来年から、Google map の使用について、一部有料化されるため
代替として Yaho 地図を使うことにしました
今回、Ustream の講習で、このAPIを使った講習をしていただいたので、
その事前準備に
Yahoo 地図を使うための登録を行いました
参考サイトとしては
ゼロからはじめるYahoo! Maps API
も参考になります
事前準備として Yahoo ID が必要になります
私の場合、メールに Yahoo メールを使用していたので
アカウントはこれをそのまま使いました
まず
http://developer.yahoo.co.jp/webapi/map/
へアクセスして
アプリケーションIDの登録 をクリックします
すると、確認のためのログイン画面になるので、ここでパスワードを入力し
再度ログインします
次に、新しいアプリケーションの開発 をクリックし
今回は
認証を必要としないAPIを使ったアプリケーション
を選択しました
アプリケーション名は、なにか適当にわかりやすいものを取得
サイトURLには、ブログやサーバーなど、自分の使用する予定のURLを入れます
アプリケーションの説明には、
今回作成したアプリの概要を書いておきます
最後に
ガイドラインに同意する にチェックをいれます
(というより、チェックいれないと使えません)
これで、アプリケーションIDが発行されます
月別: 2011年12月
PayPal アカウント取得しました
WebサービスAPIの講習があり、決済に PayPal アカウントで行うか
もしくはゲスト扱いで、クレジットカードの情報を入力するかを
選ぶことになったので、この際、アカウントを作成することにしました
PayPalのアカウント取得と簡単な利用方法、使い方
を参考に、アカウントを取得しました
ちなみに、PayPal API を用いることで
決済方法として express checkout というものが使えるようになります
まだ詳しい情報は調べている途中ですが、
PayPalの使い方 その2 – Express Checkout APIによる課金システムの実装 解説
に解説が載っていましたので、今後使えるようにスキルアップしていこうと思います
ちなみに、express checkout の説明に関しては
エクスプレス チェックアウト
に掲載されています
VMware Player と twitter API
twitter4j クライアントテスト
で実験したときと同じエラーがでたため
再検証しました
原因は、VMwarePlayer の仮想マシンでした
前回は、メールが届いていないのと、時刻合わせと両方しましたが
今回は、再起動と時刻合わせのみです
再起動すると問題が解決しましたので、ある程度の時刻がずれている場合
一度再起動したほうがよさそうです
いろいろとおもしろいネットでのイベント
プログラミングやサーバー構築など、さまざまな
スキルが求められるのですが、
個人でいろいろと独学でスキルを伸ばしたときに
なにか実感できるものがないかと思っていろいろと調べてみました
今回、興味深かったのが
Mash Up Awards
APIを組み合わせたりしてWEBアプリを作成します
賞金もでるようです
毎年行われているので、来年は参加できるようにスキルアップしていこうと思います
次に、こちらは22歳以下の学生が対象なのですが
セキュリティ&プログラミングキャンプ
セキュリティ関連に興味がある人にはよいかもしれません
ちなみに、私は年齢でアウトですが
そして、世界最大のハッカーの祭典「(DEF CON)デフコン」です
ちなみに、リンクはこちら
海外のサイトなので、オール英語です
調べるといろいろとでてきますので、また機会があったら掲載してみます
Twitter ボット作成 その2
Twitter ボット作成
で必要なキーを取得したら
次に、サーバー側の設定を行います
今回の実験環境は ubuntu 11.10 64bit です
sudo apt-get install ruby1.8 rdoc irb rubygems1.8 libopenssl-ruby
で必要なソフトをインストールします
次に
sudo gem install twitter
を実行
ただし、ubuntu11.10 の場合、 gem 実行時にファイルがエラーになるため
修正が必要です
sudo vim /var/lib/gems/1.8/specifications/faraday-0.7.5.gemspec
を実行し
s.date = %q{2011-10-04 00:00:00.000000000Z}
を
s.date = %q{2011-10-04]
というように時刻を修正します
また、
vim /var/lib/gems/1.8/specifications/twitter-2.0.1.gemspec
を実行し
s.date = %q{2011-12-02 00:00:00.000000000Z}
も
s.date = %q{2011-12-02}
というように習性をします
vim がないなら、
gedit などでもOKですが、readonly設定なので
sudo を使って管理者権限でないと変更ができません
次に、パスを通します
echo “export PATH=/var/lib/gems/1.8/bin:\$PATH” >> ~/.bashrc
ちゃんと最終行に書き込まれているかは
vim .bashrc
でshift+g
で最終行をみれば確認できます
ほかのtail コマンドなどでも確認はできますが
パスを十したら
source .bashrc
を実行し、設定を反映します
これを行わないと、反映されませんのでご注意
次に、Ruby スクリプト作成のためのディレクトリを
midir twitter
で作成し
ここで使うスクリプトは
今回の付録に付属しているため、これをそのまま使いました
ファイル名は sp_twitter.rb となっています
このファイルへ
Consumer key
onsumer secret
Access token
Access token secret
の値を書き込みます
#認証・認可情報
CONSUMER_KEY = ”
CONSUMER_SECRET = ”
OAUTH_TOKEN = ”
OAUTH_TOKEN_SECRET = ”
となっていますので
#認証・認可情報
CONSUMER_KEY = ‘Consumer key の文字列’
CONSUMER_SECRET = ‘onsumer secret の文字列’
OAUTH_TOKEN = ‘Access tokenの文字列’
OAUTH_TOKEN_SECRET = ‘Access token secretの文字列’
というように書き込んで行きます
ただし、読み込み専用のため、書き込むには
vim の場合、最後に
:w!
