HTML5 位置情報関連メソッド
getCurrentPosition()
一度だけ位置情報取得
ただし、
電波の届かない地下とかでは、トンネルでは失敗する
watchPosition()
定期的に位置情報を取得して返す
ただし、スマホでこれをやると
電池がどんどん減る
clearWatch()
位置情報取得停止
実際には
watchPosition()だと電池がどんどん減るから
停止ボタンを作成して
clearWatch()
で停止できるようにして、
また位置情報取得したくなったら
watchPosition()を呼び出すようにする
月別: 2012年12月
HTML5 Geolocation API
HTML5 Geolocation API
Geolocation APIを使い
Javascriptと合わせれば
位置情報を取得できる
ただし、いくつか条件がある
位置情報取得可能なブラウザーであること
対応スマホであること
GPS、もしくは
Wi-FiやLANに接続してること
そして、位置情報取得を許可してること
Webストレージのまとめ
Webストレージのまとめ
Webストレージには
ローカルストレージ
セッションストレージ
がある
ローカルストレージは、データをずっととっておきたいとき
セッションストレージは
一時的に保存したいときに使う
セッションストレージと
ローカルストレージは
機能そのものはあまり変わらないから
同じメソッド、同じ方法でのデータの読み書きができる
データ保存には
setItem()
データ読み出しには
getItem()
保存されたキーの読み出しには
key()
を使う
Webストレージに保存されたデータの数は
lengthプロパティを参照する
これとfor()をあわせて
データの数だけ読み出しとかの処理をする
Webストレージにデータの保存ができたか確認するには
try catchで調べる
これは、Javaとあまり変わらないかもしれない
正規表現でよく使われる特殊文字
正規表現でよく使われる特殊文字
\d
数値
.
任意の文字に一致
*
0個以上の登場で一致
+1個以上の登場で一致
[ ]
いずれかの文字に一致
ローカルストレージのデータ読み出し
Webストレージにデータを保存するには
キーと値のペアが必要
保存、読み出しにはキーが必要
ローカルストレージの場合では
Webストレージに保存されているキーを呼び出すのに
key()を使う
ローカルストレージに保存されているものは
以下の書式で呼び出せる
window.localStorage.key(番号)
key()には
パラメータとして番号を設定する
この番号は、ローカルストレージに保存された順番のこと
番号は、配列とおなじで0から始まる
なので、最初に保存されたキーを読み出すなら
window.localStorage.key(0)
となる
ローカルストレージに保存されたキーの総数を調べるのは
window.localStorage.length
で求めれる
あとは、forとかを使えば
キーの数だけ繰り返し処理できる
var data = window.localStorage;
for(var i=0;i
wordpress 関数メモ
wordpress ででてきt関数のメモ
single_cat_title()
現在のカテゴリ名を出力するテンプレタグ
wordpress codex 日本語版 レンタルサーバー情報
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
に
wordpress 対応のレンタルサーバー情報が
wordpress codex 日本語版 レンタルサーバー情報にあると
書いてありましたが、URLは検索して調べるように書いてあったので
調べてみました
