friends テーブル派友達一覧を取得かのうなテーブル
uid
整数値
ユーザID
uid2
整数値
ユーザID
----------------------------------------–
like テーブル
これは いいね」! しているデータを取得可能なテーブル
object_id
文字列型
写真、動画、アルバム、ノート、リンクのオブジェクトID
post_id
文字列型
投稿ID
user_id
整数値
いいね! しているユーザID
object_type
文字列型
対応するポストの種類
-----------------------------------
permissions_info テーブル
これは 権限の種類を取得可能なテーブル
permittion_name
文字列型
権限の名前
header
文字列型
権限についての概略
月別: 2012年6月
comment テーブル メモ
コメントプラグインからのコメントが含まれるテーブル
user_likesフィールドにアクセスするには
アクセストークンが必要
xid
文字列型
fb:commentsタグで使用される外部ID
object_id
文字列型
Facebook内の通し番号
post_id
文字列型
投稿ID
fromid
整数型
コメントしたユーザID
time
整数型
コメントの投稿時間(UNIX時間)
text
文字列型
コメント内容
id
整数型
コメントに対する一覧なID
username
文字列型
投稿者のユーザIDが0であったときの投稿者名
reply_xid
文字列型
返信のXID
post_fbid
文字列型
コメントに対応するオブジェクトID
app_id
整数値
コメントに対応づくアプリID
likes
整数値
コメントに対する いいね の数
comments
コメントの配列
コメントに対する返信
can_like
真偽値
いいね できるときには true
user_like
真偽値
いいね しているとき true
is_private
真偽値
コメントがプライベートなら true
FQLで使用可能なテーブル一覧
FQLで使用可能なテーブル一覧をメモしておきました
これで、忘れた時に参考にしようと思います
album
comments_info
domain_admin
friend_request
insights
mailbox_folder
page
permissions_info
privacy_seting
review
steam_filter
unfield_thread
video
application
connection
event
friendlist
like
message
pagee_admin
photo
profile
standard_friend_info
stream_tag
unified_thread_action
video_tag
apprequest
cookies
event_member
friendist_member
link
note
page_blicked_user
photo_tag
question
standard_user_info
thread
unified_thread_count
checkin
developer
family
group
link_start
notification
page_fan
place
question_option
status
translation
url_like
comment
domain
friend
group_member
location_post
object_url
permissions
privacy
question_option_votes
stream
unified_message
user
FQL の select 文
SELECT カラム名 FROM テーブル名 WHERE 条件 LIMIT 件数
ほとんど、sql の select文と変わらないようなかんじ
1つ違うのは
likes.count のようなフィードがハッシュのときには
さらにハッシュキーの指定ができるということ
Mysqlとかの場合だと
結合のために JOIN を使う必要があるので
ここが違うかも
ruby on rails でもにたような処理ができるけど
実際にSQLをつかうときには
結合をつかうように変換されるらしい
(ruby はつかったことがあまりないため、不明)
ログインしているユーザIDを示すなら
me()
を指定すれば、対応できるし
他にも
現在時刻を示す now()
文字列の一部を抜き出す substr()
検索対象の文字列の位置を取得する strpos()
など、便利関数が用意されています
stream というテーブルがあるけど
これはニュースフィードに出てくる投稿を取得するためのテーブル
になります
FQL を使った facebook アプリへのアクセス
FQL
Facebook Query Language
は
facebook が保有するデータベース内の情報
ソーシャルグラフデータにSQLのような構文を使ってアクセスできる
クエリー言語のこと
投稿されたテキスト内容
写真と動画のURL
友達リスト
いいね
シェアされている投稿
などの取得が可能
ただし、MySQL などの SQL と違うのは
select しか使えないということ
副問い合わせはできるけど
統合機能がないため、複雑なものは難しいということ
に注意
統合の代わりとして
マルチクエリー発行が可能になっています
自分のPHPコードで統合処理をしたり、
副問い合わせを使用したりして、時分なりにカスタマイズする必要がありそうです
パスワードクラッカーのオフライン攻撃手法と対策
パスワードをなぜ長いものにするかということについて
その理由と、攻撃手法についてかいてみました
まず、パスワードクラックしてくる場合
1、ユーザのパスワード情報
(パスワードハッシュ、ネットワーク認証のレスポンス)を取得
2、パスワード候補を1つ選び、
パスワードハッシュやレスポンスを
その生成レスポンスを真似て生成
3、取得済みハッシュやレスポンスの値と
パスワード情報から生成した値と比較し一致するまで繰り返す
という手順で行われます
これが、辞書攻撃やプルートフォースアタック
プルートフォース攻撃は
確実にパスワードを突破できる可能性が高いが
設定できるパスワード長やパスワードに使える文字種の多様性により
クラック時間がかわる
パスワード長が長い場合、現実的な時間で完了しない
これが長いパスワードを使いましょうという理由
パスワードが短いとその分解析されるリスクがあがるので注意!