とする必要があります
PHPファイルの属性を調べる
PHP のメモです
ファイル属性判別には
ファイル判別関数を使います
--------------------------------------------------—
ファイル判別関数の使い方
論理値 =is_dir(パス)
ディレクトリかどうか判別
論理値=is_file(パス)
ファイルかどうか判別
論理値=is_link(パス)
シンボリックリンクかづか判別
論理値=is_readable(パス)
読み込み可能か判別
論理値=is_writable(パス)
書き込み可能か判別
論理値=is_executable(パス)
実行可能か判別
論理値=is_uploaded_file()
HTTPのPOST()でアップロード可能か判別
----------------------------------------------
ファイル判別関数です疎くするファイル情報は
PHP内部キャッシュされるので
最新のファイル情報を取得するには
clearstatcache() を使ってキャッシュを削除する必要があります
twitter4j クライアントテスト
twitter4j の Android アプリ作成の勉強をしています
JUnit Test をしたときに
junit.framework.AssertionFailedError
at com.sample.test.TwitterTest.testTwitter(TwitterTest.java:86)
at java.lang.reflect.Method.invokeNative(Native Method)
at android.test.AndroidTestRunner.runTest(AndroidTestRunner.java:169)
at android.test.AndroidTestRunner.runTest(AndroidTestRunner.java:154)
at android.test.InstrumentationTestRunner.onStart(InstrumentationTestRunner.java:529)
at android.app.Instrumentation$InstrumentationThread.run(Instrumentation.java:1447)
というエラーがでたため、VMware player の時刻合せをしたものの
エラーが治らないため
今度は、twitter のアカウントを確かめるため
twitter アカウントで再度ログイン
最初は、VMware の仮想マシンの時刻の問題、もしくは
twitter developers に登録したアプリの
Callback URL がダメなのかと思いましたが、ここではありませんでした
どうやらメールが届いていないというメッセージがでているので
再度プロフィールを確認
これでもまだエラーがでるため、再起動
なぜかこれで直りました
念のため、以前 作成したほうの Webアプリのサンプルのほうでも
実験してみましたが、問題なくコンパイルできました
次回、同じような現象がおきたら、もう一度探って見ようとおもいます
ちなみに、実行してエラーがない場合、タイムラインが
LogCat に表示されます

Twitter ボット作成
日経Linux を参考に Twitter ボットをつくってみます
自分のアカウントでつくるより、サブアカウントを取得し
それをフォローしたほうがよさそうです
すでにアカウントを取得しているなら、別のメールアドレスを作成する
必要があります
twitter のアカウントは、メールアドレスと対になっているので
同じメールアドレスでは作成できません
この場合、Gmail などでもうひとつメールアドレスを取得する必要があります
このあたりについては
twitter サブアカウント取得
というように検索するとでてきます
サブアカウント取得ですが
まず
https://twitter.com/
へアクセスし
新しいアカウントを作成します
twitterアカウントの作成については
登録から基本的の使い方まで
を参考にするとわかりやすいと思います
アカウント作成したら
開発者向けサイトへアクセスします
http://dev.twitter.com/apps/
ログイン画面になるので、
IDとパスワードを入力し、ログインします
次に、create a new application をクリックし
登録作業を開始
Name にはアプリ名(ただし人とかぶらないもの)
Description には説明文
WebSite には ウェブサイト(ただし、適当でもOKらしい?)
