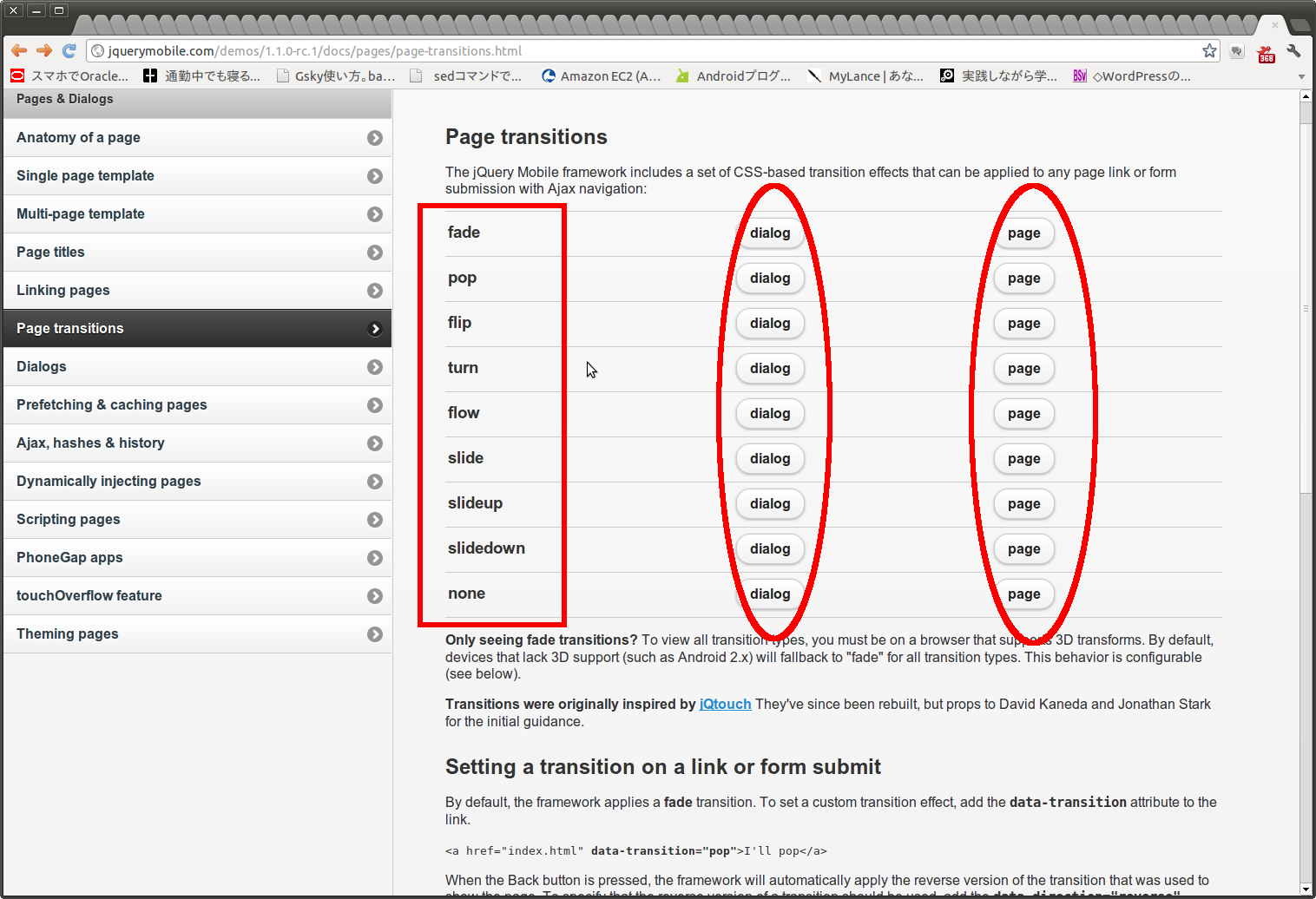
Page transitions
で
ページのアニメーション効果を変化するのを体験できます
page をクリックすれば
新しくページを開くときのアニメーション
dialog
をクリックすれば
新しくダイアログを開くときのアニメーションを実感できます

これは
data-transition=”アニメーション効果”
というように指定します
例えば、
data-transition=”slide”
とすれば、スライドするというようになります
指定をするには、例えば
a タグでリンク先をひらくときなら
<a href=”index.html data-transition=”slide”>戻る</a>
となります