bootstrap で画像とメッセージの表示
Atom エディタを使い
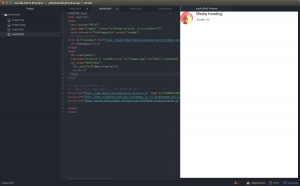
左に画像、右に文章というtwitter のようなかんじで表示
media.html というファイルを作成し
html:5
でtab で展開すると
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
というコードが一気に作成できる
次にbootstrap の css を適用するために
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
を head の中へ記述
また javascript や jquery 関連を読み込む必要があるので
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
を body の閉じタグの前に記述
次に画像と文章の表示
https://getbootstrap.com/docs/4.0/layout/media-object/
にサンプルコードがリファレンスとして載っているので
これを参考に貼り付け
<div class="media">
<img class="d-flex mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
のままだと長い上に画像がないので
src=”…” の部分には画像ファイルを指定し
文章は簡単なものに変更
せっかくなので画像を丸くしておきたいので
class=" rounded-circle"
を画像に指定
元の大きさだと大きすぎなので
width="64" height="64"
で縦横を調整
表示エリアを
<div class="media"> </div>
で決めて、その中に記述する
今回のソースは
<div class="media">
<img class="d-flex mr-3 rounded-circle" src="image2.jpeg" alt="Generic placeholder image" width="64" height="64">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
メッセージ
</div>
</div>
というかんじ
これで左に画像、右に文章になる
そして
<div class="media-body"> </div>
が1つのメディア単位になっている
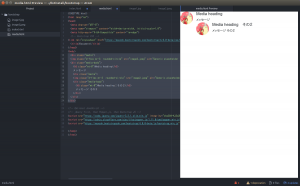
つまり、 media-body の中に media を用意すると入れ子になる
<div class="media">
<img class="d-flex mr-3 rounded-circle" src="image2.jpeg" alt="Generic placeholder image" width="64" height="64">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
メッセージ
<div class="media">
<img class="d-flex mr-3 rounded-circle" src="image2.jpeg" alt="Generic placeholder image" width="64" height="64">
<div class="media-body">
<h5 class="mt-0">Media heading その2</h5>
メッセージ その2
</div>
</div>
</div>
とすると入れ子になる
とりあえず全体のソースとしては
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<title>Document</title>
</head>
<body>
<div class="media">
<img class="d-flex mr-3 rounded-circle" src="image2.jpeg" alt="Generic placeholder image" width="64" height="64">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
メッセージ
<div class="media">
<img class="d-flex mr-3 rounded-circle" src="image2.jpeg" alt="Generic placeholder image" width="64" height="64">
<div class="media-body">
<h5 class="mt-0">Media heading その2</h5>
メッセージ その2
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
</body>
</html>
というかんじ