home.php の作成
wordpressでは表示するときに優先順位があり
それに基づきトップページが表示されます
基本的には
font-page > home > index
という順番になります
以前、作成した home.html をここへ
home.php としてコピーすると
リロードしたときに
index.php ではなく home.php が表示されます
これは、この優先順位が適用されるためです
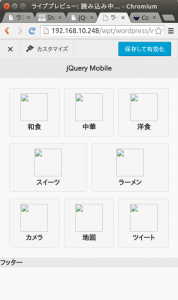
なお、コピーしたときには画像のパスなどが
違っているので、アイコンが表示されません
次回以降、home.php を改造していきます
現在の home.php のソースは以下のようになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery Mobile</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
<style>
img.ic{
width: 64px;
height: 64px;
}
</style>
</head>
<body>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div role="main" class="ui-content">
<!-- 1行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/wa.png" alt="" class="ic"><br>和食</a>
</div>
<div class="ui-block-b">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/chu.png" alt="" class="ic"><br>中華</a>
</div>
<div class="ui-block-c">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/yo.png" alt="" class="ic"><br>洋食</a>
</div>
</div>
<!-- 2行目 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/cake.png" alt="" class="ic"><br>スイーツ</a>
</div>
<div class="ui-block-b">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/ramen.png" alt="" class="ic"><br>ラーメン</a>
</div>
</div>
<!-- 3行目 -->
<div class="ui-grid-b">
<div class="ui-block-a">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/camera.png" alt="" class="ic"><br>カメラ</a>
</div>
<div class="ui-block-b">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/map.png" alt="" class="ic"><br>地図</a>
</div>
<div class="ui-block-c">
<a class="ui-btn ui-corner-all" href="sweet.html"><img src="icon/tweet.png" alt="" class="ic"><br>ツイート</a>
</div>
</div>
</div>
<div data-role="footer">
フッター
</div>
</div>
</body>
</html>