AWS へ wordpress インストール その3
AWS へ wordpress インストール その2
で mysql の設定と
wordpress のデータベースを作成したので
wordpress のインストールに取りかかります
まずログインしたら root 権限になります
sudo su -
次にwordpress の圧縮ファイルを wget コマンドで取得します
wget コマンドに関しては
【 wget 】 ファイルをダウンロードする
を参考に
このwget を使うことでダウンロードできます
cd /tmp/
で tmp ディレクトリに一度移動します
このディレクトリは一時ファイルをおくのに使います
再起動するときれいさっぱりなくなります
ほかにも
/var/tmp もありますが
この違いについては
/tmpと/var/tmpの仁義無き戦い
を参考に
wget http://ja.wordpress.org/latest-ja.tar.gz
圧縮されているので tar コマンドで展開します
tar コマンドについては
【 tar 】 ファイルを書庫化・展開する(拡張子.tarなど)
を参考に
難しく考えず zip ファイルの解凍みたいに考えると気楽にできます
tar zxvf latest-ja.tar.gz
オプション解説すると
z
gzip を使って処理
x
ファイル取り出し
v
詳細表示
f
ファイル指定
となります
使用例については
tarのオプションをまとめる
を参考に
展開できたら、設定ファイルの編集をします
cd wordpress/
cp wp-config-sample.php wp-config.php
としてベースとなるファイルがあるので
それを元にコピーして、それを編集します
vim wp-config.php
でファイルを編集します
編集場所は
29行めの
define('DB_NAME', 'database_name_here');
の部分を mysql で設定したデータベース名にかえます
例えばデータベース名が wordpress なら
define('DB_NAME', 'wordpress');
とします
次に
32行めの
define('DB_USER', 'username_here');
を mysql で設定したユーザ名にかえます
例えば、ユーザ名が wordpress なら
define('DB_USER', 'wordpress');
とします
次に、35行めの
define('DB_PASSWORD', 'password_here');
を、 mysql で設定したパスワードにかえます
例えば password なら
define('DB_PASSWORD', 'password');
となります
次に55行めからの
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
の
put your unique phrase here’
部分をユニークキーに変更します
この値を取得するには
https://api.wordpress.org/secret-key/1.1/salt/
へアクセスするだけです
URLを開くとキーがでているので
そのままコピペします
define('AUTH_KEY', 'q+Rxo1[+xpV3z45(v(M[Cak7 !JhFO0D s%KZGC&11q*}:!w@YUhbda%S|Fa05U;');
define('SECURE_AUTH_KEY', 'Q*azZQibNjC.wj(s-}3#=;*;eUeXL hU9S-WQ$3h{jhM?;lm*,<ah|,xn!_rP;');
define('LOGGED_IN_KEY', '$|[_[VAcqdL2c3Gy0z[u5(PgG`^Q_R7:vo.` Cs+xNa_p83Rm,b1yf_EXxw:lj5c');
define('NONCE_KEY', '1}<ZTn s:6r2ghmsx).<nWxa6.FO^tPaYU0/,;eANQy^n eqO|2{(aQ>{~#x m$#');
define('AUTH_SALT', 'iBU7f/]bNJxlD{De4^,M~cN.#fg:z8}P|^QYG|TmEF98ll%-k=#p>-a/$.eY>l+T');
define('SECURE_AUTH_SALT', 'fUKA/ 3Ma^U#4,qtr;Xv2qT53rw%d_lGc U(Rqa0X+A;`xW`ao+sbyN6F:vazu}W');
define('LOGGED_IN_SALT', 'd/YG+@rb!YrF(iBt<Wi-~i^&1kyThAw_IS+rq(@Y[f/Nq/It<8jLP0G{b)ZYhk<%');
define('NONCE_SALT', 'Xw=atR{VD|AeQjU3IXk;*YL@-rn*nO|33%x<zpf:U)+#0aH+((rwwf-^;RA#UMj2');
というようにします
ここまでできたら、次に wordpress のテーマで必要な
.htaccess
を編集可能にします
またindex ファイルが存在しないときにファイル一覧を表示しないように設定をかえます
vim /etc/httpd/conf/httpd.conf
でファイルを開き
333行めあたりの
Options Indexes FollowSymLinks
を
Options -Indexes FollowSymLinks
にかえます
これで index 一覧がでなくなります
次に
340行めあたりの
AllowOverride None
を
AllowOverride All
にかえます
設定ファイルのチェックします
/usr/sbin/apachectl configtest
を実行し
Syntax OK がでれば成功です
これがでれば問題はないので
次に apache を再起動します
service httpd restart
次に wordpress の設定ファイルを
apache の DocumentRoot へコピーします
cp -R * /var/www/html/
次にファイルの所有者を apache に変更します
これをやらないと後でテーマ作成などで面倒なことになります
chown -R apache:apache /var/www/html/
そして設定反映のため apache を再起動します
service httpd restart
これであとは
http://ドメイン名
にアクセスすると wordpress 初期設定画面が表示されます
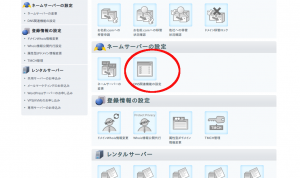
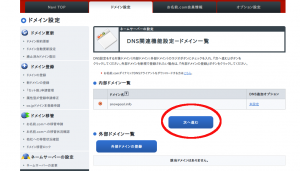
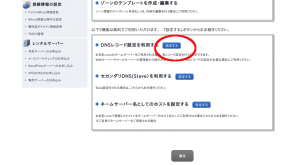
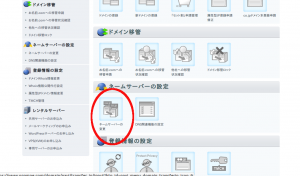
私の場合、ドメインはお名前.comm で取得しました
AmazonEC2 で wordpress インストールまでできたので
今後は wordpress セキュリティ関連と
テーマ関連、そして github を行う予定です