というわけです
AmazonEC2 へ wordpress インストール
AmazonEC2 へ wordpress をインストールしてみました
まず、最初に使用するOSは
CentOS 6.0 32bit にしました
このOSは
SUZ-LAB謹製 CentOS AMI (6.0.4 32bit ap-northeast-1)
を使わせていただきました
この状態では最小構成となっているので
必要なパッケージなどを追加する必要があります
AMIの選択や起動などを ubuntu で行っておき
サーバー稼動後の端末操作は
IS04 からの操作となっています
IS04 からの操作にあたっては
Connect Bot という端末操作できるアプリを使用しました
このアプリは公開鍵認証が可能なため
これを選びました
また、端末操作では通常のATOKでは入力に不便なため
Hacker’s Keyboard
を使って操作すると楽になります
スクリプトファイルなどを使って設定したり
SQLファイルなどを転送してDB設定を行いたい場合には
AndFTPPro
を用いて scp 公開鍵認証で転送することもできます
それでは、実際に必要なソフトなどをインストールしていきます
まず、最初に必要なパッケージをインストールしていきます
yum -y groupinstall “Base”
でベースソフトなどをインストール
これでscp などが使えるようになります
次に
yum -y groupinstall “Development Tools”
これで開発環境のインストール
EC2にApacheとBasic認証、ftpをセットアップする
を参考に進めていきます
cp -i /usr/share/zoneinfo/Japan /etc/localtime
で時間設定
次に、apache を入れます
yum -y install httpd
今後、一般ユーザがほしいので、一般ユーザを作成します
useradd snowpool
passwd snowpool
useradd は一般ユーザなどの追加コマンド
passwd はパスワード設定になります
もうちょっと正確な構文をかくと
useradd 追加したいユーザ名
passwd パスワード設定するユーザ名
となります
cd /var/www/html/
でディレクトリ移動
service httpd start
chkconfig httpd on
で apache の起動と 自動起動設定をします
次に
ec2インスタンスにWordPressをインストールする
を参考に必要なものをインストールしていきます
yum –y install mysql-server
で mysql をインストールします
mysql はデータベース管理するために必要で
wordpress ではこれが必要となります
データベース(DB)は windows だと Access あたりが有名かな?
