wordpress 一覧ページの作成
まずはカテゴリを作成する
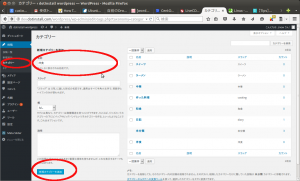
ダッシュボードの投稿 > カテゴリー
で
新規カテゴリに任意のカテゴリ名を入れ
新規カテゴリを追加
をクリック
今回はサイトで使用するので
カテゴリに
和食
洋食
中華
スイーツ
ラーメン
を追加
次にカテゴリIDをしらべたいので
ダッシュボードの
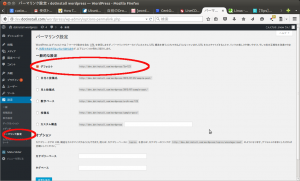
設定 > パーマリンク設定
で
デフォルト
をクリック
これでURL にカテゴリのIDが表示される
次に
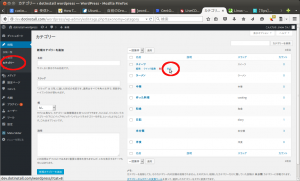
投稿 > カテゴリで
今回追加したカテゴリを選び
表示をクリック
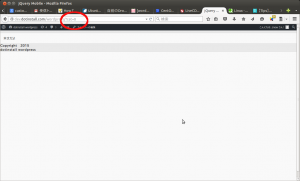
これで表示される
http://dev.dotinstall.com/wordpress/?cat=8
というように
最後の
?cat=8 という部分がカテゴリIDになる
これを後々使うのでメモしておく
和食
http://dev.dotinstall.com/wordpress/?cat=5
洋食
http://dev.dotinstall.com/wordpress/?cat=6
中華
http://dev.dotinstall.com/wordpress/?cat=7
スイーツ
http://dev.dotinstall.com/wordpress/?cat=8
ラーメン
http://dev.dotinstall.com/wordpress/?cat=9
なおこれは私の環境の場合で
他の環境では変わるので注意
次に固定ページの作成
テンプレート作成に関しては
各固定ページのページデザインをテンプレート選択で可能にする方法
を参考に
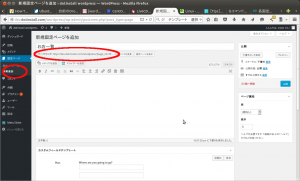
まずは固定ページを新規作成
ダッシュボードで
固定ページ > 新規追加
で
お店一覧
として公開
このときにページIDを確認しておきます
今回の場合
http://dev.dotinstall.com/wordpress/?page_id=35
で
id は35です
次に固定ページテンプレートを作成します
まずはベースとなるファイルをコピーして
page.php を作成します
今回は以前一覧を表示した sweet.html から作成します
cp ~/wpt/sweet.html page.php
次にファイルの中身をwordpress の
ヘッダーとフッターにかえます
ヘッダー読み込みは
<?php get_header(); ?> [/php フッター読み込みは ?php get_footer(); ?>
で行います
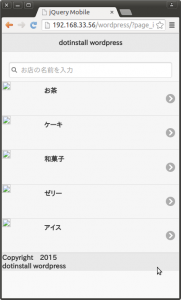
これでまず一覧表示画面ができました
今回のソースは
<?php get_header();?>
<form action="" class="ui-filterable">
<input type="text" id="keywd" data-type="search" placeholder="お店の名前を入力
">
</form>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/tee.jpg" />お茶</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/cake.jpg" />ケーキ</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/food.jpg" />和菓子</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/cofee.jpg" />ゼリー</a></li>
<li class="ui-li-has-thumbnail"><a href="shop.html"><img src="image/blead.jpg" />アイス</a></li>
</ul>
<?php get_footer(); ?>
となります