を入力し、アプリを作成します
続いて、権限を変更したいので
setting タブをクリックして
Application Type を
Read only から read and Write にします
なぜか、2度行わないと設定が反映されていませんでした
ここまで終わったら、Detail タブをクリックして
下のほうにある
Create my access token をクリックし
Access token
と
Access token secret
を取得します
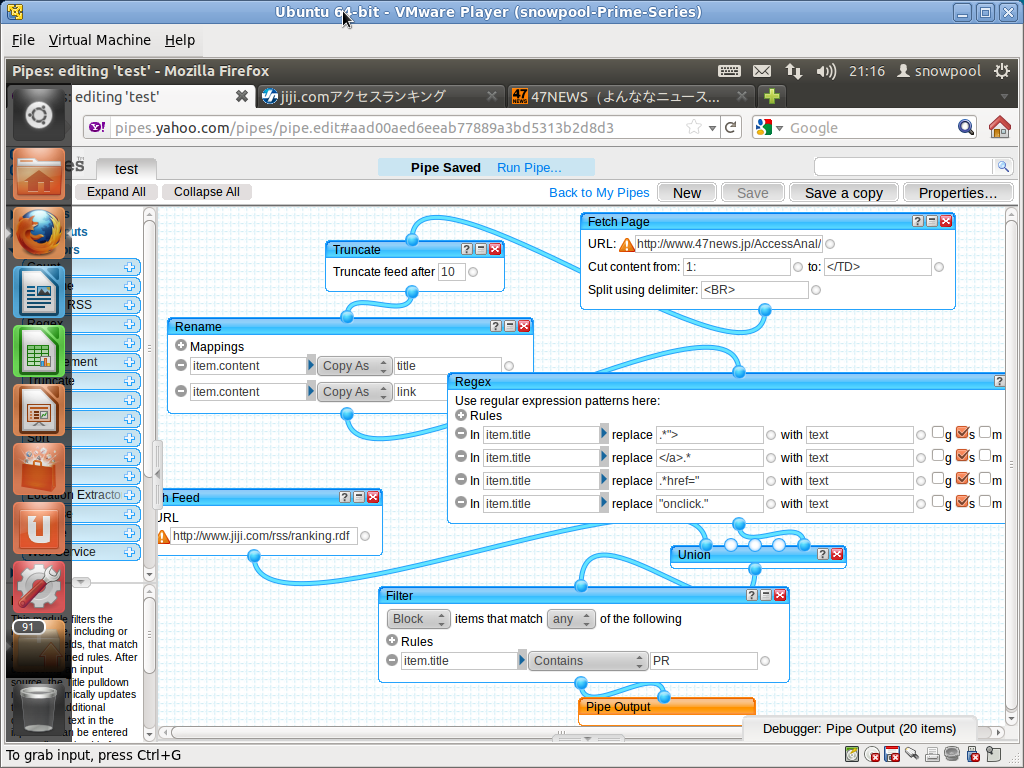
Yahoo! Pipes 実践編
まずは必要なパーツを作成
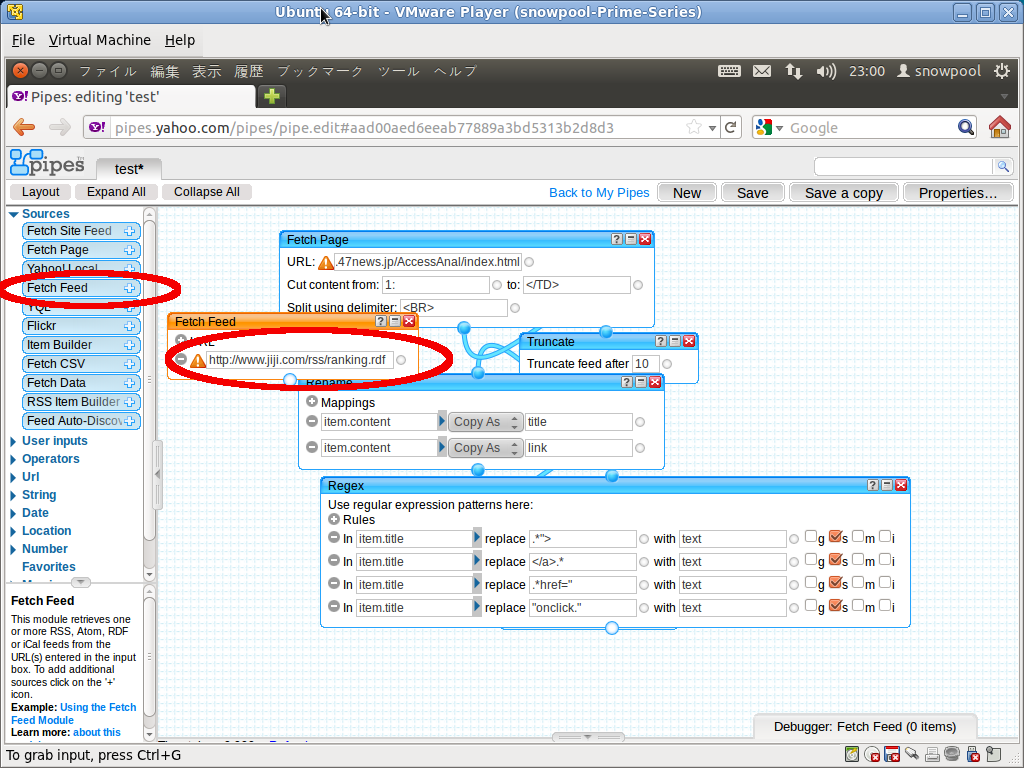
とりあえず、書籍どおりに
Fetch Site Feed を選んで
URlに
http://www.jiji.com/rss/ranking.rdf