vim /etc/my.cnf
で設定ファイル変更
vim は操作しにくいかもしれないけど、慣れると一気に文字の置き換えしたり
ファイルの中の文字検索できるので便利
vim 使いかた
とかで検索すると高確率でヒット
設定ファイルを開いたら
以下の文章をファイル最終行に追記
default-character-set = utf8
skip-character-set-client-handshake
character-set-server = utf8
collation-server = utf8_general_ci
init-connect = SET NAMES utf8
[client]
default-character-set = utf8
[mysqldump]
default-character-set = utf8
[mysql]
default-character-set = utf8
追記終わったら保存して
/etc/rc.d/init.d/mysqld start
chkconfig mysqld on
を実行してデータベースを稼働します
mysql_secure_installation
を実行して
データベースの初期設定
最初に root パスワードの設定と確認のもう一回打ち込みを
したら、最後まで Enter 押していきます
これで、データベースの設定ができたので
次は PHP のインストール
yum -y install php php-mbstring php-mysql php-mcrypt
でPHP関連のインストールします
元のサイトでは
ソースからコンパイルとかしてますけど
私の場合は yum コマンドのみなのでそのまま次の設定になります
service httpd restart
で apache 再起動
ここまできたら
いよいよ wordpress のインストール
ブログサイト構築(WordPress)
を参考にインストールしていきます
最初にデータベース作ります
mysql -u root -p
で mysql の root パスワードを入力します
成功すると
mysql>
というようになるのでわかりやすいかも
create database wordpress;
でデータベース作成
SQLは最後に ; をつけるので注意
java とか php とかやっていると違和感がないかも
grant all privileges on wordpress.* to wordpress@localhost identified by ‘パスワード’;
これでデータベースのパスワードや、その他権限などの設定
ちなみに、パスワードは任意のものでOK
ただし、あまり適当でないもの
abc1234
というように数字とアルファベットを組み合わせるのほうがベター
終わったら
exit
で戻ります
いつもの端末操作画面に戻ったら
cd
でホームディレクトリに移動して
wget http://ja.wordpress.org/latest-ja.tar.gz
で wordpress の圧縮ファイルを取得します
wget はファイルを取得するコマンド
tar xvfz latest-ja.tar.gz
mv wordpress /var/www/html/
chown –R apache:apache /var/www/html/wordpress/
で wordpress をディレクトリごと移動します
ちなみに、 chown で所有権変更したのはアクセスするため
cp /var/www/wordpress/wp-config-sample.php /var/www/wordpress/wp-config.php
で設定ファイルをサンプルからコピー
