現在地取得ボタン作成
まず 地図を表示するための固定ページを作成
タイトルは地図として
パーマリンクのURLをメモ
http://dev.dotinstall.com/wordpress/?page_id=43
次に、地図を表示する固定ページテンプレート作成
各固定ページのページデザインをテンプレート選択で可能にする方法
によりますと
固定ページを表示する際、
WordPressのテーマの動きとしては
「page-スラッグ名.php」を読みにいき、
もし存在しなければ「page-ID.php」を読みにいく
ということなので
vim page-43.php で作成
まずは地図を表示する前に
現在地の取得ができるかを実験するため
geolocation api で現在地を取得します
<?php get_header(); ?>
<ul>
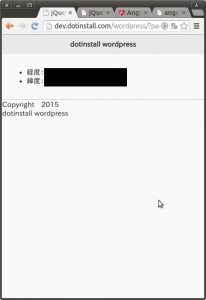
<li>経度:<span id="latitude"></span></li>
<li>緯度:<span id="longitude"></span></li>
</ul>
<script>
$(function() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
function(pos) {
$('#latitude').html(pos.coords.latitude);
$('#longitude').html(pos.coords.longitude);
}
);
} else {
window.alert('Geolocation API対応ブラウザでアクセスしてください。');
}
});
</script>
<?php get_footer(); ?>
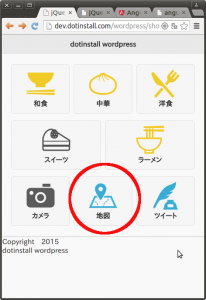
次に、地図アイコンからのリンク先を変更します
<a class="ui-btn ui-corner-all" href="<?php echo get_page_link(35);?>/current.php"><img src="<?php echo get_template_directory_uri(); ?>/img/map.png" alt="" class="ic"><br>地図</a>
というように
get_page_link(35);
だと
ID35 のお店一覧の固定ページになってしまうので
これを
ID43の地図の固定ページになるように変更します
<a class="ui-btn ui-corner-all" href="<?php echo get_page_link(43);?>/current.php"><img src="<?php echo get_template_directory_uri(); ?>/img/map.png" alt="" class="ic"><br>地図</a>
これで保存してリロードすると
地図アイコンをクリックすると
現在地の座標が表示されます