firefox をスマホブラウザもどきにする方法です
今回の参考サイトは
iPhone/Android をブラウザで再現
です
https://addons.mozilla.org/ja/firefox/addon/user-agent-switcher/
へアクセスし
Add to Firefox
をクリックします

ダウンロードしたら
ダイアログがでてくるので、
今すぐインストールをクリックします

firefox を再起動し
ツール > Default User Agent > iPhone 3.0
で
設定完了になります
月別: 2012年5月
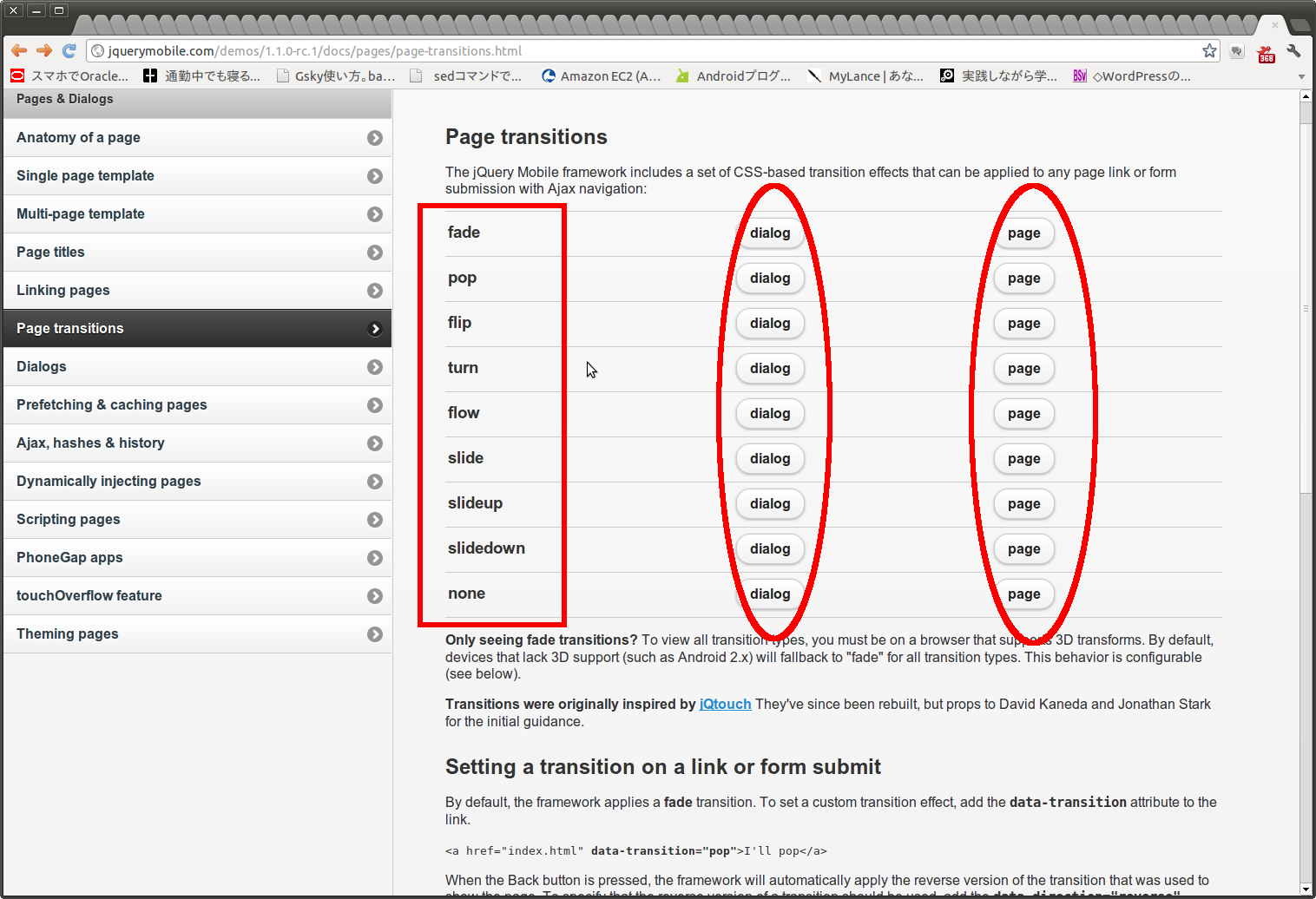
Page transitions
で
ページのアニメーション効果を変化するのを体験できます
page をクリックすれば
新しくページを開くときのアニメーション
dialog
をクリックすれば
新しくダイアログを開くときのアニメーションを実感できます

これは
data-transition=”アニメーション効果”
というように指定します
例えば、
data-transition=”slide”
とすれば、スライドするというようになります
指定をするには、例えば
a タグでリンク先をひらくときなら
<a href=”index.html data-transition=”slide”>戻る</a>
となります
jQueryMobile でリンクをボタンにするには
スマートフォンの場合、画面がパソコンより小さいので
間違えてクリックする可能性が高いため、
できだけ
リンクなどは
ボタンにかえるようにします
やりかたは簡単で
a タグのリンクの場合
<a href=”index.html” data-role=”button”>
戻る
</a>
というように、
dara-role=”button” を
追記するとボタンになります
英語のサイトになりますが
Adding Icons to Buttons
でアイコンの一覧もでています
ちなみに、アイコンをつけるなら、
data-icon 属性を使います
もし、戻るアイコンをつけたいのなら
<a href=”index.html” data-role=”button” data-icon=”back”>
戻る
</a>
というようにかきます
jQuery Mobile での外部リンク設定
jQuery Mobile で外部リンクをはるには
aタグに
rel=”external”
を追記します
これは
jQuery Mobile が基本的に ajax による画面遷移をしているためです
このおかげで画面をリフレッシュせずに切り替えできるのですが
外部サイトにリンクしたり
javascript ファイルを読み込んだりすると
不具合がでる可能性があります
このため、
ローカルサーバーなどなら
<a href=”ローカルファイルのパス” rel=”external”>リンク</a>
外部へのリンクなら
<a href=”リンク先のURL” rel=”external”>リンク</a>
というようにします
例えば Amazon なら
<a href=”http://www.amazon.co.jp” rel=”external”>アマゾンへとぶ</a>
というようにします
jQuery Mobile で戻るボタン設置
jQuery Mobile で戻るボタンを設置するには
data-add-back-btn=”true”
を追記します
追記するのは
<div id=”ページID” data-role=”page” >
に追記します
<div id=”ページID” data-role=”page” data-add-back-btn=”true”>
これで、戻るボタンが追記されます
ひとつのHTMLファイルで複数のページ
