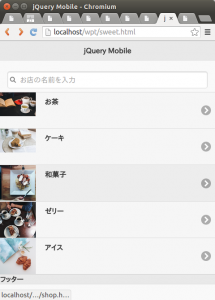
リストにサムネイル画像を表示
検索機能つきのリストを作成したので
今回はモバイルサイトによくあるように
左側に画像をつけてみます
画像をゼロから用意するのは大変なので
http://foodiesfeed.com/
からいくつか適当にダウンロードします
なお、テストなので文章と画像は一致してません
ダウンロードしたファイル名は長いので
blead.jpg
cake.jpg
cofee.jpg
food.jpg
tee.jpg
に名前を変えておきます
そして、これを imageフォルダにいれておきます
リスト項目の先頭にサムネイル画像をおくのなら
li 要素に
class=”ui-li-has-thumb”
を追加します
そして、img 要素を設置します
<li><a href="shop.html">お茶</a></li>
となっている部分を
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/tee.jpg" />お茶</a></li>
とすると画像が表示されます
今回のソースは以下のようになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
</head>
<body>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header" data-add-back-btn="thue" data-back-btn-text="戻る">
<h1>お店一覧</h1>
</div>
<div role="main" class="ui-content">
<form action="" class="ui-filterable">
<input type="text" id="keywd" data-type="search" placeholder="お店の名前を入力">
</form>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/tee.jpg" />お茶</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/cake.jpg" />ケーキ</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/food.jpg" />和菓子</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/cofee.jpg" />ゼリー</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/blead.jpg" />アイス</a></li>
</ul>
</div>
<div data-role="footer">
フッター
</div>
</div>
</body>
</html>