Amazon Linux へ wordpress設定とHTTPS対応
Amazon Linux へ let’s encript設定
で Let’s encript の設定ができたので
続いて wordpress の設定
まずDBの作成
今回は mysql の -e オプションで
コマンドから直接SQLを実行します
参考サイトは
Let’s Encryptを使ってEC2(Amazon Linux)に構築したWordPressを無料でhttps(SSL)対応してみる
で
mysql コマンドのオプションについては
mysql コマンドオプション
を参考に
ちなみに、mysql のファイルを sqlファイルで作成し
コマンドで実行するなら
mysql -uユーザ名 -pパスワード DB名 < SQLファイル名
で実行可能
mysql -uroot -pパスワード -e 'CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8'
でwordpressDBを作成し
文字コードを utf8 へ設定
mysql -uroot -pパスワード -e "GRANT ALL ON wordpress.* TO 'ユーザ名'@'localhost' IDENTIFIED BY 'パスワード'"
これで wordpress のユーザとパスワードを設定し
権限付与
mysql -uroot -pパスワード -e "FLUSH PRIVILEGES;
で設定反映
次に wordpress の取得と設置
wget https://wordpress.org/latest.tar.gz
で最新版を取得
tar -xzf latest.tar.gz
で解凍
cp -r wordpress/* /var/www/html/
でwordpress の構成ファイルをコピー
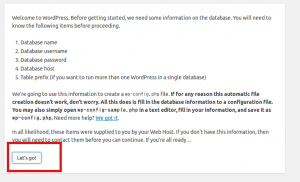
これで取得したドメインへブラウザでアクセスすると
インストール画面になります
まず let’s go をクリック
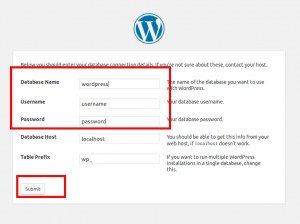
次にDatabase Name には
データベース名
username にはユーザ名
Password にはパスワード
これらは mysql で設定した wordpres DB のものを
入力し
submit をクリック
次に
Run the instalation
をクリック
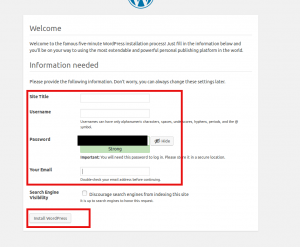
次にサイトの設定になるので
Site Title にはサイト名
Username には管理ユーザ
Pasword にはパスワード
Your Email には連絡用 メルアドを入力
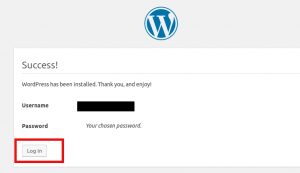
これでインストールすると確認画面になり
ログインできるようになります
ただ、このままだとまだセキュリティに問題があるため
設定をしていきます
まず .htaccess を使えるように 設定変更
sudo vim /etc/httpd/conf/httpd.conf
で設定ファイルを開き
151行目あたりの
AllowOverride None
を
AllowOverride All
へ変更し保存
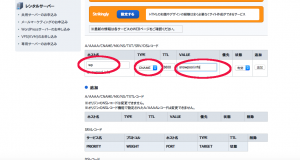
サブドメインの www.ドメイン名でも
Let’s Encritpt の証明書が有効になるように
sudo vim /etc/httpd/conf.d/ssl.conf
で設定ファイルを開き
104行目あたりに
SSLCertificateFile /etc/letsencrypt/live/www.ドメイン名/fullchain.pem
を追記し
114行目あたりに
SSLCertificateKeyFile /etc/letsencrypt/live/www.ドメイン名/privkey.pem
を追記
なお、fulchain.pem なのは
apache 2.4.8 以降だと
chani.pem ではなく、こっちを使うことになります
参考サイトは
Let’s encrypt運用のベストプラクティス
設定ができたら、
sudo service httpd restart
で apache2 の再起動
これで https でアクセスしても警告がでなくなります
次に
wordpressサイト自体のURLを
https でアクセスするよう設定
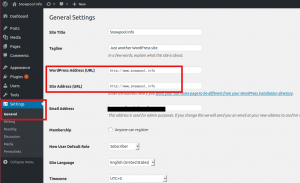
ログインして Settings > General で
Wordpress Address(URL)
と
Site Address(URL)
の
http://
の部分を
https://
に書き換え保存
これで、wordpress のリンクがhttpsになります
ただ、これだけだと http でアクセスしてくると
https になっていないため
リダイレクト処理を追加します
参考サイトは
WordPressサイトをHTTPS化する手順
sudo vim /var/www/html/.htaccess
でファイルを開き
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
をファイル先頭に追記し保存
RewriteCond は条件式で
今回はhttpアクセスなら RwriteRule を実行
RewirteRule では https から始まって
ホスト名とリクエストURLを書き換えて
https でリダイレクトという処理
なお
# BEGIN WordPress # END WordPress
の間に書いてしまうと
wordpress により自動更新されるので
ここ以外に書かないとダメ
これでスマホなどで http でアクセスしても
https にリダイレクトされるのが確認できました