jQueryMobile を使うことにより
ひとつのHTMLファイルで複数のページを作成できます
正確には、
data-role=”page” の id で分けているだけです
data-role=”page” のid は新聞や雑誌の
記事のカテゴリーみたいなものと思ってください
以前、解説したように
Query Mobile では
page という概念があり、
1つのページに
ヘッダー
コンテンツ
フッター
という構成になります
ページは紙面 data-role=”page”
ヘッダーは見だし data-role=”header”
コンテンツは記事 data-role=”content”
フッターは下の見だし data-role=”footer”
となっています
なので、この page の id は
~の特集のような感じです
例えば
<div id=”週間天気” data-role=”page”>
<div data-role=”header”>
<h1>明日の天気</h1></div> <!– /header –>
<div data-role=”content”>
天気図一覧
</div> <!– /content –>
<div data-role=”footer”>
<h2>どこかの広告</h2></div> <!– /footer –>
</div> <!– pageの閉じタグ –>
<div id=”テレビ欄” data-role=”page”>
<div data-role=”header”>
<h1>今日のニュース</h1></div> <!– /header –>
<div data-role=”content”>
為替動向
</div> <!– /content –>
<div data-role=”footer”>
<h2>住宅ローンの広告</h2></div> <!– /footer –>
</div> <!– pageの閉じタグ –>
こんなかんじで
HTMLを新聞紙
id を特集記事
と考えればわかりやすいかも
このページの概念ができた背景として
スマートフォンは通信が3Gを使うのがほとんどのため
なるべく通信回数を減らし
快適にweb アプリを使うためというものがあります
あと、id は同じHTMLファイルの中で被ることがないものにしないとダメです
id を設定すれば
あとは
a タグで
通常のHTMLのときのように
<a href=”#テレビ欄”><今日のテレビ番組情報</a>
というようにページ内リンクを作成できます
ページ内リンクをタップすると
画面がフェードして画面遷移します
jQueryMobile でテキストリンクをボタンへ
スマートフォンの画面はパソコンなどに比べて小さいため
a タグでつくったテキストリンクを
間違えてクリックすることも多々あります
このため、一般的な対策としては
アイコンにするか、ボタンにする
というように、わかりやすさを求めます
リストビューメニューをボタンにしたいなら
リストを形成している
ul タグ
liタグの ulタグ
に
data-role=”listview”
を追記します
ソースをかくと
<ul data-role=”listview “>
<li><a href=”http://www.yahoo.co.jp/”>ヤフー</a></li>
<li><a href=”http://google.co.jp/”>グーグル</a></li>
<li><a href=”http://www.amazon.co.jp/”>アマゾン</a></li>
</ul>
さらに
data-inset=”true”
も設定すると、角が丸くなって見栄えもよくなります
<ul data-role=”listview data-inset=”true””>
<li><a href=”http://www.yahoo.co.jp/”>ヤフー</a></li>
