wordpress で Youtube 動画をレスポンシブ対応させるプラグイン
決定版! YouTubeやVimeo動画のレスポンシブ対応化プラグイン
を参考に
wordpress に Youtube 動画をレスポンシブ対応させるプラグインを導入
これをいれようと思ったのは
ブログをみるのは
スマホとかタブレットでみることが多いから
そして、そのときに画面からはみ出る可能性があるため
導入はダッシュボードから行う
プラグイン検索で
Advanced Responsive Video Embedder を入力しインストールする
インストールしたら有効化を忘れずに
このプラグインの設定をするには
プラグイン かららしいけど、私の環境では
設定画面からだった
設定 > Advanced Responsive Video Embedder Settings
で設定画面を開いて
設定をしていく
default Mode は埋め込みでいいので
Normal を指定
Video Maximl Width は0にすれば
コンテンツ幅いっぱいまで表示なので0
設定はこれでOK
次に実際につかう方法
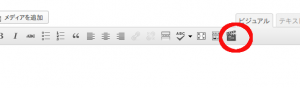
これは、投稿のときに
テキストモードではなく、ビジュアルモードをつかうと
アイコンが現れるので、これをクリックして
必要な設定をしていく
お試しとして今回は
Youtube の Google Now の紹介
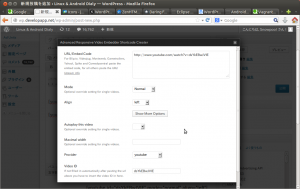
設定画面で
Normal を設定するか
Thumbnail でサムネイルにするかだけど
Normal のほうがタイトルがあってみやすい
Align は配置する位置で
left にすると文章とあっているかんじになる
Show More Options は隠れていて
クリックすると各項目が表示される
これで作成したのが以下の埋め込み画像
[youtube id=”dsYkEBwJVIE” mode=”normal” align=”left”]