Google Map を埋め込む wordpress プラグイン
現在の状態だと
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7481415393895!2d139.74543744402948!3d35.65857638920314!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1436313888247" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
となっているため地図が固定されています
これを投稿したお店の場所に変えてみます
今回は Google Map を埋め込めるプラグインを使います
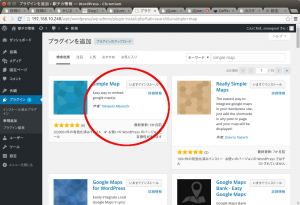
ダッシュボード > プラグイン >新規追加
で
Simple Map を検索し
インストールして有効化します
なお、 Simple Map を
投稿記事内に使いたい場合は
Google Mapを埋め込むWordPressプラグイン「Simple Map」の使い方
を参考に
今回は、テーマファイルに埋め込み
カスタムフィールドの値を元に Map を出します
この場合、
カスタムフィールドで入力した住所を変数に格納し
それを
do_shortcode() で表示します
なお、カスタムフィールドの値を取得し
変数にいれるときには
esc_html() でエスケープします
esc_html() については
WordPressでechoする文字を適切にエスケープする
の解説を参考に
今回、取得するカスタムフィールドの値は
Address になります
[解決済み] 投稿ページから記事ごとに地図を表示したい
と
カスタムフィールドに住所を入れてgoogle mapsを表示する
を参考に
テンプレートファイルの single.php に埋め込みました
まず、カスタムフィールドで入力した住所を
変数に入れます
$map = esc_html(get_post_meta($post->ID,"Address",true));
Adress は、カスタムフィールドで設定したIDです
次に、地図の表示です
決め打ちで表示するのなら
<?php echo do_shortcode('[map addr="東京都千代田区永田町1-7"]'); ?>
とすれば表示されます
構文は
[map addr=”住所”]
となります
住所は 変数 $map に格納しているので
echo do_shortcode('[map addr="'.$map.'"]');
で表示できます
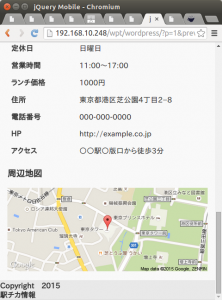
これで地図も記事ごとに表示できるようになりました
今回の変更により以下のコードになります
<?php get_header(); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php if ( get_post_meta($post->ID,'ShopName',TRUE) ): ?>
<h3><?php echo post_custom("Impression")?></h3>
<?php endif;?>
<?php the_content(); ?>
<img src="image/tee.jpg" alt="" width="300" height="300">
<h3>ギャラリー</h3>
<img src="image/food.jpg" alt="" width="300" height="300">
<h3>メニュー</h3>
<div data-role="collapsible">
<h3>私のおすすめメニュー</h3>
<p>イカスミパスタ</p>
</div>
<?php if ( get_post_meta($post->ID,'ShopName',TRUE) ): ?>
<h3>店舗情報</h3>
<table data-role="table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th>店名</th>
<th>定休日</th>
<th>営業時間</th>
<th>ランチ価格</th>
<th>住所</th>
<th>電話番号</th>
<th>HP</th>
<th>アクセス</th>
</tr>
</thead>
<tbody>
<tr>
<td><?php echo post_custom("ShopName")?></td>
<td><?php echo post_custom("Holiday")?></td>
<td><?php echo post_custom("Time")?></td>
<td><?php echo post_custom("lunch")?></td>
<td><?php echo post_custom("Address")?></td>
<td><?php echo post_custom("tel")?></td>
<td><?php echo post_custom("Hp")?></td>
<td><?php echo post_custom("Access")?></td>
</tr>
</tbody>
</table>
<h3>周辺地図</h3>
<?php
$map = esc_html(get_post_meta($post->ID,"Address",true));
echo do_shortcode('[map addr="'.$map.'"]');
?>
<?php endif;?>
<?php endwhile; else: ?>
<p>記事はありません</p>
<?php endif; ?>
<?php get_footer(); ?>