Axis2 で Web サービスを作成するには
Eclipse のメニューで
File > new > Project
で
Web > Dynamic Web Project
を選択し
Next をクリックします
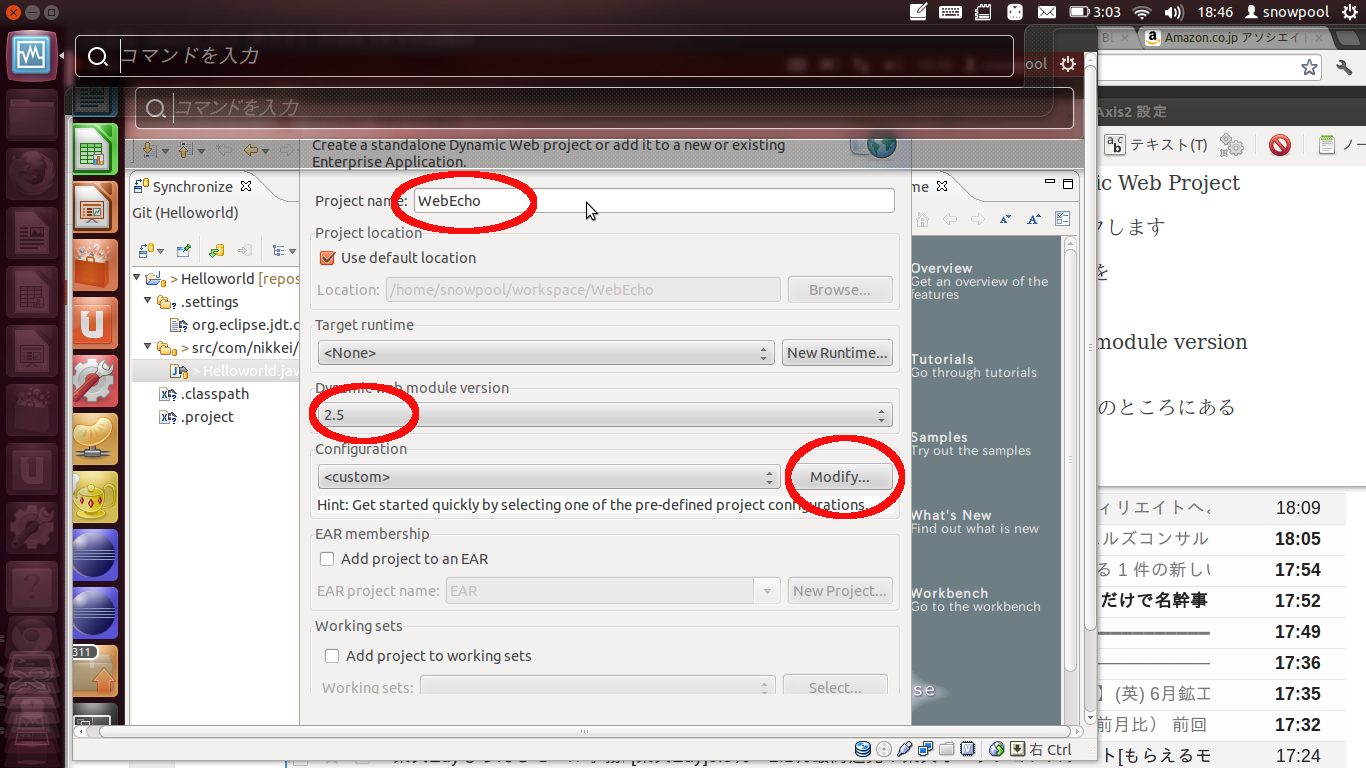
Project name を
WebEcho
Dynamic web module version
を3から2.5
Configuration のところにある
Modify
をクリック

開いたダイアログで
Axis2 Web Services にチェックを入れ
OKを押します
最後に Finish を押せば準備完了の
はずですが
エラーがでます
詳しい説明が
日経Linux 2012 7月号の補足ページにあるようなので
参考にしてみます
月別: 2012年8月
暗黙的Intentについて
暗黙的Intentの利便性
Androidでは
Intent機能を使うことで
他のアプリケーションを呼び出したり
機能の一部を処理することが可能
例えば
カメラ機能を呼び出すなら
setAction
に
ACTION_IMAGE_CAPTURE
をセットして呼び出すことができた
本来、Intemt機能で
特定のアプリを呼出すには
アプリのパッケージ名やアクティビティのクラス名
をしていしないといけないので
呼び出すアプリの詳細情報がわからないと
呼び出せない
これだと面倒だけどもうひとつのIntent機能になる
暗黙的Intent
これを使うと少し楽になる
暗黙的Intentの呼び出しは
パッケージ名やクラス名を使わず
どういう処理をするアプリを呼び出すか
という
Intentフィルターだけセットする
この方法でアプリを呼び出せば
該当する機能を持つアプリがリストとして
表示される
あとは
利用したいアプリを自分で選択してもらい
そのアプリに処理を委ねられる
例えばメールなら
Gmail
Eメール
メールアプリ
の選択がでる
これを使えば
地図のアプリも使えるかもしれない
Egit による管理
Eclipse メニューで
window > Open Perspective > Other
ダイアログが開くので
Git Repository Exploring
でOK
次に
create new Git Repository and add it to this view
のアイコンをクリック
レポジトリの名前を
repository
として
finish
次にプロジェクトのインポート
Eclipse メニューで
window > Open Perspective > Other
開かれたダイアログで
java を選択
さっき作った Helloworld プロジェクトを右クリックして
Team > Share Project
を選択し
Git を選んで Next