vim /var/www/wordpress/wp-config.php
で設定を変更します
/** WordPress のためのデータベース名 */
define(‘DB_NAME’, ‘wordpress’);
/** MySQL データベースのユーザー名 */
define(‘DB_USER’, ‘wordpress’);
/** MySQL データベースのパスワード */
define(‘DB_PASSWORD’, ‘パスワード’);
これらを設定して保存します
ブラウザから
WordPress初期設定
http://サーバー名/wordpress/へアクセスするのですが
AmazonEC2 の場合
public DNS がサーバー名になります
まず、PCサイトからモバイル用サイトを作成する
とりあえず、eclipse でつくる
ちょっと参考書とは違うけど
eclipse で作成したプロジェクト
reserve の直下ディレクトリを作成
やりかたは
reserve を右クリック
new > Folder
で作成して
m
という名前で作成
このmにindex.html を作成する
アプリの設定画面を開いて
基本設定の
モバイルWebアプリ Bookmark my web app on Facebook mobile.
をクリックし
Mobile Web URL:
のところにディレクトリパスをかきます
今回なら
http://localhost/reserve/m/
次に、
認証ダイアログをクリックして
Authenticated Referrals
Request permissions when users on Facebook click on links to your app
をクリックし
変更を保存をクリックします
今回は実証のため
firefox を使います