を記述
これは時事ドットコムのRSSになる
--------------------------------------------------
次はRSS非対応のものを取り扱う
今回使用するのは 47NEWS
まず
Fecth Page を選び
http://www.47news.jp/AccessAnal/index.html
をURLに記述
ページ内の取得開始位置を
Cut content from のところへ記述
ランキング1位を示す 1: が始まりなので
今回は 1:
to のところへ
終了タグである
を記述
Split using delimiter には区切り文字を意味するので
<BR>タグを書きます
--------------------------------------------------
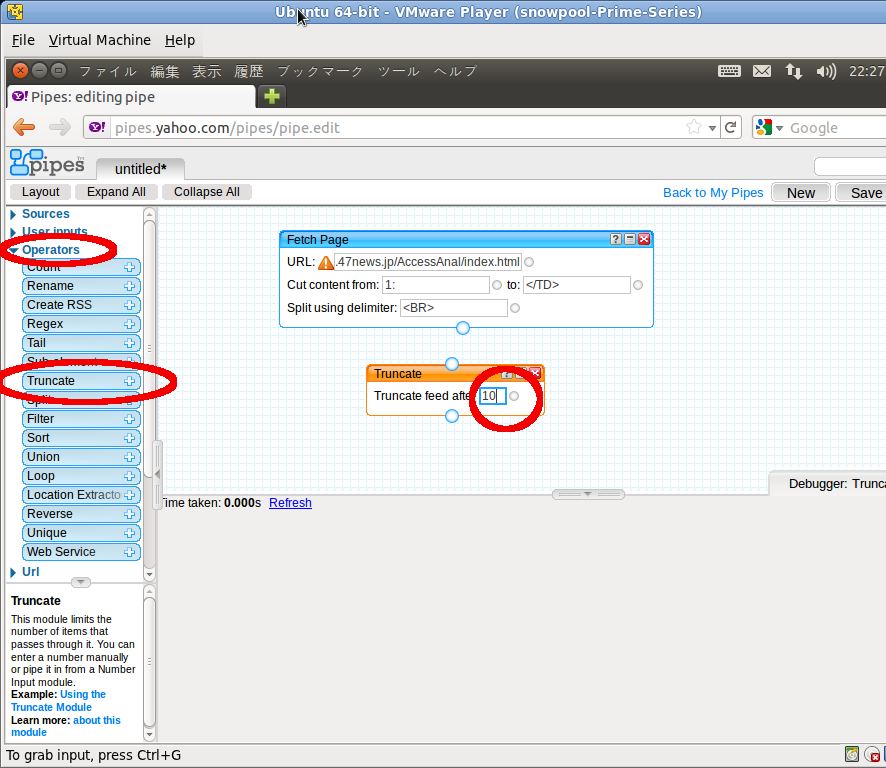
次に表示するアイテムを切り詰めたいので