Repository
の場所をクリックするとどれを
使うか選ぶことになります
1つしかないなら
クリックした時点で選択されます
選択したら finish をクリックすれば
インポートできます
これだけでは
まだソース管理されていないので
また Helloworld プロジェクトを
右クリック
Team > Commit
始めて行ったときには
Identify Yourself の画面なるので
名前 User name
メールアドレス User e-mail
を入力します
次の画面で
コミットメッセージ
と
ソース管理するファイルを選択します
ここまできたら
一度ファイルを閉じて
helloworld のソースを変更します
今回はSystem.out.println(“javva: git test”);
を追記しました
保存後
プロジェクトを右クリックして
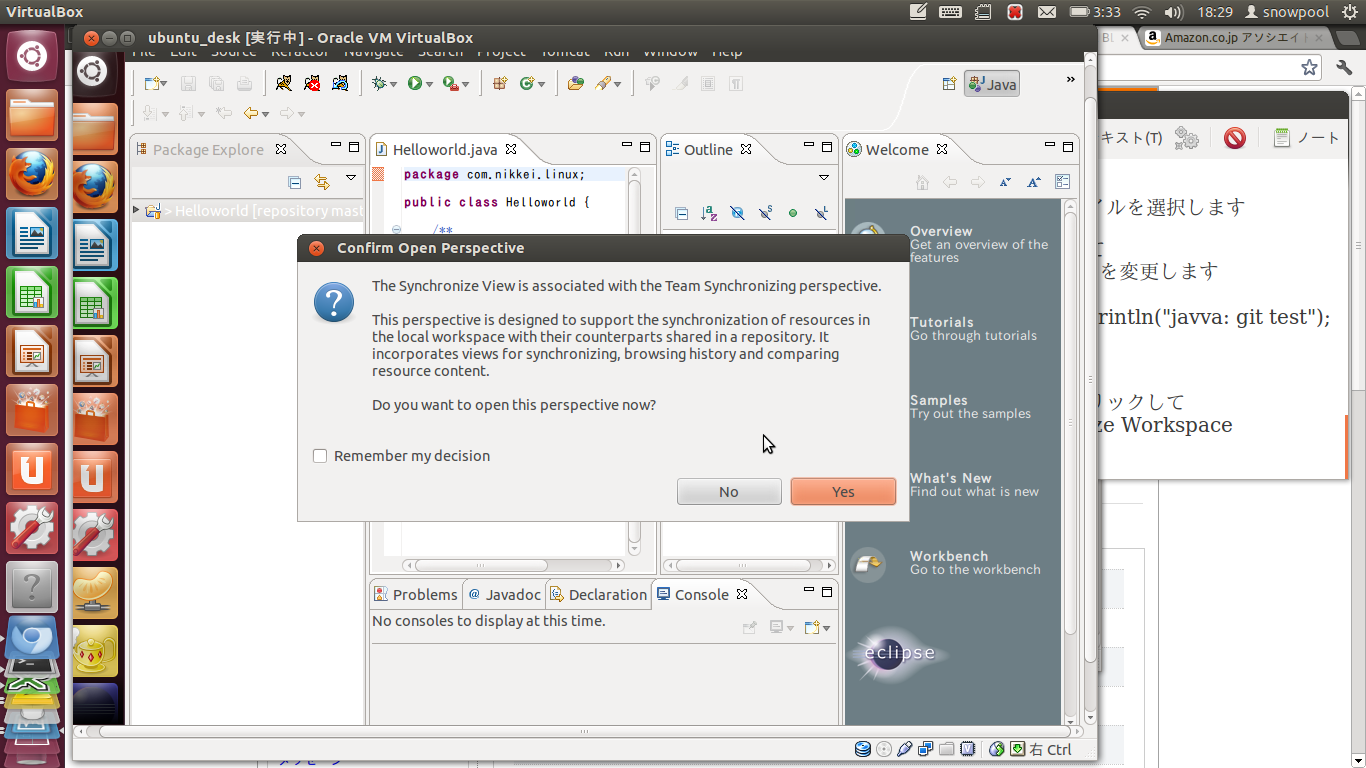
Team > Synchronize Workspace
を選ぶと

Confirm Open Perspective
で確認するか問われるので
OK
を押し

閲覧するファイルで
Helloworld.java
を
選択すると
変更点が表示されます

Eclipse 開発用のプラグイン
日経 Linux (リナックス) 2012年 07月号 [雑誌]
日経Linux を参考に
Ubuntu の Eclipse に開発用の プラグインを入れます
Eclipse メニューから
help > install new software
Indigo Update site – http://download.eclipse.org/release/Indigo/
を設定し
eclipse egit
Collaboration
から
Eclipse Egit
Web,XML,Java EE and OSGi Enterprisse Development
から
Axis2 Tools
Eclipse Java EE Development Tools
Eclipse Java Web Development Tools
Eclipse Web Development Tools
Eclipse XML Editors and Tools
Eclipse XSL Developer Tools
JavaScript Development Tools
JST Server Adapters
JST Servrer Adapters Extensions
JST Server UI
へ
チェックを入れ
Next をクリック
最後に
I accept the terms of the license agreement
にチェックを入れ
Finish
をクリック
インストール後