理由は、firefox の場合
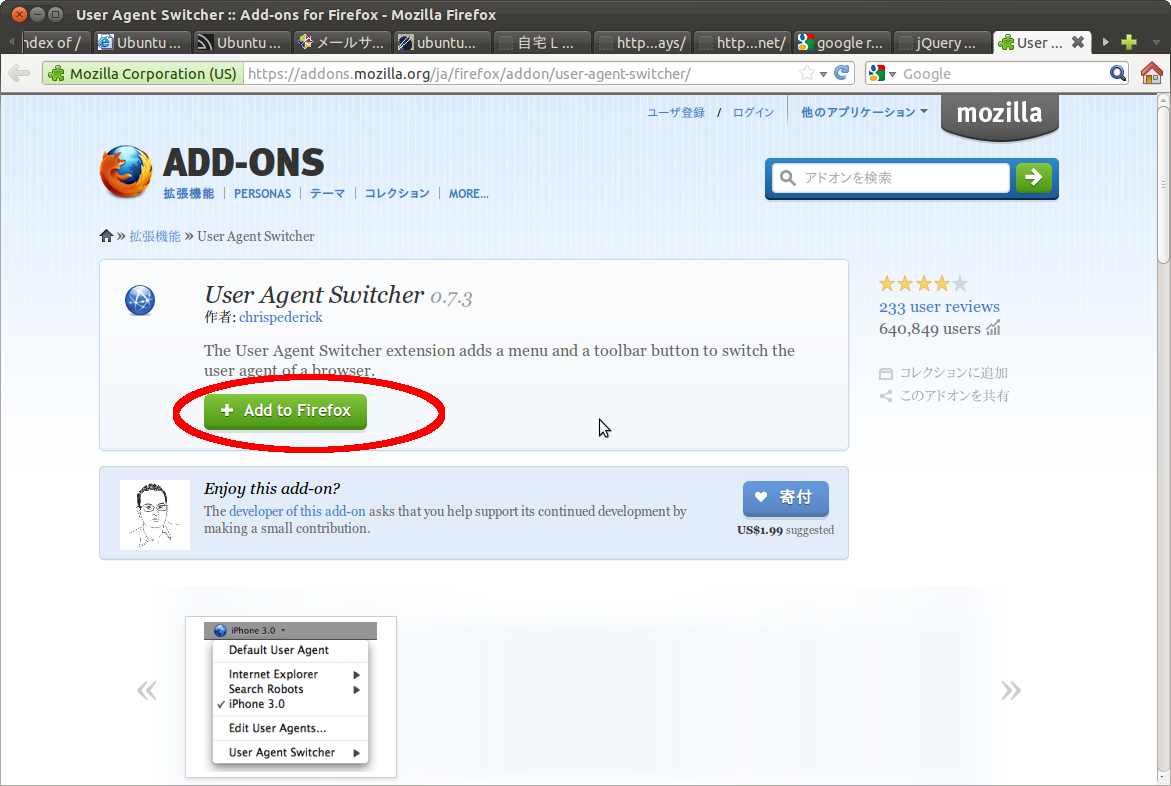
User Agent Switcher
というアドインをインストールすることで
スマートフォン向けのモバイルサイトの画面を確認できるからです
https://addons.mozilla.org/ja/firefox/addon/user-agent-switcher/
へアクセスし
+Add to Firefox
をクリック

警告ダイアログがでるけど気にせず先に進めます

インストール終了したら、 firefox を再起動します
Flickr APIキーの取得
flickr API を使うには
米国版 Yahoo! ID が必要になります
日本語の Yahoo! japan ではないので
注意です
以前、Pipes で RSS
をかいたとき、取得しているので、これを使いました
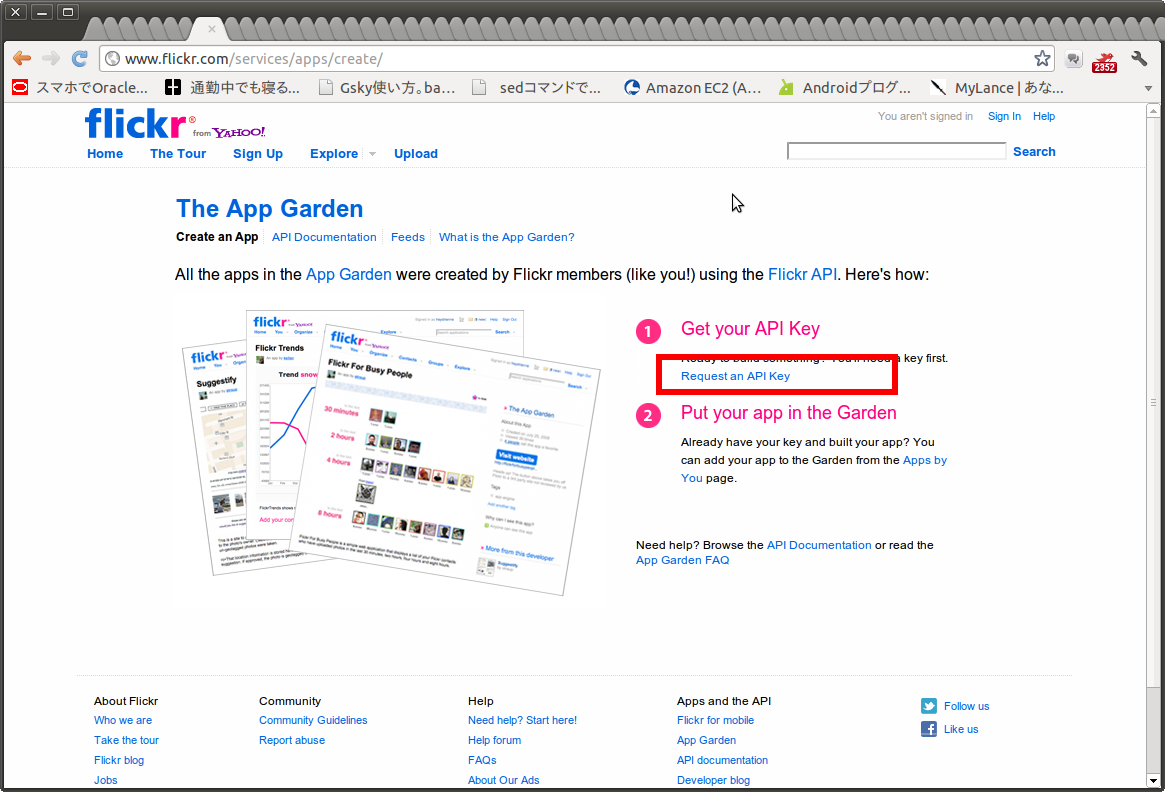
http://www.flickr.com/services/apps/create/
へアクセス
次に
Request an API Key
をクリック

セキュリティのため、
Yahoo!US のパスワードを入力します
Password
にパスワード入力
Sign in をクリックします
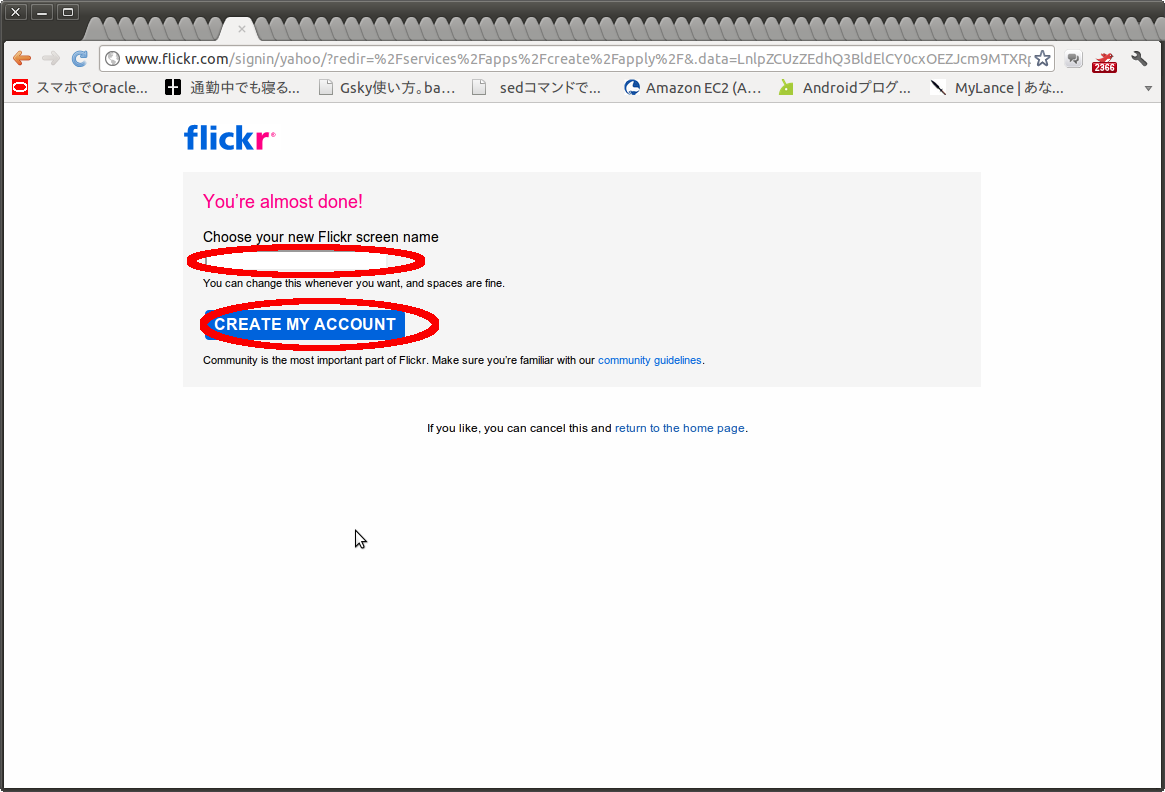
すると、アカウント作成の画面がでますので
Choose your new Flickr screen name
のところに自分のスクリーンネーム
つまり自分の名前を入れます
(実名じゃなくてもOK)
入力したら
CREATE MY ACCOUNT
でアカウントを作成します

アカウント作成後
再度
