされると
dataTransferオブジェクトのfiles配列へ
ドロップされたファイルのオブジェクトが入る
今回は、画像ファイルのみを対象にした
ソースは
var fileList=evt.dataTransfer.files;
//ドロップされたファイル数
for(var i=0;i