Android
ネイティブアプリ作成のメモです
Facebookクラスの初期化
Facebookクラスの初期化は
パラメータに
Facebook Developersサイトで取得したアプリIDをセットすれば
インスタンスが生成できます
インスタンスは
クラスから
オブジェクトを生成し
出来上がったデータのこと
ソースにすると
private static final String APP_ID =”アプリID”;
private Facebook mFacebook = new Facebook(APP_ID);
というようになります
月別: 2012年7月
jQueryのone()について
イベントに応じて一回だけ実行する
one()
イベントに対して1回だけ実行したいなら
one()を使う
構文はbind()と同じ
ちなみに以下はone()の構文
$(セレクター).one(イベント名,function(e){
処理する内容
})
使い道はクイズアプリとか
問題に対して回答すると
正確、不正解がダイアログで表示されるというようなものに使用
ちなみにone()で定義しているなら
回答は1回しかできない
hoverメソッドについて
jQueryの知っておきたいメソッド
mouseover
mouseout
をまとめれるhover()
hover()を
使えば
mouseoverとmouseoutをまとめれる
もともと、マウス操作のイベント処理するなら
この2つは書くことになるため
省略化できるのはありがたいと思う
hover()の構文は
$(セレクター).hover(
function(){
マウスを乗せたときの処理
},
function(){
マウスが離れたときの処理
});
hoverメソッドについて
jQueryの知っておきたいメソッド
mouseover
mouseout
をまとめれるhover()
hover()を
使えば
mouseoverとmouseoutをまとめれる
もともと、マウス操作のイベント処理するなら
この2つは書くことになるため
省略化できるのはありがたいと思う
hover()の構文は
$(セレクター).hover(
function(){
マウスを乗せたときの処理
},
function(){
マウスが離れたときの処理
});
イベント処理の無効化
イベント処理の無効化
bind()
click
mousemove
などでイベントに関連付けした動作は
unbind()
で消せる
大抵の英語は
dis
とか
un
とかが付くと、打ち消す意味になる
例えば
enableなら有効
disableなら無効化
unbind()の構文は
$(セレクター).unbind(消したいイベント)
となる
ubuntu 12.04 LTS のインストール
よていどおり、ubuntu 12.04 LTS を
ドスパラで購入した
Prime Note Altair F-5E
の
インテル Core i7-3517U
(デュアルコア/HT対応/定格1.90GHz
/TB時最大3.00GHz/L3キャッシュ4MB)
のほうで実験しています
メモりがすでに8GBあるため
64bit でのインストールとなります
まず、最初に通常ならDVDドライブをあければ問題ないのですが
開けるボタンが見つからないため、
とりあえず普通に windows7 を起動します
初期設定はすべて次へすすめて
シリアルナンバーは入力せずにすすめます
(どのみちubuntu インストールで削除されるので)
すでに、購入したときにインストール用の
windows7 インストールDVDがあるため
もし失敗しても、リカバリ領域からではないので
復旧できる見込みがあるため、ある程度のリスクはとれます
(実践するときには自己責任でお願いします)
windows7 セットアップ完了後
DVDドライブを開くため、DVDドライブのアイコンをダブルクリックし
ディスクトレイがでたら、作成した
ubuntu インストールDVDを入れて
あとは再起動
これで、再起動したときに ubuntu が始まります
もし始まらないなら、最初の立ち上がりの画面で F2 をおせば
セットアップの画面になりますので、これでもできます
途中で気をつけたのは
構造がSSD+HDDという構造のため
インストール先を SSD にしました
デュアルブートでもできますが
基本的に windows 7 を使うことがないため
完全に領域を削除しました
インストール時に、今回はホームディレクトリ暗号化を行いましたが
これが原因か、かなり時間をとられました
とりあえず初期設定として
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install keepassx