Operators > Tuncale を選択して
10を入力することで、10ずつの表示になります

---------------------------------------------
このままだとアイテムの中身が
HTMLタグ と テキストが乱雑になっているので
記事タイトルとリンクを特定します
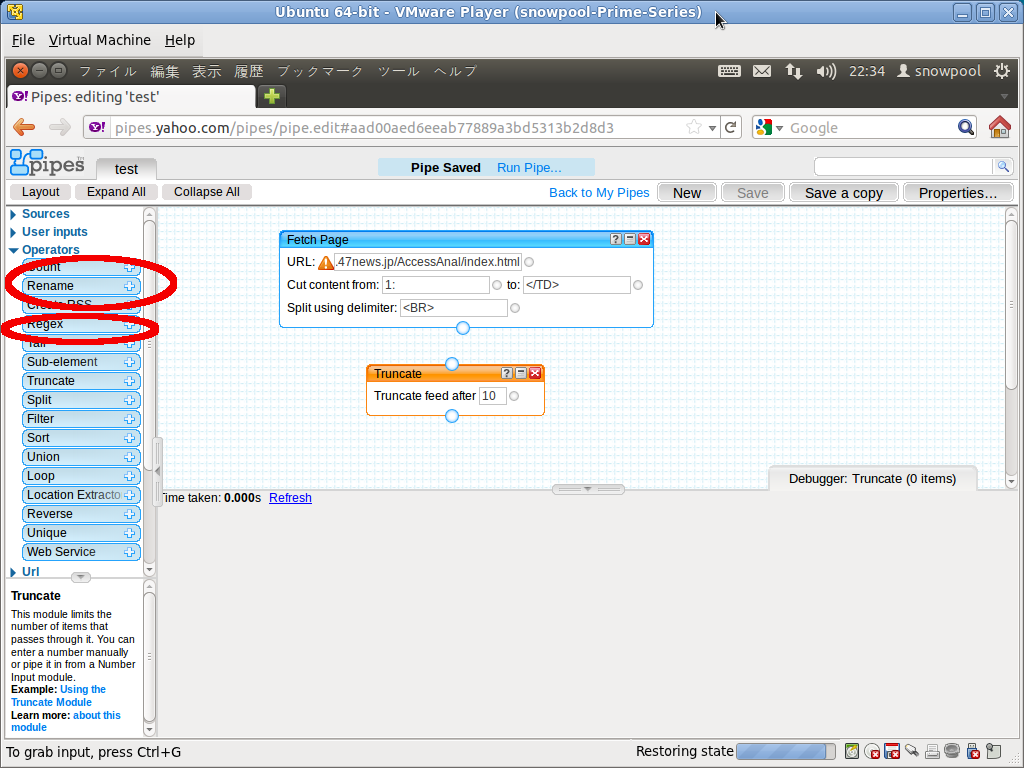
まず、
Operators > Regex
と
Options > Rename
で部品を追加します

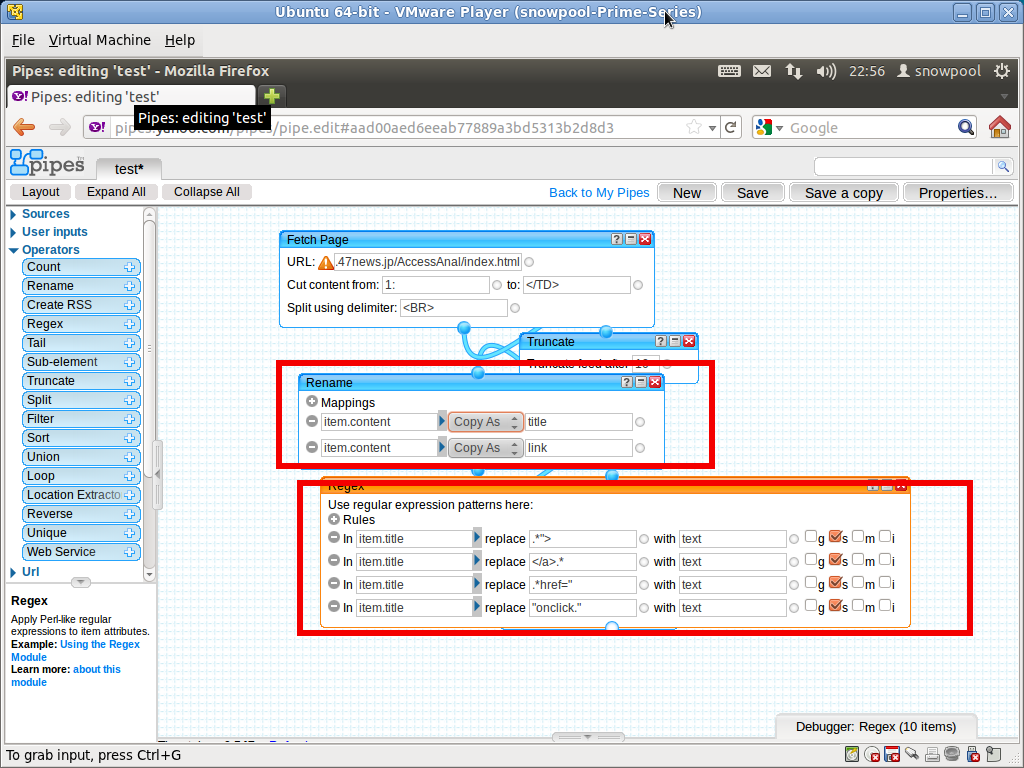
Rename には
アイテムを別名でコピーできます
Mappings
のところをクリックすると、項目が増えます
項目には item.content として
Rename を Copy As へ変更 右側には title と入力します
もひとつ追加して
