Child Pages Shortcode は
子ページ一覧を
ショートコードを使って出力するプラグイン
プラグインを有効化したあとに本文に
[child_pages]
というコードをいれて使う
[ は HTMLの< と同じタグのようなかんじ
属性を指定してカスタマイズも可能
id
親ページのID
デフォルトは、ショートコードを入力した固定ページのID
width
出力される各ブロックの横幅
デフォルトは50%、つまり2カラム
size
画像サイズを名前で指定する
デフォルトは thumbnail
large
medium
とかも選択できる
ショートコードの基本的な書式は
自己完結型と
囲み型
自己完結型の書式は
[ショートコード名 属性=値]
囲み型の書式は
[ショートコード名 属性=値]content[/ショートコード名]
HTMLを使っているなら
囲み型のほうが馴染みやすいかも
カテゴリー: WordPress
wordpress のパラメータ
wordpress のパラメータのメモです
posts_per_page=-1
全件
post_type=page
固定ページを対象にする
orderby=menu_order
並べ替えの基準を
固定ページの順序にする
order=asc
並べ替えを昇順にする
post_parent=72
親ページのIDが72である子ページを対象にする
ほかにもないか、調べてみました
query_posts で指定できるパラメーター
にいろいろな例が載っているので
今後のサイトつくりにいろいろなパラメータを使ってみようと思います
wordpress でつまづいたこと
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
を参考に、
110Pで本来なら、ページの確認をトップページ画面を読み込むのですが
モール開発記事の内容IDをソースコードに記述していたため
モール開発記事の内容がいくらやってもでないことに悩みました
まぁ結果としては思い込みなのですが
かなり悩みました
この本には、Q&Aページがありますので
次回はこちらも参考にしてみます
『WordPressの教科書』FAQ
wordpress 関数メモ
add_theme_support(‘post-thumbnails’)
アイチャッチ画像の機能を利用することを
Wordpress へ通知
この記述で記事の新規追加、編集画面に
アイチャッチ画像エリアが追加される
setpostthumbnail_size(90,90,true);
デフォルトのアイチャッチ画像の縦横のサイズ
縮小時のオプションを指定
今回は90×90 の大きさ
縮小時のオプションはtrue なので切り抜き
false だと リサイズになる
ちなみに、切り抜きは
縮小した画像の中央部分を指定したサイズで切り抜く
リサイズは
指定したサイズで比率を維持したまま縮小する
add_image_size()
各シーンで利用する可能性のある画像サイズを追加
最初の引数は、追加するサイズの名前
その他の引数は
set_post_thunbnail_size()
と同じ
もし、デフォルトサイズ
サイドバー用
アーカイブ用
サブページヘッダー用
というように用途ごとにわけるなら
最初の引数の名前を変更して
あとは、サイズを指定していけばOK
wordpress 関数メモ
single_cat_title()
現在のカテゴリ名を表示するテンプレタグ
post_class()
投稿に関連するクラスを出力
the_time()
引数で指定されたフォーマットで記事が投稿
または
更新された時間を出力する
get_option()
引数で指定された WordPress のオプション情報を値として取得
get_option(“date_format”)
で管理画面 設定 > 一般 の
日付のフォーマットを取得する
<?php the_time(get_option(‘date_format()’)) ?>
で
取得したフォーマットを渡して取得
the_parmalink()
当該記事ページのパーマリンク
つまり記事ページのURLを出力
wordpress 関数メモ
wordpress ででてきt関数のメモ
single_cat_title()
現在のカテゴリ名を出力するテンプレタグ
wordpress codex 日本語版 レンタルサーバー情報