<li><a href=”http://google.co.jp/”>グーグル</a></li>
<li><a href=”http://www.amazon.co.jp/”>アマゾン</a></li>
</ul>
jQuery mobile で作成するリスト Lists
http://billboardtop100.net/2011/02/jquery-mobile-lists.html
を参考にさせていただきました
jQuery Mobile ViewPort 解説
ipod touch とか iPhone で
最適な画面サイズに設定するには
Viewport の設定を行います
これを設定すると
縦横の回転のときの対応
ユーザによるピンチイン・アウトの禁止などの詳細設定も可能になります
参考サイトは
スマートフォン向けページに最適な meta viewport の指定で迷う
Viewportとは?
です
例文として多いのが
<meta content=’width=device-width; initial-scale=1.0;
maximum-scale=1.0; user-scalable=0;’ name=’viewport’ />
解説を加えると
width=device-width; initial-scale=1.0;
ページの横幅を、ユーザーが使用しているスマートフォン画面の横幅と等倍になるように
設定
maximum-scale=1.0; user-scalable=0;
ユーザー操作による拡大縮小を禁止
となります
jQuery Mobile の解説
jQuery Mobile の基本的なUIは
ヘッダーとフッター
jQuery Mobile では
page という概念があり、
1つのページに
ヘッダー
コンテンツ
フッター
という構成になります
ページは紙面 data-role=”page”
ヘッダーは見だし data-role=”header”
コンテンツは記事 data-role=”content”
フッターは下の見だし data-role=”footer”
みたいなかんじです
なお page には id をつける必要があります
id は、重複するのはダメなので、被らないように注意が必要です
ソースをちょっと解説用にしてみました
<div id=”ページのID” data-role=”page”>
<div data-role=”header”>
<h1>見だし</h1></div> <!– /header –>
<div data-role=”content”>
内容</div> <!– /content –>
<div data-role=”footer”>
<h2>下のみだし</h2></div> <!– /footer –>
</div> <!– pageの閉じタグ –>
~
フッターには
広告とかのほかに、
戻るボタンとかなどを配置したりします
ちなみに、よくあるスクロールしても
一番下にずっと広告がでるのは、たぶん、フッターに
data-position=”fixed”
がついているからです
ソースにすると
<div data-role=”footer” data-position=”fixed”>
広告じゃなくて、ボタンとかを配置して、常時操作するようにもできます
jQueryMObile 1.1 になって変わったこと
jQueryMObile 1.1 になって変わったこと
についてです
ページアニメーション効果が
turn , flow が増えます
デフォルトアニメーションが
slide から fade へ変更
ページ読み込み中の画面のカスタマイズ
iOS での対応は5以上
一番大きいのは、iOS 5 以上じゃないかなと
OS アップデートしないと使えないわけだし….
ちなみに、latest は最新版だけど不安定
RC とついているのは安定版です