グリッドレイアウトにアイコン設置
次に、アイコンをつけるようにします
このため
mkdir icon
でアイコンフォルダを作成
ここへアイコン画像をいれます
必要になるアイコンをダウンロード
今回は
http://icooon-mono.com/
で
フリーでダウンロードできるようなので
ここから何種類をダウンロード
和食には
ご飯の無料アイコン
洋食には
フォークとナイフのお食事アイコン素材2
もしくは
ナイフ、お皿、フォークのお食事アイコン2
カフェには
休憩、カフェのマークのアイコン
スイーツには
ケーキのアイコン4
中華には
肉まん、あんマンのアイコン
ラーメンには
Ramen iconラーメンなどの麺類のアイコン素材
食べ物のロゴ以外にほしいものは
カメラ
地図
twitter
なので
カメラは
jQuery Mobileのアイコン
もしくは
カメラのアイコン素材
を使えばOK
地図は
目的地アイコン1
twitter で書き込むのには
インクボトルと羽根のペンのアイコン素材2
というようにします
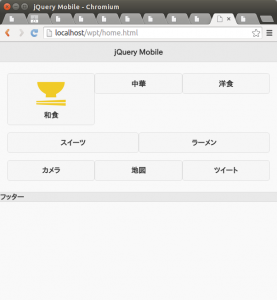
ボタンにアイコンをつけたいので
img 要素でアイコンを設置
br要素で改行すれば
画像の下へ文字がでるようになります
<button class="ui-btn ui-corner-all"><img src="icon/wa.png" alt="" class="ic"><br>和食</button>
iPod touch で確かめてみたのですが
アイコンサイズは
64×64 あたりがちょうど良いと思います
このため
<style>
img.ic{
width: 64px;
height: 64px;
}
</style>
を
</head>
の上に追記して幅と高さを調整しています
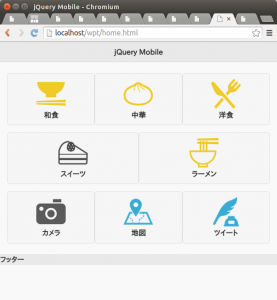
これで、他のボタンもアイコンを設置していきます
画像に関してはダウンロードしてから名前を変えてあります
和食には wa.png
中華には chu.png
洋食は yo.png
スイーツには cake.png
ラーメンには ramen.png
カメラは camera.png
地図は map.png
ツイートは tweet.png
としました
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/wa.png" alt="" class="ic"><br>和食</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/chu.png" alt="" class="ic"><br>中華</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all"><img src="icon/yo.png" alt="" class="ic"><br>洋食</button>
</div>
</div>
<!-- 2行目 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/cake.png" alt="" class="ic"><br>スイーツ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/ramen.png" alt="" class="ic"><br>ラーメン</button>
</div>
</div>
<!-- 3行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/camera.png" alt="" class="ic"><br>カメラ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/map.png" alt="" class="ic"><br>地図</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all"><img src="icon/tweet.png" alt="" class="ic"><br>ツイート</button>
</div>
</div>
これで画像付きボタンのできあがりです
今回のソースは以下のようになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
<style>
img.ic{
width: 64px;
height: 64px;
}
</style>
</head>
<body>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div role="main" class="ui-content">
<!-- 1行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/wa.png" alt="" class="ic"><br>和食</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/chu.png" alt="" class="ic"><br>中華</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all"><img src="icon/yo.png" alt="" class="ic"><br>洋食</button>
</div>
</div>
<!-- 2行目 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/cake.png" alt="" class="ic"><br>スイーツ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/ramen.png" alt="" class="ic"><br>ラーメン</button>
</div>
</div>
<!-- 3行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<button class="ui-btn ui-corner-all"><img src="icon/camera.png" alt="" class="ic"><br>カメラ</button>
</div>
<div class="ui-block-b">
<button class="ui-btn ui-corner-all"><img src="icon/map.png" alt="" class="ic"><br>地図</button>
</div>
<div class="ui-block-c">
<button class="ui-btn ui-corner-all"><img src="icon/tweet.png" alt="" class="ic"><br>ツイート</button>
</div>
</div>
</div>
<div data-role="footer">
フッター
</div>
</div>
</body>
</html>