wordpress 自作テーマのアップロード
以前作成した wordpress のテーマを
ダッシュボードからアップロードしてみます
まず作成したテーマは vagrant の仮想マシン中にあるので
これを ubuntu にコピーします
vagrant の環境と
vagrant の設定ファイルが置かれているディレクトリは
/vagrant/
で
つながっているので
ここへコピーします
まずは
cd /var/www/html/wordpress/wp-content/themes/
でテーマのあるディレクトリに移動し
cp -rp test/ /vagrant/shoplist_theme
として
test というテーマを
shoplist_theme というテーマ名にしてコピーします
次に ubuntu 側で
mkdir aws_theme
でディレクトリを作成
ここへコピーしてから zip で圧縮します
cp -rp shoplist_theme/ ../aws_theme/
一度コピーしておけば失敗してもやり直しができます
圧縮する前に、style.css のテーマの解説の編集をしておきます
Theme Name: test
Theme URI: http://example.com/
Description: jquey theme test
Author: Gen snowpool
Author URI: http://example.com/
Version: 1.0
と適当になっているので
これらを変更します
Theme Name: テーマ名
Theme URI: テーマのURL
Description: テーマの説明
Author: テーマ製作者
Author URI: テーマ製作者のURL
Version: 1.0
へ変更します
設定項目の意味は
WordPressではじめてテーマをカスタマイズ・自作するときありがちな10のつまずき
を参考にさせていただきました
今回は
Theme Name: shoplist
Theme URI: http://snowpool.info/
Description: station near shoplist
Author: snowpool
Author URI: https://wp.developapp.net/
Version: 1.0
にしました
次にファイルを圧縮します
圧縮には zip コマンドを使います
zip コマンドに関しては
【 ファイルを圧縮・展開する(拡張子.zip) 】
を参考にさせていただきました
テーマはフォルダになっているので
圧縮時には -r オプションをつけます
zip -r shoplist.zip shoplist_theme/
これで
shoplist.zip ができたので
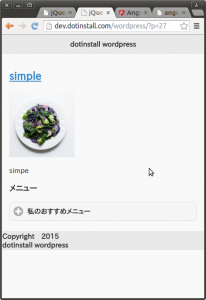
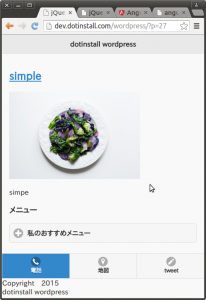
これをダッシュボードからアップロードすれば
テーマとして使うことができます
追加方法は
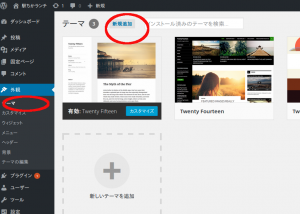
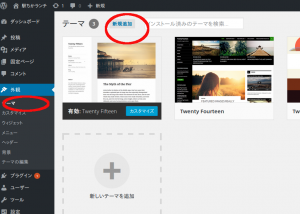
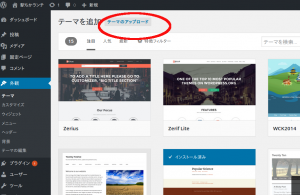
ダッシュボードの外観 > テーマをクリックして
新規追加をクリック

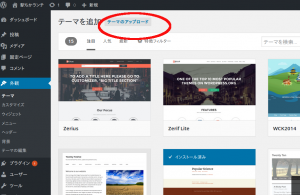
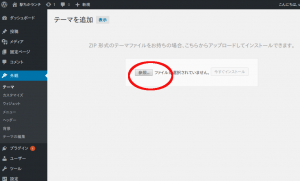
テーマのアップロードをクリック

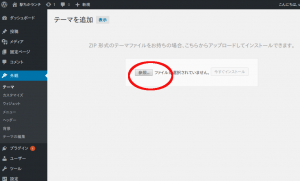
参照をクリックして作成した zip ファイルを選択

今すぐインストールをクリックすれば
アップロードが完了します