項目には item.content として
Rename を Copy As へ変更 右側には link と入力します
これで、title と link 以外の要素が排除できます
------------------------------------------------------------–
Rename モジュールの結果を受け取る Regex モジュールの設定
をします
regex モジュールは、正規表現による文字列の置換、検索ができます
今回は、タイトルの文字列の前後を取り除いた文字列に変換
これで RSS の最低限の要素であるタイトルとリンクをもつ
アイテムができあがりです

------------------------------—-
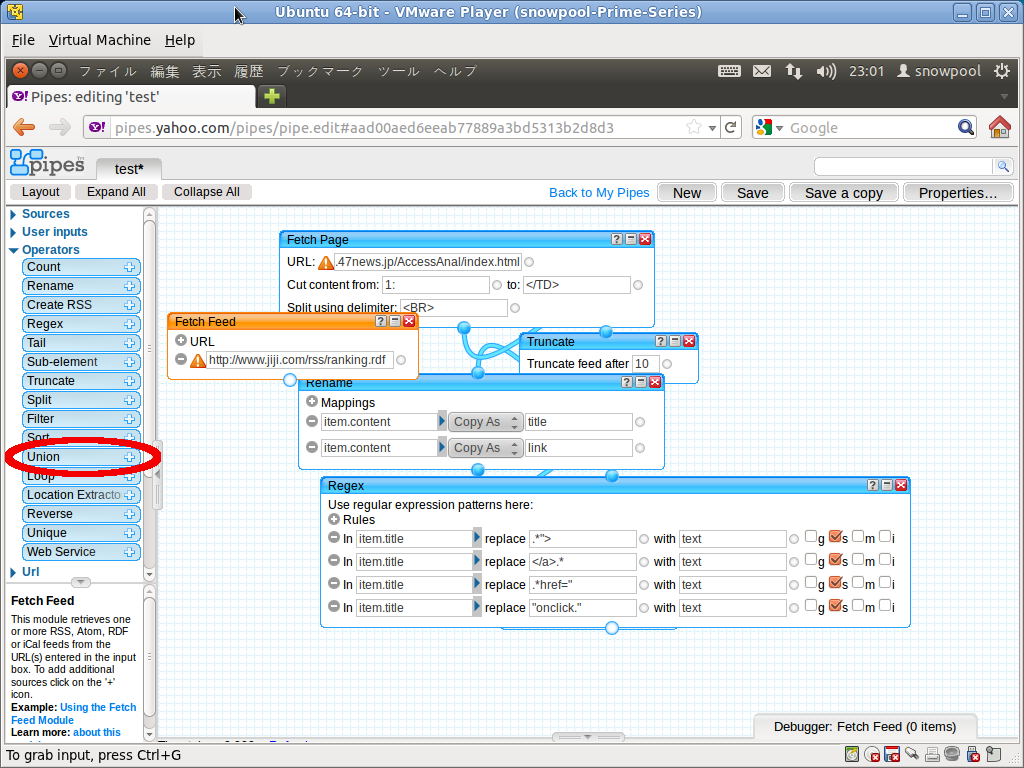
これをUnion モジュールで追加します
書籍には載っていないのですが
Source > Fetch Feed で fetch Feed を作成し
