戻るボタンとタイトル変更
お店情報ページの作成
で
フッターにナビゲーションを設置したので
今回はまずは
タイトルの変更と
戻るボタンを設置します
ナビゲーションの設置には
Navbarウィジェットでナビゲーションバーを作成するには?
がとてもわかりやすいです
まずタイトル変更します
<div data-role="header"> <h1>jQuery Mobile</h1> </div>
の h1 で囲まれた部分がタイトルなので
jQuery Mobile
をお店情報に変えます
次に、戻るボタンを設定するのですが
これはリンクして表示しないと効果がでません
なので、base.html をコピーして
index.html を作ります
linux なら
cp base.html index.html
で作成可能です
ちなみに、お店情報ページは shop.html にしています
まず、リンクするボタンをつくるので
<a class="ui-btn" href="shop.html">お店情報</a>
を
index.html の
<div role="main" class="ui-content"> 本文だよ </div>
へ追加します
class=”ui-btn” はボタンのレイアウトです
これでソースが
<div role="main" class="ui-content"> 本文だよ <a class="ui-btn" href="shop.html">お店情報</a> </div>
となります
次に、戻るボタンを
お店情報のページになる
shop.html
へ追加します
これを追加するには
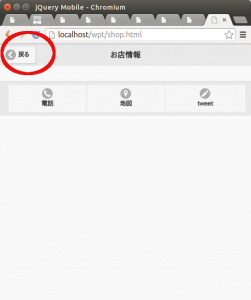
data-add-back-btn="true" data-back-btn-text="戻る"
を
<div data-role="header" >
に追加します
ソースにすると
<div data-role="page" data-title="jQuery Mobile"> <div data-role="header" data-add-back-btn="true" data-back-btn-text="戻る"> <h1>お店情報</h1> </div>
これで戻るボタンができます
なお戻るという文字ではなく back とか return とかに
したいのなら
data-back-btn-text=”戻る”
の部分を
data-back-btn-text=”back”
とか
data-back-btn-text=”return”
とすれば表示される文字が変わります
これで実行するには、まず index.html からアクセスします
直接 shop.html からのアクセスの場合
戻るボタンは表示されないので注意してください