お店一覧リスト作成
jqeury mobile では
リストをつくるときに
ul要素に
data-role=”listview”
をつけます
リストそのものは li で作成します
今回はクリックしたらお店情報ページにリンクしたいので
a 要素でクリックしたときにリンクするようにします
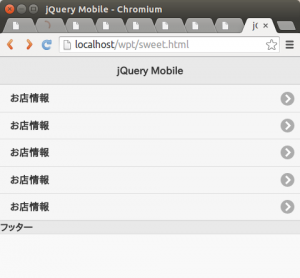
まずはリストを作成します
ちなみに Atom エディタで emmet パッケージをいれたり
vim で emmet を入れている場合
ul[data-role=listview]>(li>a[href=shop.html]{お店情報})*5
で簡単にソースを書けます
Atom なら tab キーを押すとソースが作成されます
これで
<ul data-role="listview">
<li><a href="shop.html">お店情報</a></li>
<li><a href="shop.html">お店情報</a></li>
<li><a href="shop.html">お店情報</a></li>
<li><a href="shop.html">お店情報</a></li>
<li><a href="shop.html">お店情報</a></li>
</ul>
ができます
前回、すでに戻るボタンが作成してあるので
クリックすると戻るボタンがでているのがわかります
次に、検索ボックスを配置します
このときに listview と組み合わせるために
idを検索ボックスにつけます
また、form には
class=”ui-filterable”
をつけます
ソースにすると
<form action="" class="ui-filterable"> <input type="text" id="keywd" data-type="search"> </form>
というようになります
emmet で書くと、以下のコードを書いて tabで展開します
form.ui-filterable>input#keywd[data-type=search]
なお、リストを検索可能にするには
<ul data-role="listview">
の部分にソースを加えます
data-fileter=”true”で検索機能を有効化
data-input=”#keywd”
というように、
input で id=”” で指定した id を#をつけて書きます
ちなみに、よく見かける薄い文章は
placeholder=””
で設定することでできます
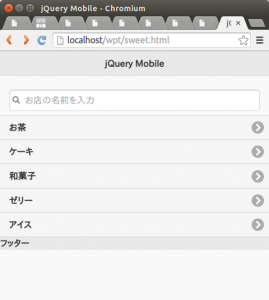
また、そのままだと実験できないので、リストの中身も変えてみます
<form action="" class="ui-filterable">
<input type="text" id="keywd" data-type="search" placeholder="お店の名前を入力">
</form>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li><a href="shop.html">お茶</a></li>
<li><a href="shop.html">ケーキ</a></li>
<li><a href="shop.html">和菓子</a></li>
<li><a href="shop.html">ゼリー</a></li>
<li><a href="shop.html">アイス</a></li>
</ul>
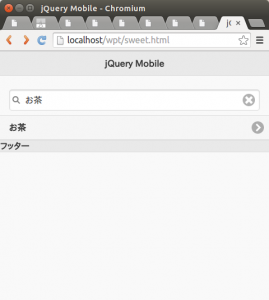
これでリストと検索機能ができました
今回のソースは
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
</head>
<body>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header" data-add-back-btn="thue" data-back-btn-text="戻る">
<h1>jQuery Mobile</h1>
</div>
<div role="main" class="ui-content">
<form action="" class="ui-filterable">
<input type="text" id="keywd" data-type="search" placeholder="お店の名前を入力">
</form>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li><a href="shop.html">お茶</a></li>
<li><a href="shop.html">ケーキ</a></li>
<li><a href="shop.html">和菓子</a></li>
<li><a href="shop.html">ゼリー</a></li>
<li><a href="shop.html">アイス</a></li>
</ul>
</div>
<div data-role="footer">
フッター
</div>
</div>
</body>
</html>
となります