http://wpdocs.sourceforge.jp/%E3%83%AC%E3%83%B3%E3%82%BF%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%90%E6%83%85%E5%A0%B1
にこの情報が掲載されています
少々割高になりますが
SSH対応にすると、端末操作もできるようになります
レンタルサーバーでは物足りないのなら
GMOクラウド、AmazonEC2 などを使ったり
自宅サーバーでの構築すると、よりいろいろなことができます
グローバルナビゲーション修正
本格ビジネスサイトを作りながら学ぶ WordPressの教科書
を参考に。wordpress のグローバルナビゲーションを変更するときに
すこしわかりにくいのでメモ
vim /var/www/wordpress/wp-content/thems/pacific/css/nav.css
でファイルを開き、編集するのですが
このときに必要な
menu-item-home
を
menu-item-番号にするときに
番号がわかりにくいのでメモしてみました
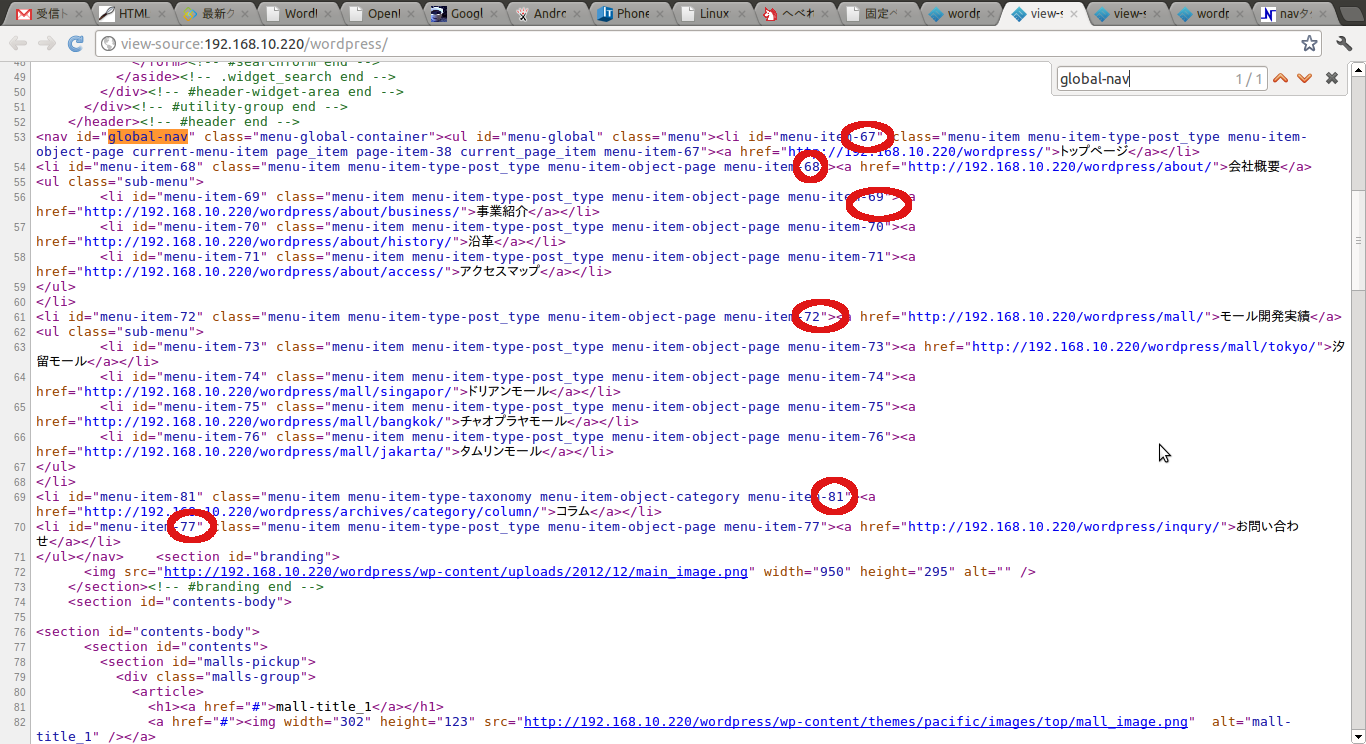
wordpress のトップページを右クリックしてソースを表示するのですが
この表示されたページで
Alt + e で f をおすとページ内の検索ができるようになります
ここで、
global-nav
と入力すれば
menu-item-67
というように書いてある場所を簡単にさがすことができます

日経BPの電子書籍
サークルKサンクスで
現在、カルワザクラブのメルマガクーポンで
iTunesカードの割引クーポンを発行しています
以前は、もくーぽんというクーポンでしたが
現在は、メルマガに掲載されているクーポンコードを入力し
発行するようになりました
かなり面倒です
クーポンIDは長いので、メールをみないと覚えていないし
今回は、毎回購入している日経Linux の電子書籍を購入してみたかったので
実験してみました
まず、iPod touch からの実験ですが
これは日経BP アプリから購入することになります
支払いは、iTUnesカードでいれた残高から支払いできるので
実質、このカルワザ割引とあわせれば安く購入もできます
ただし、値段が書籍よりも10円高く、1500円
次に、Android タブレットでも購入したものをみれるか試してみました
実験したのは Google Nexus7
こちらも、日経BPアプリをインストールし
実験しましたが
残念なことに、購入履歴は共有されませんでした
しかも、面倒なことに、Android のほうでは
クレジットカードの登録をしていないと購入すらできませんでした
もうひとつ、欠点として
日経Linux には付録でコマンド一覧などの別冊の付録がありますが
これも電子版にはありません
どうも、電子版よりも書籍を販売したいかのように思えてしまいます
最近では、リファレンスなどはかさばる、重い、調べるのに時間がかかるし
場所もとるので、できれば電子書籍で購入したいのですが
まだまだ実際に実用できるのは先になりそうです
ランサーズ登録してみました
インターネットで仕事ができるランサーズへ登録してみました
登録の理由、それはスキルをあげることと
必要なスキルが何になるかというものを調べやすいということ
あとは、会社に依存しなくても収入をつくるという鍵になるんじゃないか
ということでまずは行動です
足りないスキルは勉強して補えばできるようになるので
実践を兼ねたスキルアップができるかもしれません
http://www.lancers.jp/
で仕事が紹介されているので
なにかできそうなものがあるか調べてみるのもおもしろいと思います