お店情報の入力
まずはテーブルで作成してみる
店舗情報として
店名
定休日
価格
住所
電話番号
HP
を追加したいので、これを
テーブルタグで作成
<table id="info" data-role="table" data-mode="reflow" class="ui-responsive"> </table>
としてレスポンシブ対応にします
次にテーブルのタイトルや値を設定していきます
jquery mobile でテーブルを作成するときのポイントとして
・table には id を明示する
・テーブルの先頭はタイトル行になっていること
つまり th でマークアップすること
・長いタイトルの場合abbr で定義する
・data-role=”table” を設定して jqeury mobile
のUIを反映させる
・class=”ui-responsive” をつけてレスポンシブ対応にする
というかんじです
まずはテーブルのタイトルを作ります
内容は
店名
定休日
価格
住所
電話番号
HP
となります
これを thead の中へ作ります
<thead>
<tr>
<th>店名</th>
<th>定休日</th>
<th>価格</th>
<th>住所</th>
<th>電話番号</th>
<th>HP</th>
</tr>
</thead>
次にテーブルの値ですが
とりあえずはダミーをいれておきます
<tbody>
<tr>
<td>○○のお店</td>
<td>日曜日</td>
<td>ランチ1000円</td>
<td>東京都</td>
<td>000-000-0000</td>
<td>http://example.co.jp</td>
</tr>
</tbody>
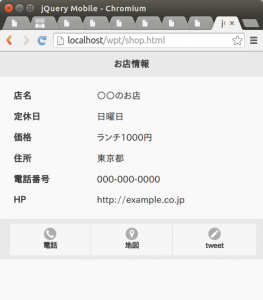
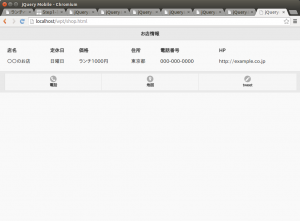
これでレスポンシブ対応テーブルの出来上がりです
ソースにすると
<div role="main" class="ui-content">
<table data-role="table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th>店名</th>
<th>定休日</th>
<th>価格</th>
<th>住所</th>
<th>電話番号</th>
<th>HP</th>
</tr>
</thead>
<tbody>
<tr>
<td>○○のお店</td>
<td>日曜日</td>
<td>ランチ1000円</td>
<td>東京都</td>
<td>000-000-0000</td>
<td>http://example.co.jp</td>
</tr>
</tbody>
</table>
</div>
となります