投稿記事にスライドショーの追加
画像スライダーをつけるには
Meta Slider
プラグインを使います
本来なら撮影した写真を使うのですが
今回は実験
とはいっても最初から素材を用意するのは大変なので
無料写真素材サイト
FOODIE’S FEED
のものを使わせていただくことにします
なお、本来は、カスタム投稿でアップロードしたものを
使う予定でしたが、方法がわからないため
プラグインと投稿ごと行うことになります
まずは
Meta Slider
をインストールします
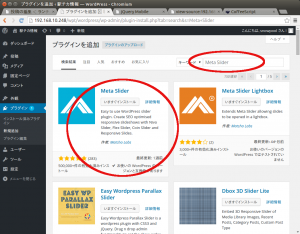
ダッシュボード > プラグイン >
新規追加で
Meta Slider
で検索し、インストールと有効化を行います
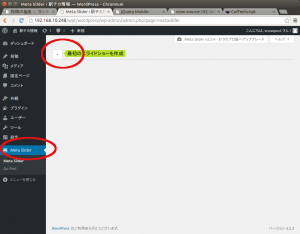
するとダッシュボードに
Meta Slider という項目ができるので
これをクリックし、
最初のスライドショーを作成するため
+ボタンをクリックします
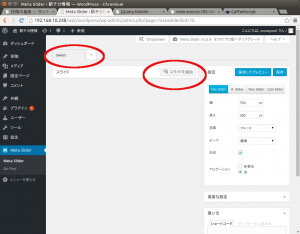
名前が新規スライダーだとわかりにくいので
sweet に変更し、スライドを追加をクリック
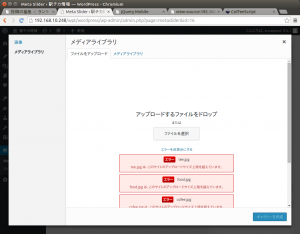
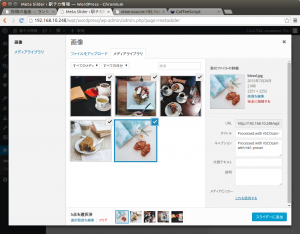
ファイルアップロード画面になるので
ダウンロードしておいたファイルを選択します
なお、アップロードするサイズが大きいとエラーがでます
初期設定では2MBなので
変更しないとほぼ無理だと思います
今回は Ubuntu 14.04 での設定変更です
方法は2つあり
php.ini を変更する
もしくは
.htaccess での設定になります
今回はphp.ini の変更にします
sudo vim /etc/php5/apache2/php.ini
で設定ファイルを開き
/post_max
で検索
673行目ぐらいに
post_max_size = 8M
があるので
post_max_size = 2000M
に変更
次に、
/upload_max
で検索し
805行目あたりの
upload_max_filesize = 2M
を
upload_max_filesize = 2000M
に変更
これで2GBまでアップできます
設定できたら
sudo service apache2 restart
で apache2 を再起動
もう一度アップロードすると成功します
アップロードが完了すると
一覧ができるので
保存をクリックします
次に、投稿記事に挿入していきます
テストとして
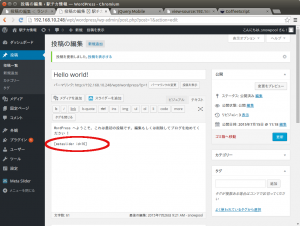
ダッシュボードの投稿から
Hello world を選びます
モードをビジュアルからテキストに変更し
スライダーを追加
をクリックします
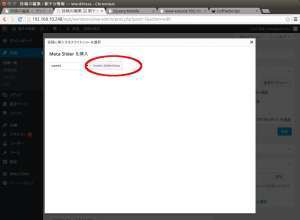
どれを追加するか選ぶ画面になりますが
今回は1つしかないので
そのまま
Insert slideshow
をクリックします
すると、
[metaslider id=16]
というように
ショートコードが挿入されます
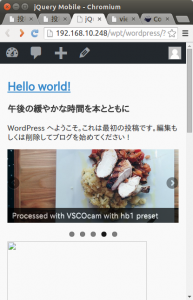
これで投稿にスライダーが追加されます
今回は記事の下へ追加しましたが
場所を変更することで
投稿内の好きな場所へ配置することができます
なお、今回の変更で不要になるギャラリー部分は削除しますので
<h3>ギャラリー</h3> <img src="image/food.jpg" alt="" width="300" height="300">
を削除します
これでソースは
<?php get_header(); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php if ( get_post_meta($post->ID,'ShopName',TRUE) ): ?>
<h3><?php echo post_custom("Impression")?></h3>
<?php endif;?>
<?php the_content(); ?>
<img src="image/tee.jpg" alt="" width="300" height="300">
<h3>メニュー</h3>
<div data-role="collapsible">
<h3>私のおすすめメニュー</h3>
<p>イカスミパスタ</p>
</div>
<?php if ( get_post_meta($post->ID,'ShopName',TRUE) ): ?>
<h3>店舗情報</h3>
<table data-role="table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th>店名</th>
<th>定休日</th>
<th>営業時間</th>
<th>ランチ価格</th>
<th>住所</th>
<th>電話番号</th>
<th>HP</th>
<th>アクセス</th>
</tr>
</thead>
<tbody>
<tr>
<td><?php echo post_custom("ShopName")?></td>
<td><?php echo post_custom("Holiday")?></td>
<td><?php echo post_custom("Time")?></td>
<td><?php echo post_custom("lunch")?></td>
<td><?php echo post_custom("Address")?></td>
<td><?php echo post_custom("tel")?></td>
<td><?php echo post_custom("Hp")?></td>
<td><?php echo post_custom("Access")?></td>
</tr>
</tbody>
</table>
<h3>周辺地図</h3>
<?php
$map = esc_html(get_post_meta($post->ID,"Address",true));
echo do_shortcode('[map addr="'.$map.'" height="400px" zoom="16"]');
?>
<?php endif;?>
<?php endwhile; else: ?>
<p>記事はありません</p>
<?php endif; ?>
<?php get_footer(); ?>
となります