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
に
wordpress 対応のレンタルサーバー情報が
wordpress codex 日本語版 レンタルサーバー情報にあると
書いてありましたが、URLは検索して調べるように書いてあったので
調べてみました
http://wpdocs.sourceforge.jp/%E3%83%AC%E3%83%B3%E3%82%BF%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%90%E6%83%85%E5%A0%B1
にこの情報が掲載されています
少々割高になりますが
SSH対応にすると、端末操作もできるようになります
レンタルサーバーでは物足りないのなら
GMOクラウド、AmazonEC2 などを使ったり
自宅サーバーでの構築すると、よりいろいろなことができます
グローバルナビゲーション修正
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
を参考に。wordpress のグローバルナビゲーションを変更するときに
すこしわかりにくいのでメモ
vim /var/www/wordpress/wp-content/thems/pacific/css/nav.css
でファイルを開き、編集するのですが
このときに必要な
menu-item-home
を
menu-item-番号にするときに
番号がわかりにくいのでメモしてみました
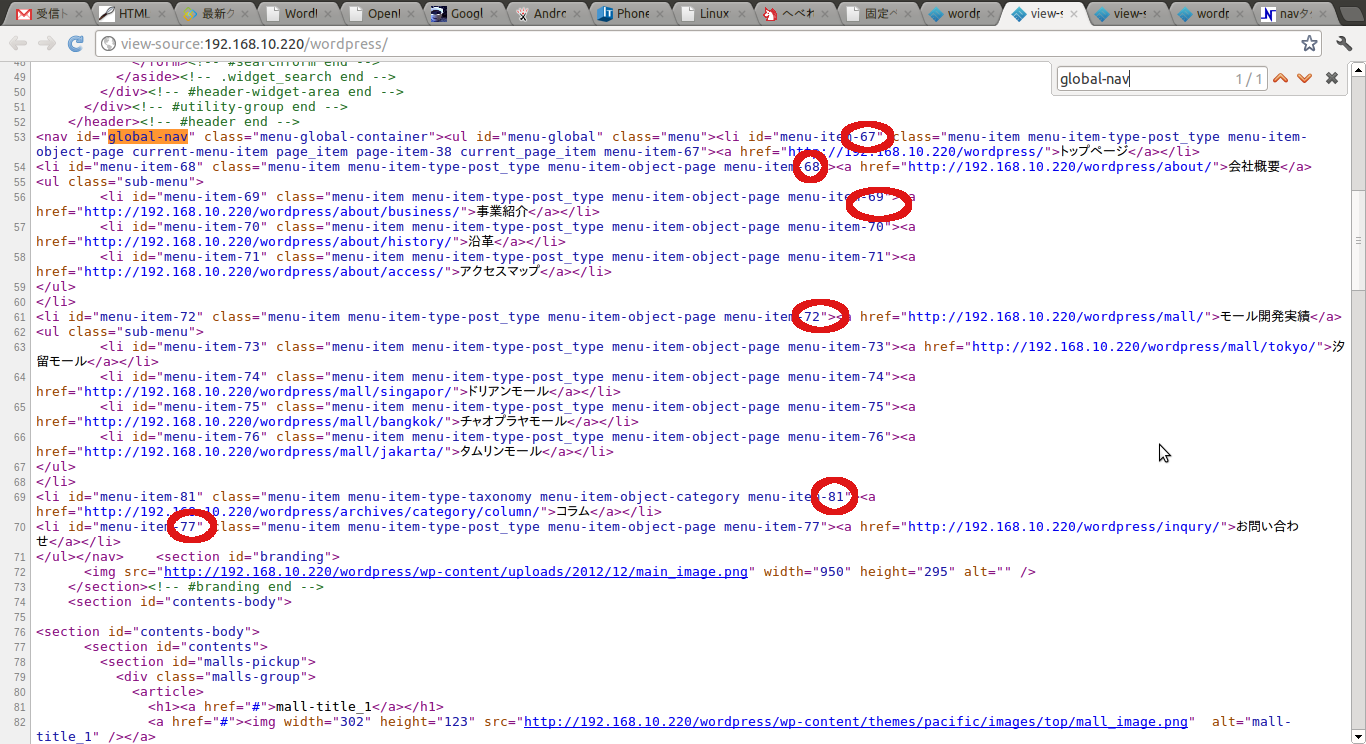
wordpress のトップページを右クリックしてソースを表示するのですが
この表示されたページで
Alt + e で f をおすとページ内の検索ができるようになります
ここで、
global-nav
と入力すれば
menu-item-67
というように書いてある場所を簡単にさがすことができます

wordpress ループ
wordpress ループは
投稿、固定ページ、アーカイブページにおいて
記事を共通野方法で処理するための基本的な仕組みのこと
wordpress ループでは処理すべき記事の数だけ繰り返す
固定ページ、単体の投稿ページの場合
通常は処理すべき記事の数は1つなので
ループ回数は1回になる
have_posts()
で処理すべき記事が残っているか判断
the_post()
で処理すべき記事を1つwordpress内部に
セットして
テンプレタグなどで情報を抽出できるようにすることと
内部カウンターを進める
このカウンタを見て、have_posts()は処理すべき記事が残っているか判断する
the_content()
で記事を出力する
この一連の流れを処理すべき記事がなくなるまで繰り返すのが
wordpress ループ
ちなみに、 wordpress ループで検索するといろいろとでてきます
今回は、初心者さんが陥りがちなWordPressループのミス
が参考になりました
こういったトラブルの解決方法はとても役立ちます
あとは、プログラミングのバグの探し方とか
サーバー構築のエラー対処とかあればまた書いていこうと思います
.htaccess と mod_rewrite
vim /var/www/wordpress/.htaccess
でファイルを作成し
<IfModule mod_rewrite.c>>
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
</IfModule>
を記述したものの、いまだアクセスできません
どうやら
mod_rewrite がサポートされていないサーバーでは
この状態が起きるようです
このため、ubuntu 11.10 mod_rewrite
で検索
さくらVPS(Ubuntu)でWordPressのパーマリンク設定の変更がうまくいかず404
を参考にさせていただきました
sudo vim /etc/apache2/sites-available/default
で設定ファイルを開き
AllowOverride None
を
AllowOverride All
へ変更
(2ヶ所あるので注意)
sudo a2enmod rewrite
でモジュール有効化
設定変更を反映するため
sudo /etc/init.d/apache2 restart
で apache2 を再起動します
これで、無事に設定反映されました