http://www.jiji.com/rss/ranking.rdf
をURLに入力します

Union モジュールは
Operators > Union で追加できます

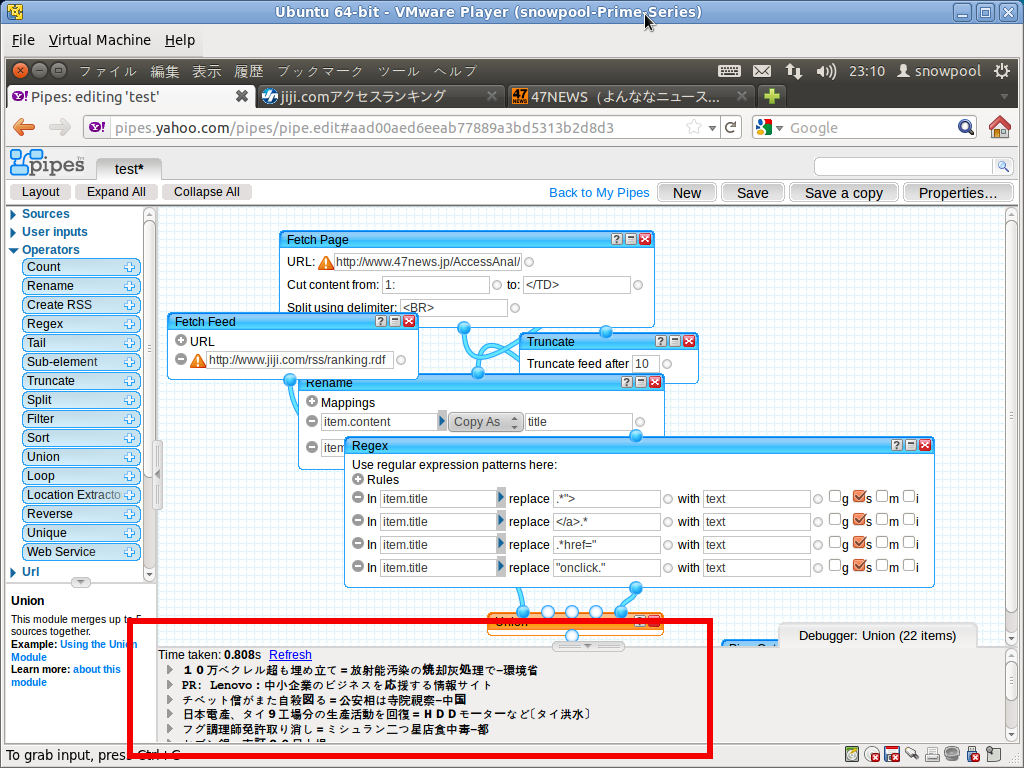
これを Fetch Feed とRegex をくっつけると、下のほうに表示されるようになります

----------------------------------------–
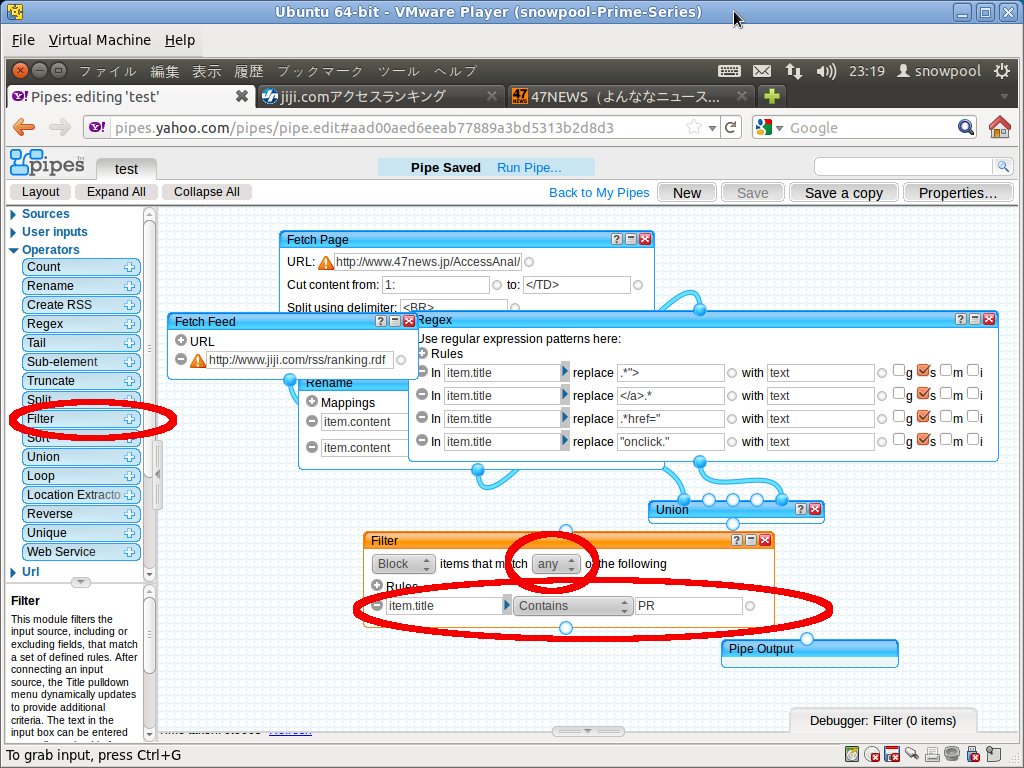
ここからさらに、情報をフィルタリングします
Operation > Filter でパーツを追加します
初期設定だと、条件式ですべてブロックしていますので
all のところを any に変更して
item.title Contain PR とすると
PRという文字列を含むものが排除されます