http://www.flickr.com/services/apps/create/
へアクセスし
もう一回
Request an API Key
をクリック
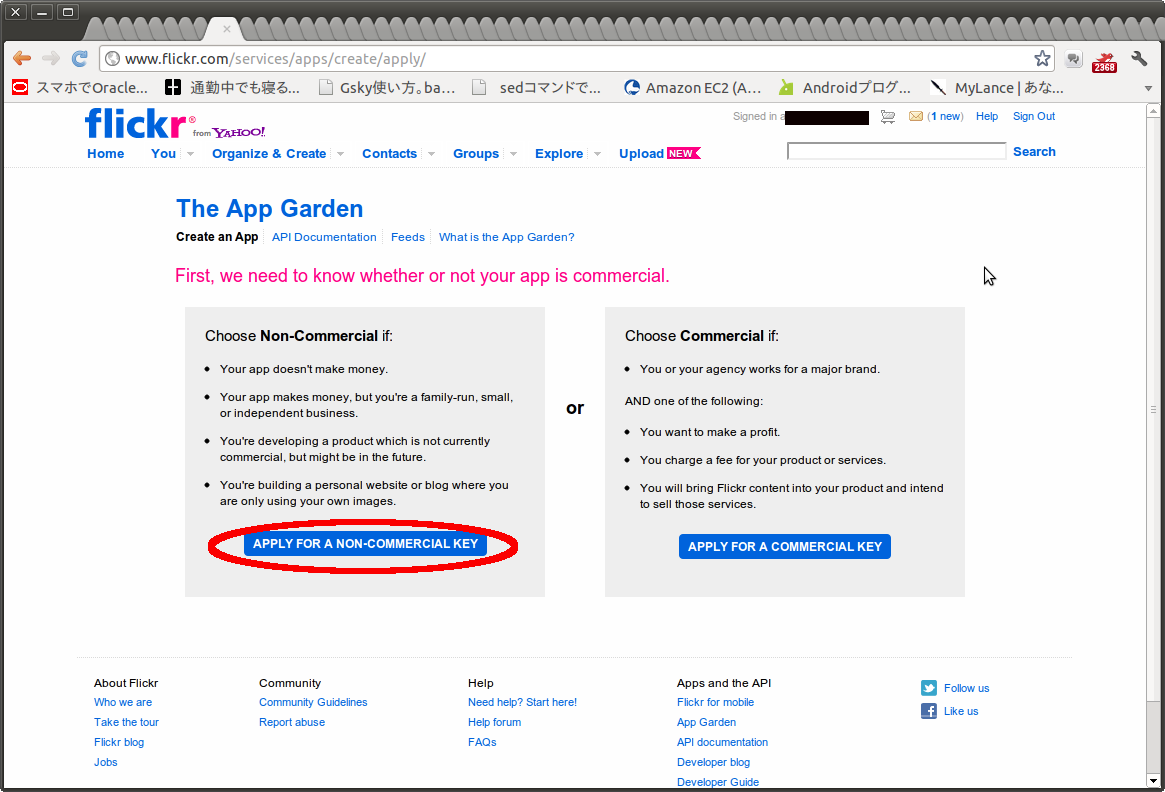
APIキーの種類をきかれるので
非商用版の
APPLY FOR A NON-COMMERCIAL KEY
のほうを選択

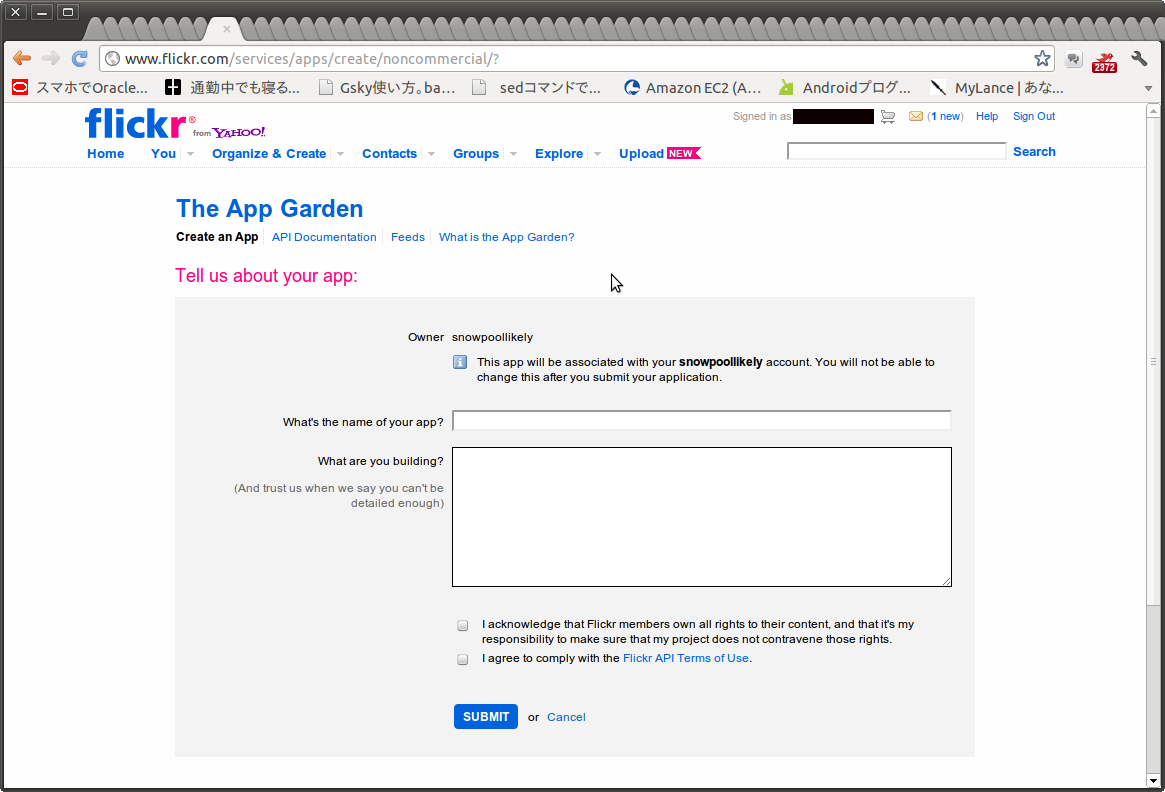
次の画面で
What’s the name of your app?
でアプリ名
What are you building?
には
どんなアプリをつくるかを入力します
ただし、英語で入力
この対策としては
Google 翻訳
http://translate.google.co.jp/
で英語を翻訳すればOKです
意味がつながればいいので
そこまでこだわらなくてもOKです
というわけで
What’s the name of your app?
には
Mash-up test
(マッシュアップのテスト)
What are you building?
には
Inplementation of a mashup of flickr and windows azure
(windows azure と flickr のマッシュアップの実装)
としてみました
I acknowledge that Flickr members own all rights to their content, and that it’s my responsibility to make sure that my project does not contravene those rights.
と
I agree to comply with the Flickr API Terms of Use.