でインストールし
keepassX のデータはいままで使っていたPCから
scp コマンドで転送
今回の購入したマシンは Android アプリ開発、
マッシュアップの学習関連に使う予定です
持ち運びがおおそうなので
当面は XAMPP でテスト環境にしようと思います
HDDの領域についてはまだ設定していないため
のちのち必要に応じ設定していこうと思います
Ubuntu 12.04 LTS を導入したらまずやることまとめ
Ubuntu-12.04 64bit版での Android ビルド環境
「Xampp」でサーバのテスト環境を。自宅サーバ、イントラネット・サーバとして活用
あたりを参考に、設定を行っていきます
ubuntu 11.10 からの端末設定
ubuntu 11.10 64bit にして悩んでいたのが
端末の Alt + b と Alt +f が使えなくなっていたことでした
これを解決できたのでメモしておきます
まず、
Ctrl + Alt + b
で端末を起動します
次に
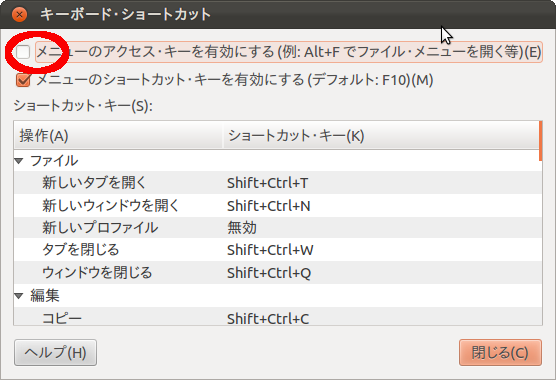
F10 をおしてメニューを出します
編集 > キーボードショートカット
を選択して
メニューのアクセスキーを有効にする
のチェックを外します

これで、ubuntu 10.10 のときのように
端末で使えるようになります
今回は
ubuntu ctrl+b
で検索し
How To Fix alt-b in Newer gnome-terminal
を参考に行いました
jQueryで利用できるイベント
jQueryで利用できるイベント
イベント名と発生するタイミングについてのメモ
click
要素をクリックした
dbclick
要素をダブルクリックした
mousedown
マウスのボタンを押した
mousemove
要素の中をマウスポインターが移動した
mouseout
要素からマウスポインターが離れた
mouseover
要素にマウスポインターがあたった
mouseup
マウスのボタンを離した
keydown
キーを押した
keypress
キーが押されている
keyup
キーを離した
blur
要素からフォーカスが外れた
change
要素の値(input select textareaなどの)を変更した
focus
要素にフォーカスが移った
select
テキストボックス、テキストエリア
のテキストを選択した
submit
フォームを送信した
load
ページや画像、フレームを読み込んだ
resize
ウィンドウのサイズを変更した
scroll
ページや要素をスクロールした
unload
ページをアンロードした
error
画像の読み込みに失敗した
たぶん、一番使うのは
マウス関連のイベント
ページの読み込みとイベント
ページの読み込みとイベント
ページの読み込みもイベントになる
じつは
よく使う
$(function(){
実行コード
});
という書き方は
ページを読み込まれたタイミングで
コード実行という意味だった
そして、これは実は省略した形で
正確には
$(function(){ … });
は
$(document).ready(function(){
….
});
となります
$(document)
の
document
は
ブラウザーに表示されるページを表す
Java script のオブジェクト
これを
$()
で囲むことで
ページそのものを表す
jQueryオブジェクトになります
そして
ready()
これは
ページの読み込み準備完了したら
処理実行という関数
function(){ …. }
は
Java script での
処理の塊を表します
cとかJavaをやっていると
スコープの概念があるから
わかりやすいかも
マウスポインタの出入りのタイミングで処理実行
マウスポインタの出入りのタイミングで処理実行
マウスが重なったら実行するというなら
mouseover()
を使います
逆にマウスポインタが外れたとき
処理実行するなら
mouseout()
を使います
mouseover()
と
mouseout()
は
ほとんどの場合対になる
なぜなら
mouseover()
で実行した処理を
mouseout()
でもとに戻すから
使い方は
$(セレクター)
.mouseover(){function(){
マウスを乗せたときの状態
})
.mouseout(){function(){
マウスを離したときの状態
});
});
となります
最初の
マウスを乗せたときの処理で ; がないのは
メソッドチェーンを使っているからです