Eclipse を再起動すれば反映されます
data-xxxxx属性
検証に必要な情報はdata-xxxxx属性で
検証に必須なパラメータ情報は
data-xxxx属性で指定
<input … class=”valid length” data-length=”30″/>
data-xxxxx属性は
目的に応じて開発者が自由に設定できる特別な属性
使い方としては
スクリプトで利用するパラメータ情報を埋め込むのに多用される傾向あり
xxxxxにへ
アルファベット
ハイフン
アンダースコアなどか利用可能
例えば
htmlファイルで
<input type=”text” class=”valid length” data-length=”30″/>
とすれば
Jqueryで
.filter(‘length’).each(function(){
if($(this).val().length > $(this).data(‘length’)){
というように判定に使える
今回なら
data-length属性で
文字列長検証て利用する
許可する最大の文字列の長さを設定している
このように
可変なパラメータと
イベント処理を分けておくことで
あとからコードが再利用てきる
つまり、ライブラリができる
data-xxxxxで指定した値は
dataメソッドで
data(‘xxxxx’)
というようにして取得できる
data(‘data-xxxxx’)
ではないので、注意
以下は検証パラメータの例
data-pattern
フォーマットチェックに利用する正規表現パターン
data-length
許可する最大の文字列の長さ
data-max
許可する数値の上限
data-min
許可する数値の下限
data-option
許可する候補リスト
空白区切りで指定する
Jqueryの入力値の検証
Jqueryの入力値の検証
適用する検証機能の種類は
class属性て定義する
required
必須検証
これは
値が入力されているかチェック
regexp
フォーマット検証
これは
正規表現パターンに合致するかチェック
length
文字列長検証
文字列の長さが指定の長さを
超えてないかチェック
range
範囲検証
数値が指定の範囲に収まっているかチェック
inarray
候補値検証
入力値が候補リストの中にあるかチェック
使い方は
<input type=”text” id=”isbn” size=”20″ class=”valid required regexp”/>
というように
クラス名 検証機能
というようにする
つまり今回なら
validクラスへ
requiredで必須検証
regexpでフォーマット検証
の2つを検証している
class属性は
スタイル設定だけではなく
要素分類のキーとしても使える
Ask Ubuntuに参加してトロフィーを獲得しよう!
