を参考に、引き続き web API の勉強です
今回は、GREE の いいねボタン設置です
書籍だけだと、わかりにくいところもあるので、そのあたりは検索を併用
参考サイトは
ソーシャルメディアに共有するボタンの設置方法(Twitter、facebook、mixi、GREE、Evernote)
と
[メモ]mixiチェック、Gree Social Feedbackをつける
ただし、GREE の いいねボタンを設置しても、GREE のアカウントがないと
設置したボタンからはコメント送信できません

まずは、試しに、リンク先とボタンを作成してみました
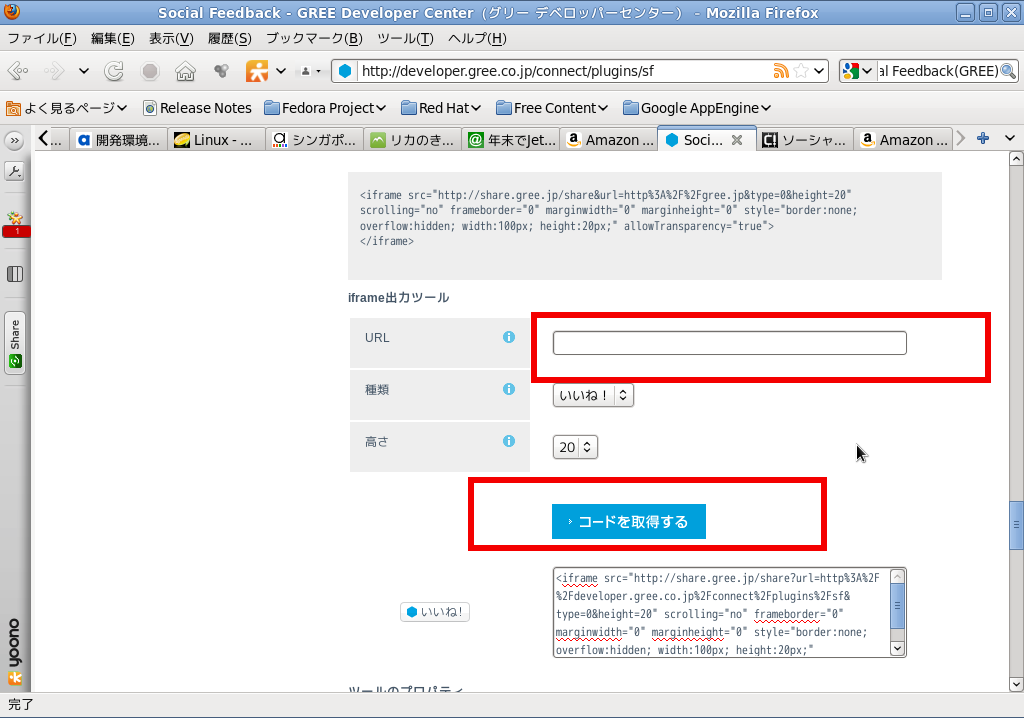
まず、Social Feedback – GREE Developer Center(グリー デベロッパーセンター)
の

