jQuery Mobile のテーマ作成
wordpress で スマホ向けテーマをつくろうとして
思い出した jQuery Mobile
そして今回の参考サイトは
WordPress のテーマを jQuery Mobile でスマートフォン対応に
まず Theme Roller だけど
テーマローラーの概要(jQuery Mobile 1.0.1 日本語リファレンス)
をみようとしたけど
バージョンが古くなっているためか
見ることができないので
Theme Roller を調べることに
Theme Roller については
jQuery Mobileのテーマを設定(&ThemeRollerによる自作テーマ作成)するには?
を参考にさせていただきました
このTheme Roller は
ThemeRoller for jQuery Mobile
で
これの略称みたい
これを使うことでテーマの作成ができます
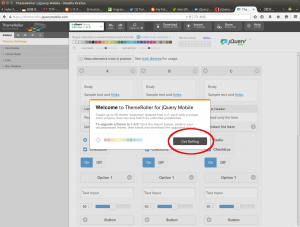
サイトにアクセスすると
最初にダイアログがでてくるので、
Get Rolling をクリックします
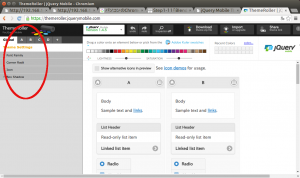
次に、Global タブの中のメニューで
全体のレイアウトを作成していきます
設定できる項目は
Font Family はフォント
Corner Radiiあボタンなどの角丸
Icon はアイコン
Box Shadow はボックスの影効果
となっています
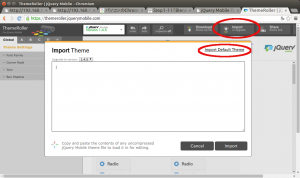
ちなみに、ゼロからつくるのではなく
jQuery Mobile のデフォルトテーマからつくるのなら
Import をクリックして
Import Default Theme をクリック
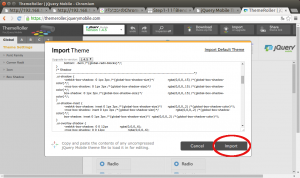
これでコードがインポートされるので
Import をクリックします
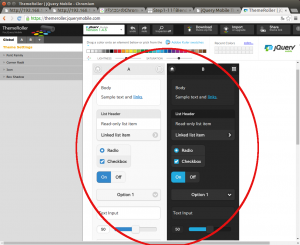
すると、適用したテーマが表示されます
AとBでの違いもわかります
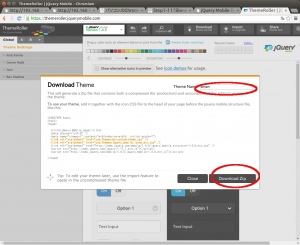
テーマの作成が終わったらダウンロードします
Download をクリックすると
テーマの名前を入力するためのダイアログがでます
Theme Name にテーマの名前を入力します
今回は smart にしてみます
そして Download Zip をクリックすれば
ダウンロードできます
なお、Theme Name を入力しないとダウンロードできません
ダウンロードしたファイルは zip で圧縮されているので
解凍して、
その中にある themes フォルダを使います