お店紹介サイトの作成
ランチパスポートなどでいろいろと巡ってみたので
これを機会に、ナビできるようなものをつくる予定
参考サイトは
wordpress とプラグインを使ってお店紹介サイトを作る方法
まずはローカルで実践
テスト環境は
Ubuntu 14.04 64bit
すでに wordpress はいれてあるけど
別ディレクトリに作成すれば
いくつでもテストでつくれるので実践
まずは wordpress のインストール
mysql -u root -p
で
新しい wordpress のDBを作成する
create database shopmap;
[/shell]
で新しいDB作成
次にユーザ設定
grant all privileges on shopmap.* to wordpress@localhost identified by ‘wordpress_pass’;
[/shell]
で
ユーザ wordpress
パスワード wordpress_pass
で作成
なお、本番環境では修正する
すでに以前作成した wordpress の元のファイルがあるので
これを解凍して再利用
unzip latest-ja.zip
次にディレクトリを作り、そこで実験
sudo mkdir /var/www/html/shop [/shell sudo をつけないと権限がないのでエラーになるので注意 そして wordpress 関連ファイルを移動 sudo mv wordpress/ /var/www/html/shop/
sudo chown -R www-data:www-data /var/www/html/shop/wordpress/
で権限変更
www-data は ubuntu の apache
これでブラウザでアクセスすればインストール開始
ユーザ名やパスワード、DB名は
mysql で入力したものを使う
今回なら
DB名 shopmap
ユーザ名 wordpress
パスワード wordpress_pass
サイトタイトルなどはテストなので適当に
ローカルで実践する理由は単純で
ネット速度が遅いため、自宅サーバーでやる方が効率的のため
これで準備できたので
次にプラグインをインストールしていく
まず
Custom Field Template
インストールしたら有効化
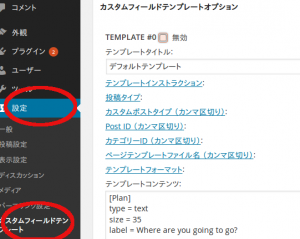
これでダッシュボードの設定に
カスタムフィールドテンプレートが追加される
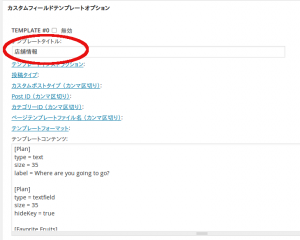
次にテンプレートタイトルを変更する
デフォルトテンプレートから
店舗情報に変更
そして、テンプレートコンテンツを変える
[Plan] type = text size = 35 label = Where are you going to go? [Plan] type = textfield size = 35 hideKey = true [Favorite Fruits] type = checkbox value = apple # orange # banana # grape default = orange # grape [Miles Walked] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 clearButton = true [Temper Level] type = select value = High # Medium # Low default = Low [Hidden Thought] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true [File Upload] type = file
となっているのを書き換える
custom field template の記述ルールは
ID
type
size
label
で構成される
とりあえず必要なものとしては
住所
営業時間
定休日
ひとことメモ
緯度
経度
ぐらい
もしかしたら緯度経度はいらないかも
とりあえず
[Address] type = textarea cols = 80 rows = 3 label = 住所 [Time] type = text size = 35 label = 営業時間 [Holiday] type = text size = 35 label = 定休日 [Impression] type = textarea cols = 80 rows = 3 label = ひとことメモ [Map lat] type = text size = 35 label = 緯度 [Map lng] type = text size = 35 label = 経度
これを入力したら
オプションを更新する
をクリック
これで
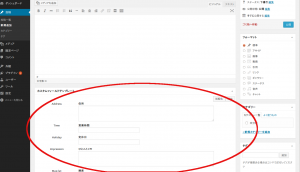
ダッシュボードで
投稿 > 新規投稿
とすると
記事を書くところの下へ
カスタムフィールドテンプレートが追加される