で、URLに 投稿対象のページ を入力し
あとは コードを取得する をクリックすれば
いいねボタンが作成されます
今回は、試しに http://google.com
でつくってみました
ソースは
<iframe src=”http://share.gree.jp/share?url=http%3A%2F%2Fgoogle.com&type=0&height=20″ scrolling=”no” frameborder=”0″ marginwidth=”0″ marginheight=”0″ style=”border:none; overflow:hidden; width:100px; height:20px;” allowTransparency=”true”>google.com&type=0&height=20″ scrolling=”no” frameborder=”0″ marginwidth=”0″ marginheight=”0″ style=”border:none; overflow:hidden; width:100px; height:20px;” allowTransparency=”true”>
月別: 2011年8月
Android でjava Script
Android SDK のリファレンス本を購入してみました
これと、現在、勉強中の Web API の本である
と合わせて勉強中
リファレンス本があると、わからない関数があっても割と簡単に見つかります
検索でもいいのですが、意外に時間がかかるので書籍も使うようにしました
今回は、Java Script の実験をしてみました
Java Script を使うには、
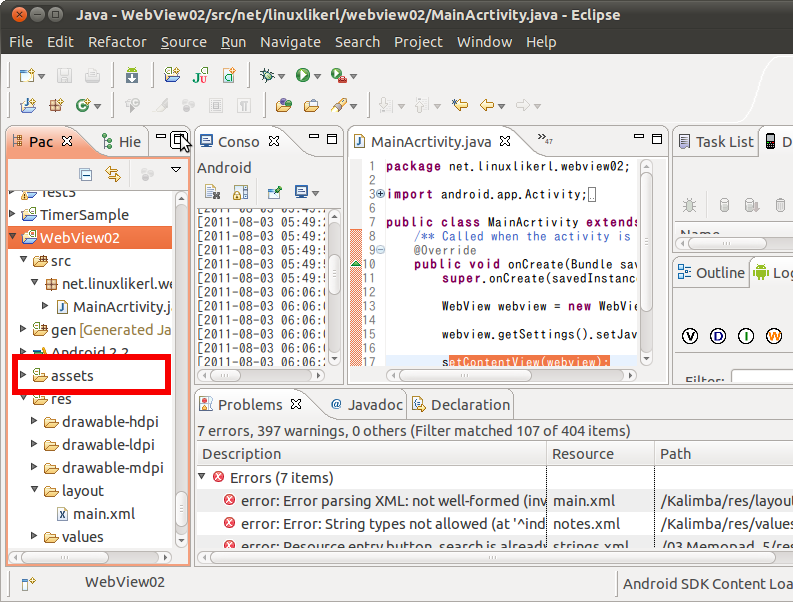
最初に WebView インスタンスを作成します
WebView webveiw = new WevView(this);
次に、WebView を設定します
etContentView(webview);
最後に、asset にある index.html を読み込むようにします
ちなみに、asset は Eclipse の package manager の中にあるディレクトリです

この中に、index.html を作成、もしくはドラッグ&ドロップして
java Script が動作するファイルをおけば
アプリを実行すると HTML ファイルが表示さます
java の implements
を参考に、web api の勉強をしています
今回、途中で
OnclickListener を記述するときに
Activity のところで
public class MainActivity extends Activity
を
public class MainActivity extends Activity implements OnClickListener
にしないとダメ
ということがあったので、 「implements 意味」
と検索してみました
interface,extend,implementのちがい
や
implements
をみたかんじでは
C++でいう継承機能のようです
ただ、継承は extended でもできるのですが
こちらの場合、インターフェースの継承につかうようです
Google Chart API でQRコード作成
Google Chart API でQRコードを作成できるので、
さっそく実践してみました
参考サイトはGoogle Chart APIでQRコードを作成する方法
http://chart.apis.google.com/chart?chs=150×150&cht=qr&chl=http://allabout.co.jp/
でこの参考サイトのQRコードを作成できます
そこで、応用でこのブログのQRコードを作って見ました
http://chart.apis.google.com/chart?chs=150×150&cht=qr&chl=http://heberekemaruhunihun.blog77.fc2.com/
ブラウザのURLに入力し、作成されたQRコードを
携帯で読み取ると、アクセスできます
画面にQRコードを張り付けると
となります
このAPIの書式は
http://chart.apis.google.com/chart?chs=縦幅x横幅&cht=qr&chl=QRコードにしたいURL
となっています
cht=qr はQRコードを意味します
Web API でチャート表示(情報収集編)
ある程度、Android のサンプルを見たり、実際に打ち込んだりしていくと
だんだんとわかるようになってきました
今回は、Web API について勉強です
参考書籍は、
です
まだ最初ですが、興味深いものに
Google Chart API があります
これは
URLにしたがって動的にグラフをせいせい
png 画像おして返信するWebAPI
これをつかうと、サイトで簡単にグラフを表示できる
株価チャート、
グラフにアイコンをつける
難しい数式を載せることもできるらしい
Web サイトの場合、
鵜ラフの画像を表示できる
というものです
これを使えば、チャートアプリをつくったり、情報収集するものをつくれそうです
google chart api 為替レート表示
で検索してみると、かなりでてきます
為替チャートをブログパーツ風にする
や
Google Chart APIでローソク足を表示する
など、参考になりそうなサイトもたくさんあります
しばらくは、この書籍と検索でもう少しいろいろなAPIを調べてみます