--------------------------------------------------
最後に Pipe Output にくっつけて完了です
全体図は、以下のようになります

いちおう、できたのですが、47news 関連の記事にアクセスできませんでした
もう少しいろいろと勉強する必要がありそうです
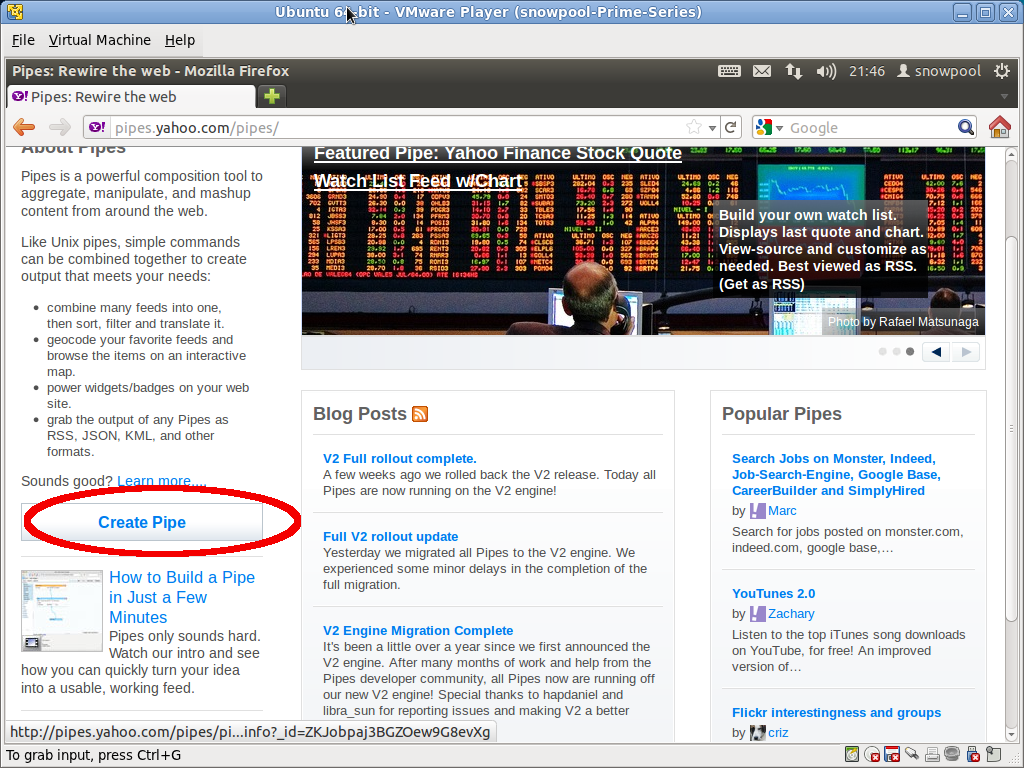
Pipes で RSS その2
Pipes で RSS
でアカウントの取得ができたので、
さっそく Pipes を使って行きます
http://pipes.yahoo.com/pipes/
へアクセスし
ログイン状態で
Create Pipe をクリックします

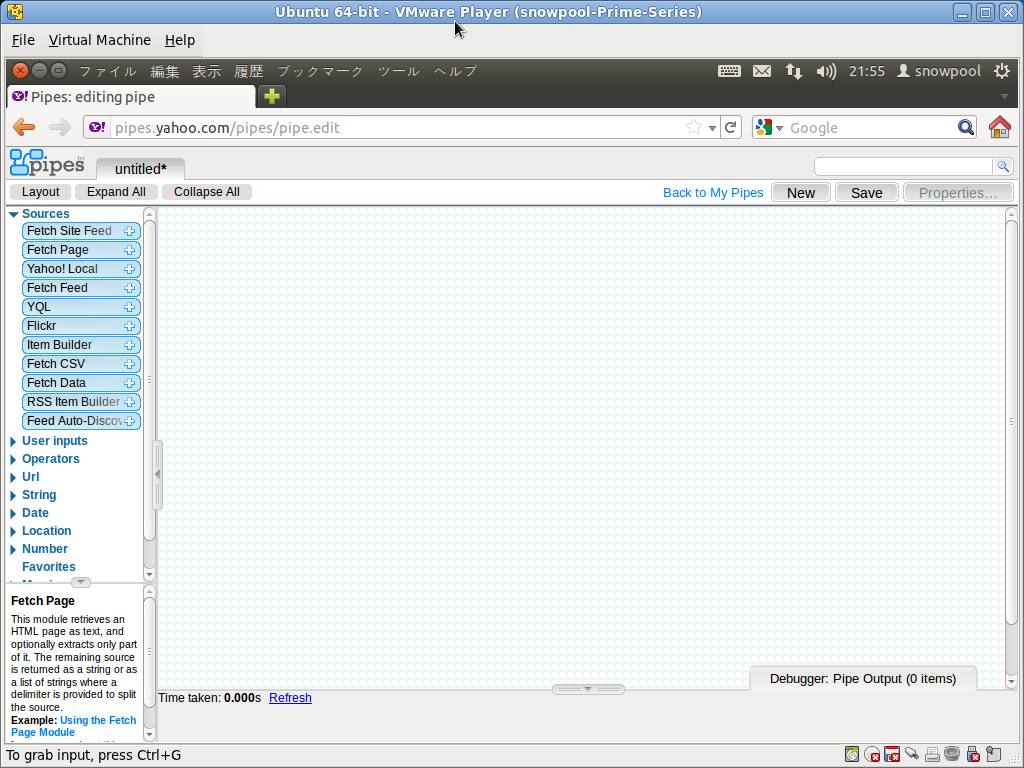
以下が、最初の画面の状態です

ドラッグ&ドロップ。もしくは +ボタンを押してパーツを組み立てて行きます