wordpress で jquery mobile
wordpress テーマにの作成には
index.php
style.css
functions.php
が最低限必須
あとは部品として
header.php
footer.php
用途によっては
sidebar.php
も必要
そして、今回はjquery mobile を
wordpress に入れるということで
最低限の部品だけで作成実験
前回、wordpress を新たにインストールしたので
そのディレクトリに移動
cd /var/www/html/wpt/wordpress/wp-content/themes/
この wp-content/themes/
がテーマをいれるところ
ここへテーマ用ディレクトリをつくって
作成していく
そのままだと書き込みできないので
sudo chmod 777 ../themes/
で権限変更
mkdir test
でディレクトリ作成
ここへ必要なファイルを作成していきます
まず、style.css を作成
vim style.css
内容は
/* Theme Name: test Theme URI: http://example.com/ Description: jquey theme test Author: Gen snowpool Author URI: http://example.com/ Version: 1.0 */
で保存
次に index.php ですが
今回は jquery mobile が使えるか調べるだけなので
vim index.php
で内容を
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>jQuery Mobile</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" /> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js"> </script> </head> <body> <div data-role="page" data-title="jQuery Mobile"> <div data-role="header"> <h1>jQuery Mobile</h1> </div> <div role="main" class="ui-content"> 本文だよ </div> <div data-role="footer"> Copyright 1998-2015 </div> </div> </body> </html>
として保存します
これで
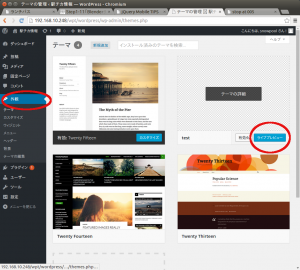
wordpress にログインし
ダッシュボードで
外観 > テーマで
今回作成した test を選び
ライブプレビュー
を
みると、
jquery mobile が反映されているのが確認できます