を見て、興味をもちましたので、早速登録してみました
すべて英語ですが
スキルアップするにはよいと思います
まず
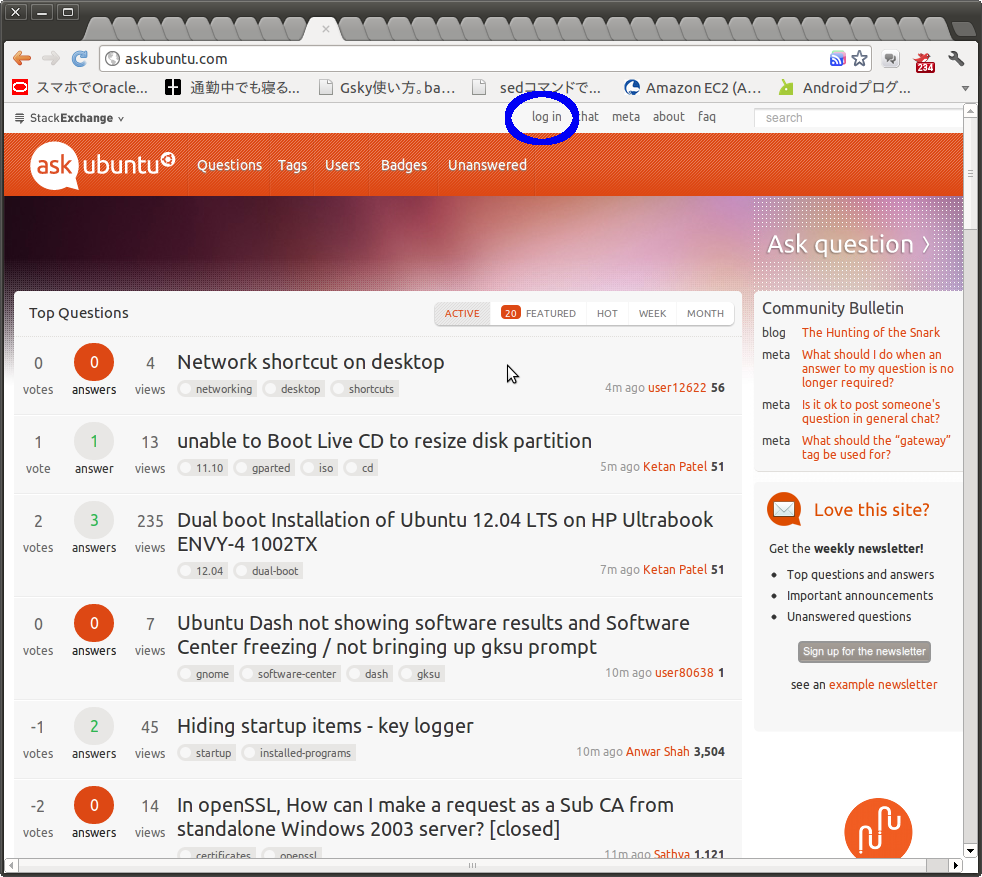
http://askubuntu.com/
へアクセスし
画面の上にある
log in をクリックします

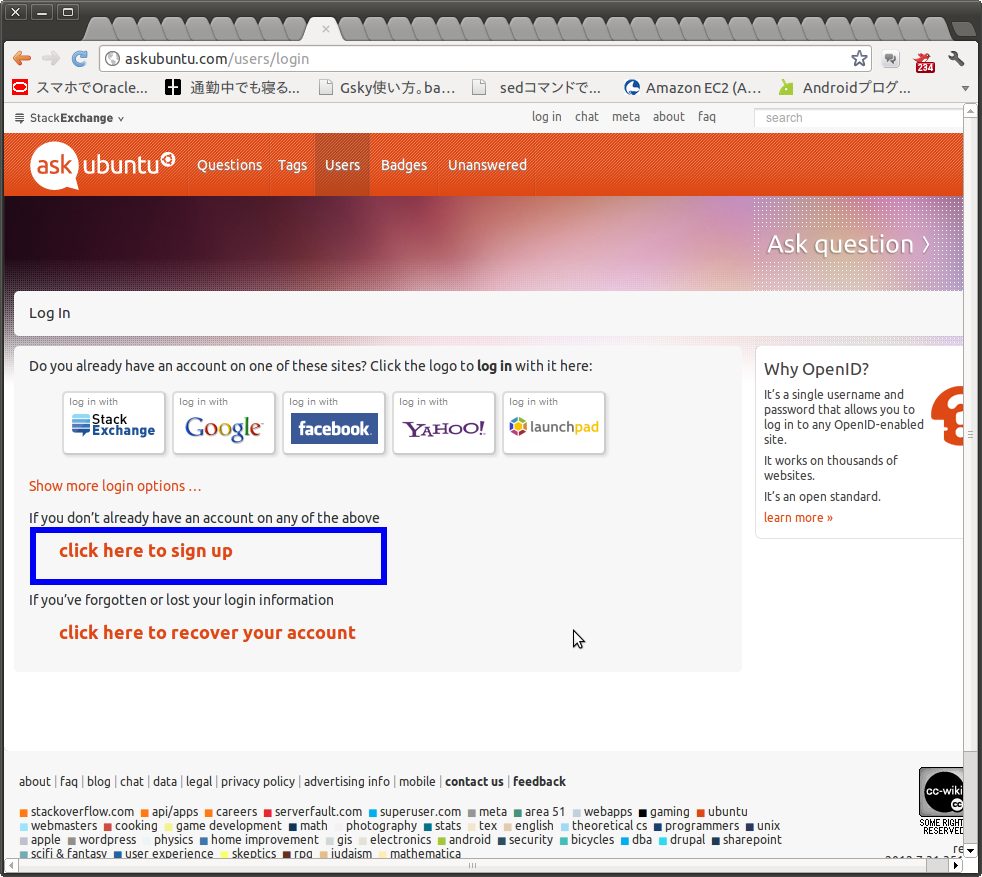
次に、
click here to sign up
をクリックします
下にある
click here to recover your account は、
ログイン情報を忘れたときにクリックします

次に、登録画面になります

name@example.com
の所には
メール・アドレス
John Smith (optional)
にはユーザ名
Password
にはパスワード
パスワードを入力するとき
英数字だけだと
Add upper case, or special characters.
と警告がでます
これはパスワードが弱いため
大文字、特殊文字を追加してください
という意味です
例えば
ttlm90g
だとダメですが
Ttlm#09G
というように、いろいろと組み合わせを行います
その下には、認証のため
ちょっと歪んだ文字を入力します
これは、マシンで自動でアカウントをつくらせないようにするための措置です
Create Stack Exchange Account
をクリックすれば
アカウントを作成できます
アカウントを作成すると
Complete Registration on askubuntu.com
というメールがくるので
Click here to complete your registration on askubuntu.com
をクリックすれば登録完了となります