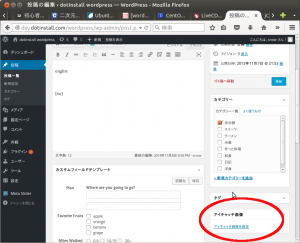
wordpress 管理画面にアイキャッチ画像の表示
管理画面でサムネイル画像を設定できると
投稿が楽になるので設定をします
functions.php にコードを追記すれば可能になります
add_theme_support('post-thumbnails');
を追記します
これでカテゴリの下で
アイキャッチ画像の設定ができるようになります
とはいっても最初から素材を用意するのは大変なので
無料写真素材サイト
FOODIE’S FEED
のものを使わせていただくことにします
ちなみに画像のアップロードにはサイズ変更をしておかないと投稿できません
基本的には2MBです
今回は centOS 6.5 での変更になります
vim /etc/php.ini
で
801行めの
upload_max_filesize = 2M
を
upload_max_filesize = 2000M
に変更してアップロードできるサイズをあげます
post_max_size = 8M
を
post_max_size = 2000M
に変更
これでPOSTするサイズもあげます
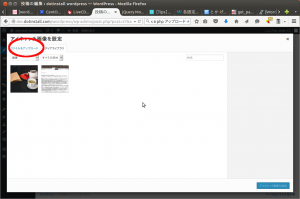
ダッシュボードの投稿から
アイキャッチ画像を決定をクリック
ファイルアップロードをクリックし
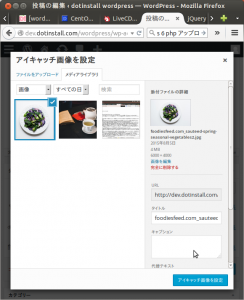
ファいるをアップロードしたら
アイキャッチ画像を設定
をクリックします
これでアイキャッチ画像の設定ができたので
次に
一覧画面でアイキャッチ画像が見えるようにします
page.php の中の
<img src="image/tee.jpg" />
の部分を
wordpress のテンプレに書き換えます
このときにサムネイルがないときのことも考えて
判定をして表示するようにします
判定は
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri();?>/img/noimage.png"/>
<?php endif;?>
<?php the_title(); ?></a></li>
となります
<?php if(has_post_thumbnail()): ?>
でサムネイルがあるか調べ
あるのなら
<?php the_post_thumbnail(); ?>
で表示します
サムネイルなしなら
<img src="<?php echo get_template_directory_uri();?>/img/noimage.png"/>
でサムネイル画像の代わりにイメージなし
という画像を表示します
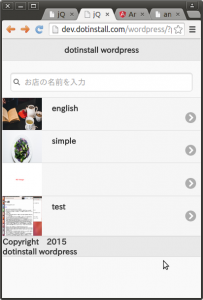
これでリロードすると
一覧画面にサムネイル画像が反映されます
今回の変更によりコードは以下のようになります
<?php get_header();?>
<?php $paged = get_query_var('paged'); ?>
<?php query_posts("posts_per_page=10&paged=$paged"); ?>
<form action="" class="ui-filterable">
<input type="text" id="keywd" data-type="search" placeholder="お店の名前を入力
">
</form>
<br>
<?php if (have_posts()): while(have_posts()): the_post(); ?>
<ul data-role="listview" data-filter="true" data-input="#keywd">
<li class="ui-li-has-thumbnail"><a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri();?>/img/noimage.png"/>
<?php endif;?>
<?php the_title(); ?></a></li>
</ul>
<?php endwhile; else: ?>
<p>該当するお店がありません</p>
<?php endif; ?>
<?php get_footer(); ?>