のチェックボックスにチェックをして
SUBMITボタン(送信ボタン)
を押します

これで、次の画面で
API Key と秘密鍵が表示されます
WindowAzure
Web API の勉強会で必要な準備を行うときのメモです
今回は、Windows Azure の登録と
アプリ登録まで行いました
まず、最初に
Windows Live ID を取得
次に
Microsoft Translator 開発者向けサービスへサインイン
http://www.microsofttranslator.com/dev/
へアクセスし
Microsoft Translator API にサインアップしましょう
をクリックすると
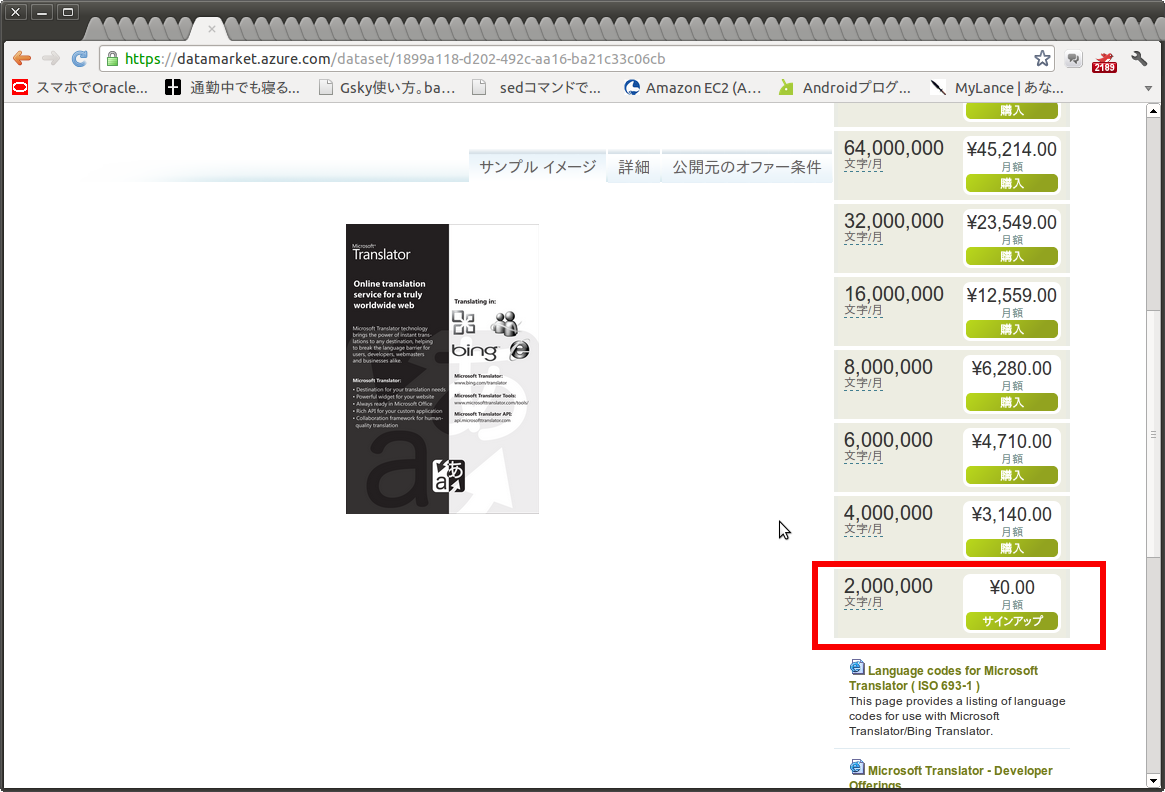
料金表がでるので
一番下の無料プランを選択し
サインアップします


すると、次に登録画面がでるので
情報を入力し登録をすませます
次に、アプリケーションを登録します
https://datamarket.azure.com/developer/applications/register
へアクセス
クライアントIDには自分の
ニックネームでもハンドルネームでもOK
名前にはアプリの名前
リダイレクトURLには
とりあえずブログのURL
説明には、このアプリの概要をかけばOK